Rule2:浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出
-
比如行内级元素、inline-block元素、块级元素的文字内容

-
利用此特性,可以轻松实现文字环绕功能:浮动-文字环绕练习

Rule3:行内级元素、inline-block 元素浮动后,其顶部将与所在行的顶部对齐

实现代码:float-rule_01-其他
Rule4:如果元素是向左(右)浮动,浮动元素的左(右)边界不能超出包含块的左(右)边界

带圆圈的数字,标记着浮动元素浮动之前的位置
Rule5:浮动元素之间不能层叠
-
如果一个元素浮动,另一个浮动元素已经在那个位置了,后浮动的元素将紧贴着前一个浮动元素(左浮找左浮,右浮找右浮)
-
如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止

Rule6:浮动元素的顶端不能超过包含块的顶端,也不能超过之前所有浮动元素的顶端

示例代码:float-rule_01、float-rule_02、float-rule_02-其他、float-rule_03
浮动常用的场景:
-
解决行内级元素、inline-block 元素的水平间隙问题

-
布局




由于浮动元素脱离了标准流,变成了脱标元素,所以不再向父元素汇报高度
父元素计算总高度时,就不会计算浮动子元素的高度,导致了高度坍塌的问题
解决父元素高度坍塌问题的过程,一般叫做 清浮动(清理浮动、清除浮动)
- 清浮动的目的:让父元素计算总高度的时候,把浮动子元素的高度算进去
代码:浮动的问题
给父元素设置固定高度
-
扩展性不好(不推荐)
-
代码:清浮动-01
让父元素浮动
-
可能导致页面中所有元素都浮动
-
父元素脱离了标准流
-
改变了元素的盒子特性(不推荐)
-
代码:清浮动-02
让父元素成为绝对定位元素(position 设置为 absolute 或 fixed)
-
父元素脱离了标准流
-
改变了元素的盒子特性(不推荐)
-
代码:清浮动-03
给父元素设置 display 为 inline-block、inline-table、table、table-cell、table-caption
-
改变了父元素的盒子特性(不推荐)
