目录
一、阿里云服务器配置远程调试
第一步:在tomcat安装目录的bin目录中,找到catalina.sh文件,并进行编辑。
第二步:进入catalina.sh文件后,在开头添加如下配置,注意我这里开放的远程调试端口是5005端口,具体选择哪个端口进行远程调试根据自己的需要,但是不要使用将要被调试的应用程序提供服务的端口作为远程调试的端口。
CATALINA_OPTS="-agentlib:jdwp=transport=dt_socket,address=5005,suspend=n,server=y"二、IDE配置远程调试
第一步:点击IDE工具栏中的run,然后选择Edit Configurations。
第二步:第一步完成后进入如下图弹框,点击+号,选择Remote JVM Debug。

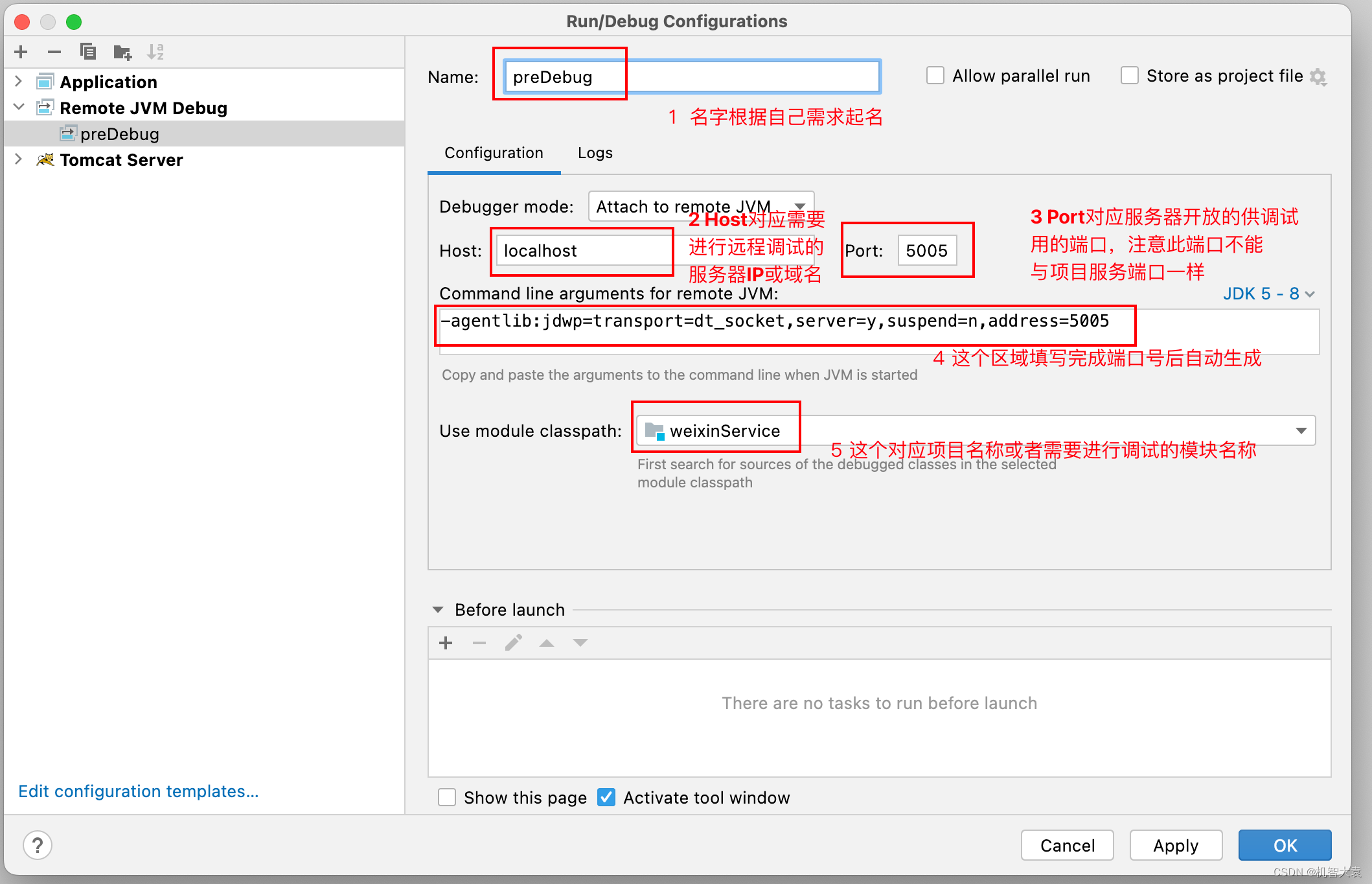
第三步:第二步完成后进入如下弹框,进行图片中的操作,然后点击Apply,最后点击OK,此时IDE配置完成。

三、使用远程调试
如下图:
 到此,远程调试结束。
到此,远程调试结束。
四、常见问题汇总
虽然按照了上述步骤进行了操作,但是实践过程中往往会出现各种各样的问题,以下是作者本人在配置远程调试过程中遇到的问题,希望对你也能提供帮助。
1、连接超时错误
报错信息:
Unable to open debugger port (****:5005): java.net.ConnectException "Connection time out"
解决思路:
首先在终端通过ping命令确保你配置在IDE中的IP地址是可以访问的。
其次在阿里云平台找到对应的服务器查看安全组规则,确保远程调试的端口在安全组中进行了添加并开启。
解决方法:
(1)如果在你的终端配置的IP地址是不可以访问的,那就要确定你配置的是否是服务器的公网IP,这个在阿里云平台找到对应的服务器是可以看到的。
(2)如果没有在安全组中配置远程调试的端口,此时就需要进行配置。具体安全组配置步骤查看阿里云服务器开放端口的正确方式(超详细图文教程)_阿里云开放端口_思涛的博客的博客-CSDN博客
2、拒绝连接错误
报错信息:
Unable to open debugger port : java.net.ConnectException "Connection refused: connect"
解决思路:
首先在终端通过如下命令检查配置的远程调试端口是否可以访问。(注意:我这里使用的是Mac系统,若为Windows系统可以自行查找相应的命令)
// 127.0.0.0 替换为IDE配置的IP
// 5005 替换为配置的远程调试端口号
nc -vz 127.0.0.0 5005若可以访问则出现succeeded,否则出现Connection refused。
其次在服务器的终端通过如下命令查看端口状态。
netstat -an|grep 5005
cp 0 0 127.0.0.1:5005 0.0.0.0:* LISTEN
若返回结果为127.0.0.1:5005,则说明当前5005端口服务被绑定了回环地址,外部无法访问。
解决方法:
修改catalina.sh文件,将远程调试的配置添加上IP地址,指定5005端口监听来自其他设备的调试,内容如下:
CATALINA_OPTS="-agentlib:jdwp=transport=dt_socket,address='0.0.0.0':5005,suspend=n,server=y"






 本文详细介绍了如何在阿里云服务器上配置远程调试,包括在catalina.sh中设置调试端口,IDE中配置RemoteJVMDebug,以及解决可能出现的连接超时和拒绝连接问题。关键点在于确认服务器的安全组规则和端口监听设置。
本文详细介绍了如何在阿里云服务器上配置远程调试,包括在catalina.sh中设置调试端口,IDE中配置RemoteJVMDebug,以及解决可能出现的连接超时和拒绝连接问题。关键点在于确认服务器的安全组规则和端口监听设置。














 1874
1874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