-
代码:清浮动-04
给父元素设置 overflow 为 visible 以外的值(比如 hidden、auto、scroll)
-
改变了父元素对内容溢出的默认行为(不推荐)
-
代码:清浮动-05
在父元素最后增加一个空的块级子元素,并且让它设置 clear: both
-
会增加很多无意义的空标签,维护麻烦
-
违反了结构与样式分离的原则(不推荐)
-
代码:清浮动-06
在父元素最后增加一个 br 标签:<br clear="all">
-
会增加很多无意义的空标签,维护麻烦
-
违反了结构与样式分离的原则(不推荐)
-
代码:清浮动-07
以上方法都不推荐,简单了解即可
给父元素增加 ::after 伪元素
- 纯 CSS 样式解决,结构与样式分离(推荐)
.clear-fix::after {
content: "";
display: block;
clear: both;
height: 0; /* 兼容旧浏览器 */
visibility: hidden; /* 兼容旧浏览器 */
}
.clear-fix {
*zoom: 1; /* 兼容IE6~7浏览器 */
}
示例代码:清浮动-推荐解决方案
clear 的常用取值:
left:要求元素的顶部低于之前生成的所有左浮动元素的底部
最后的内容
在开头跟大家分享的时候我就说,面试我是没有做好准备的,全靠平时的积累,确实有点临时抱佛脚了,以至于我自己还是挺懊恼的。(准备好了或许可以拿个40k,没做准备只有30k+,你们懂那种感觉吗)
如何准备面试?
1、前期铺垫(技术沉积)
程序员面试其实是对于技术的一次摸底考试,你的技术牛逼,那你就是大爷。大厂对于技术的要求主要体现在:基础,原理,深入研究源码,广度,实战五个方面,也只有将原理理论结合实战才能把技术点吃透。
下面是我会看的一些资料笔记,希望能帮助大家由浅入深,由点到面的学习Java,应对大厂面试官的灵魂追问
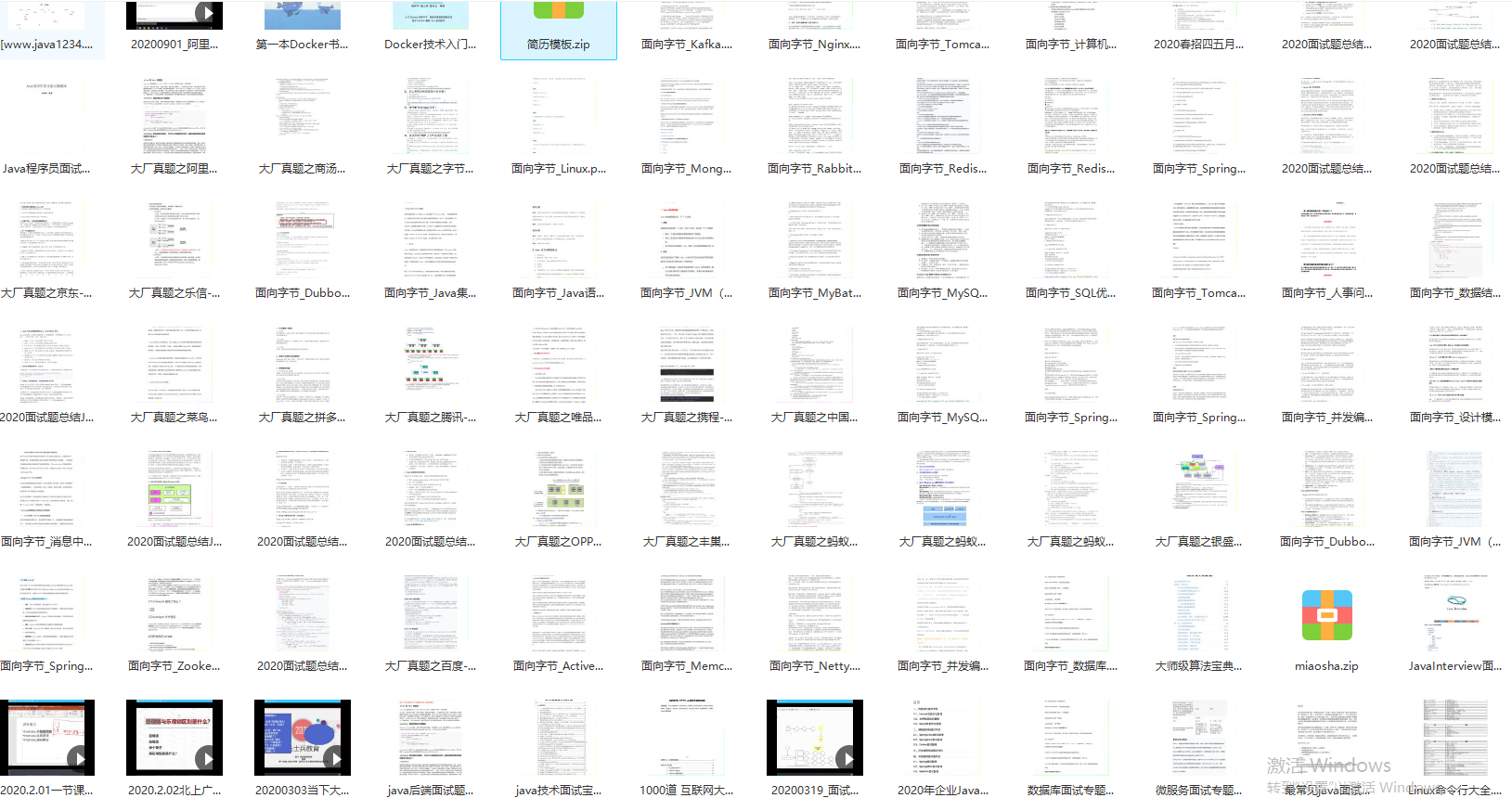
CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】
这部分内容过多,小编只贴出部分内容展示给大家了,见谅见谅!
- Java程序员必看《Java开发核心笔记(华山版)》

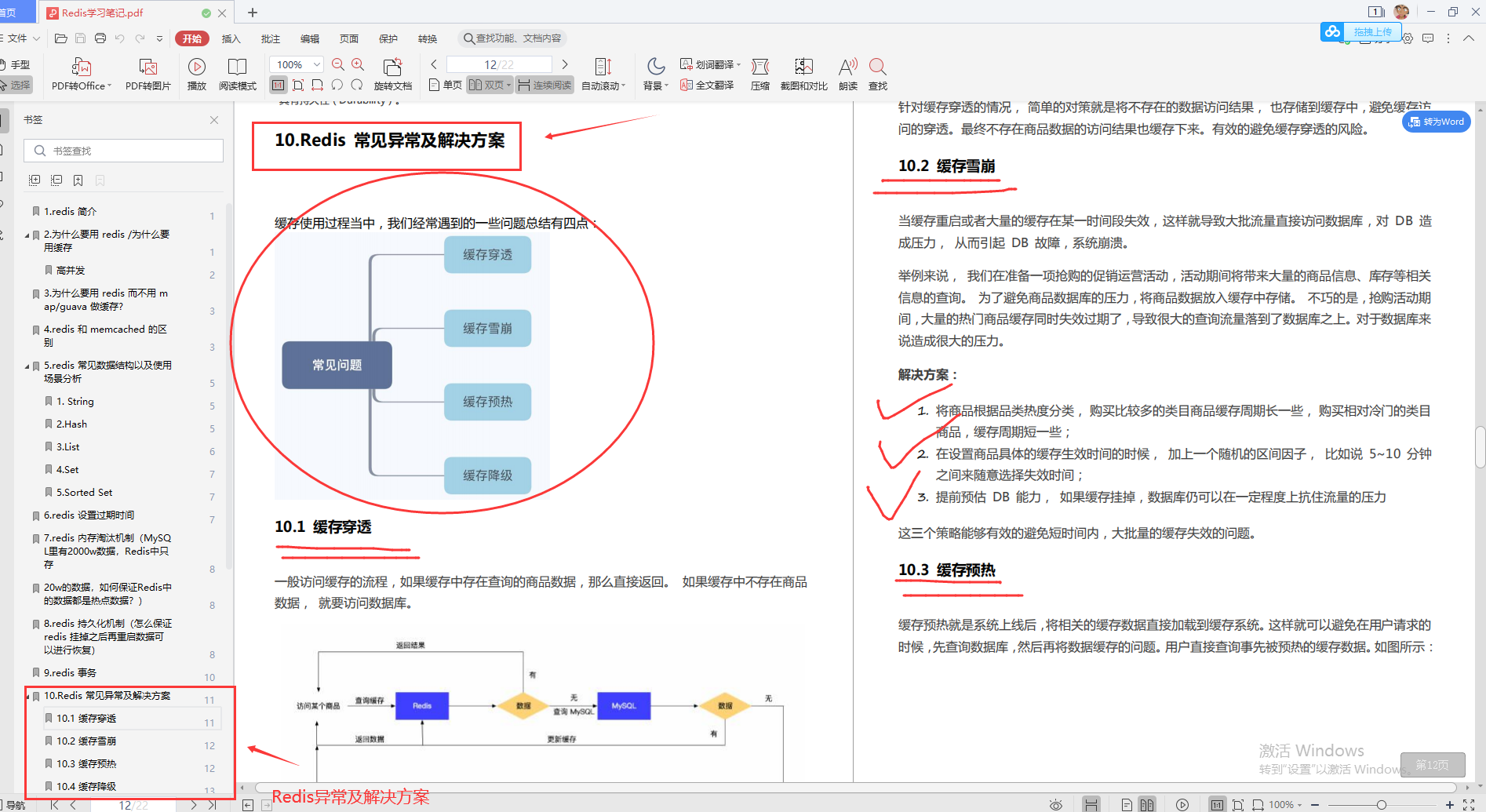
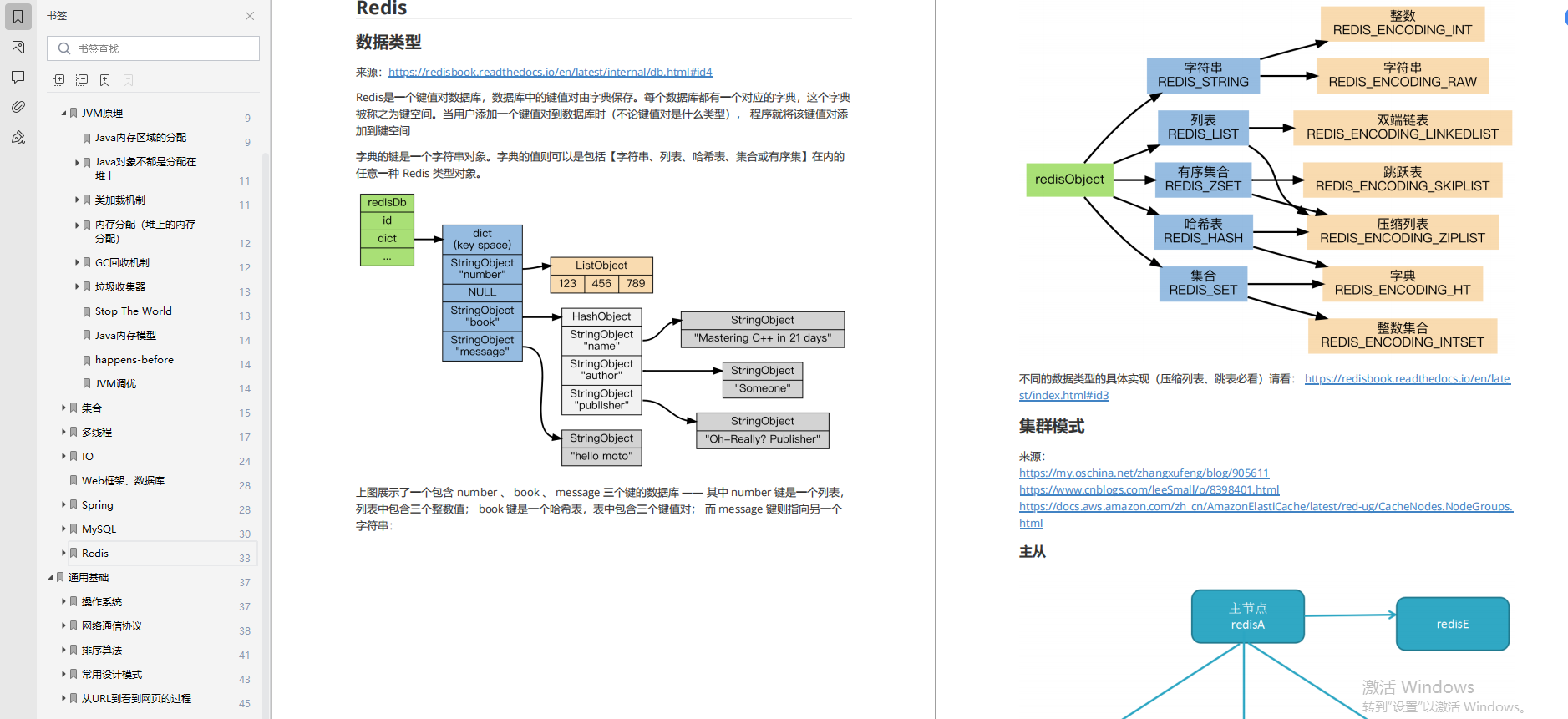
- Redis学习笔记

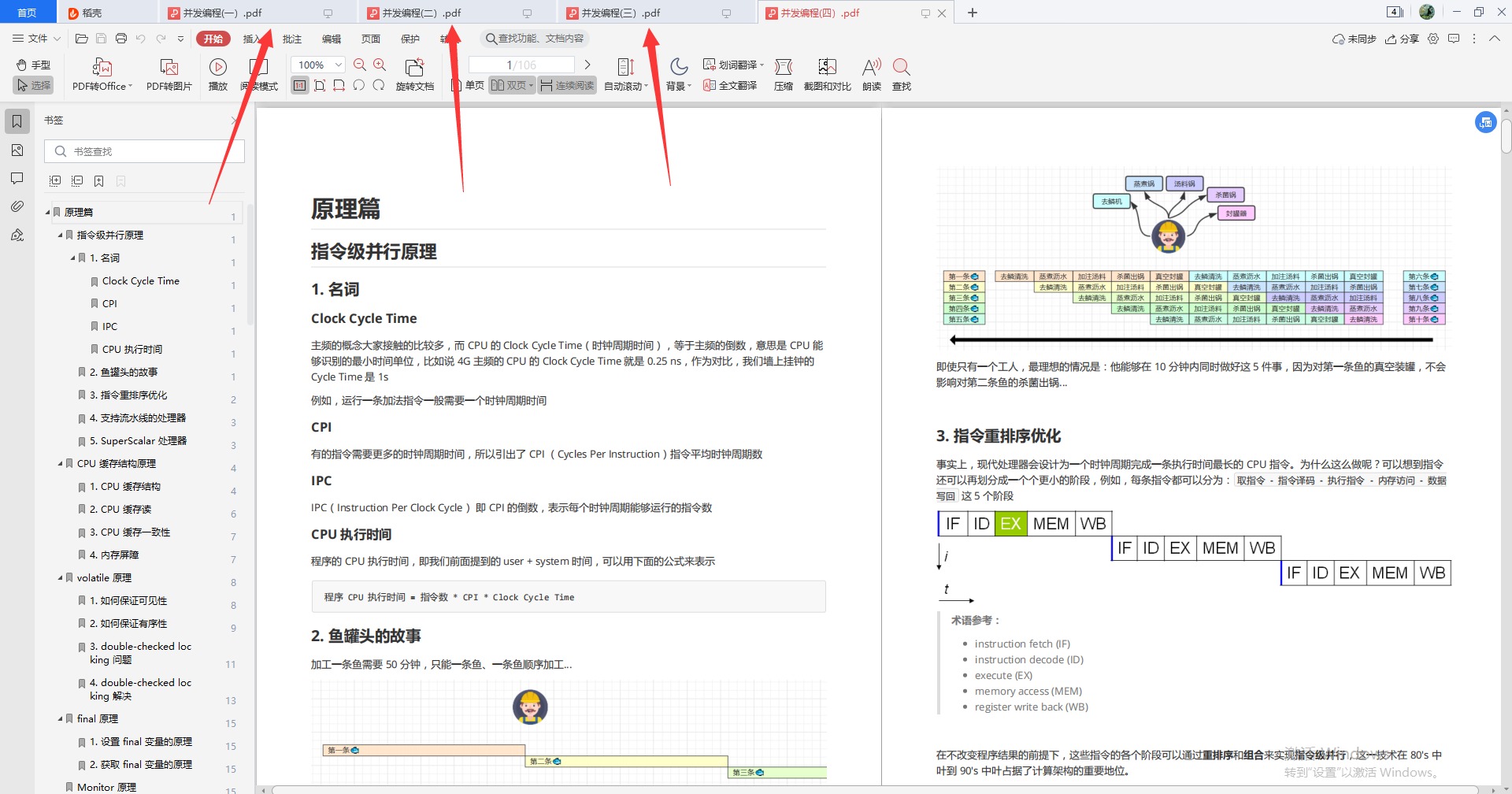
- Java并发编程学习笔记
四部分,详细拆分并发编程——并发编程+模式篇+应用篇+原理篇

- Java程序员必看书籍《深入理解 ava虚拟机第3版》(pdf版)

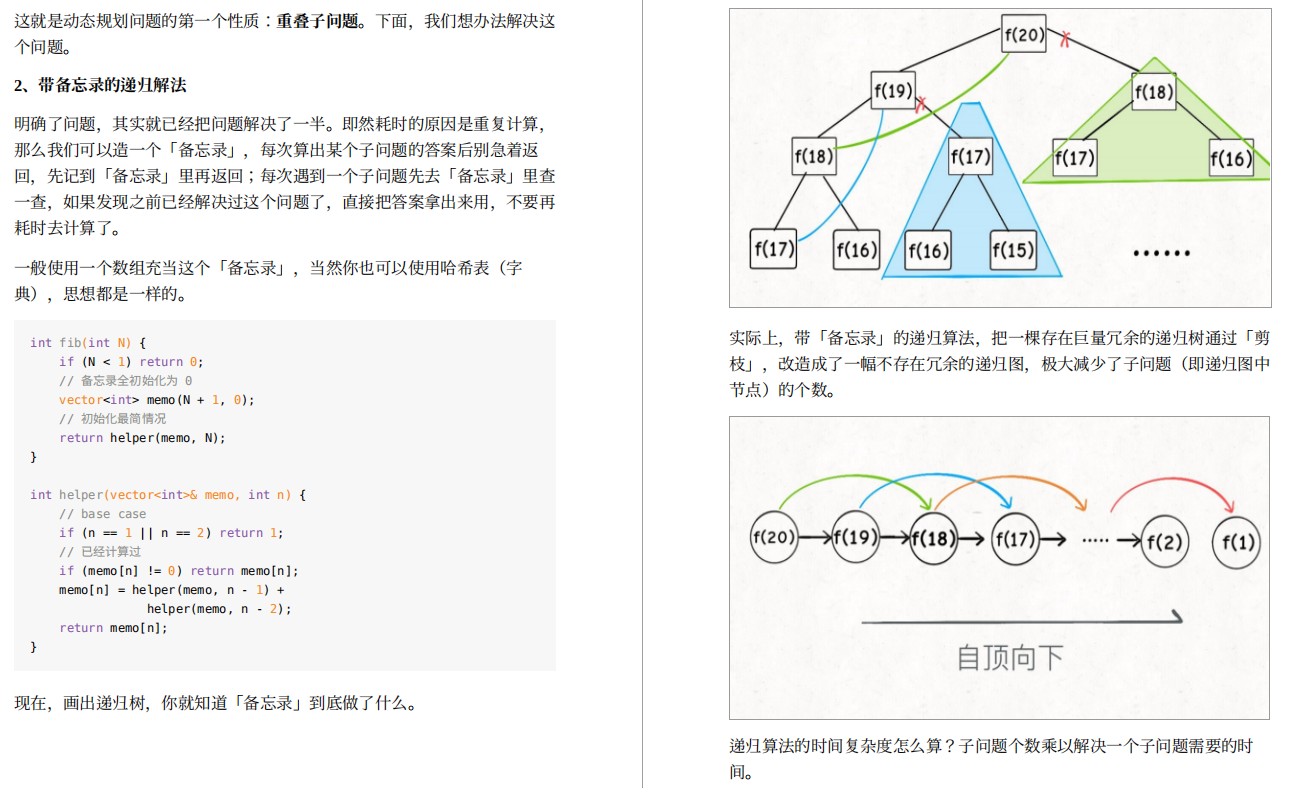
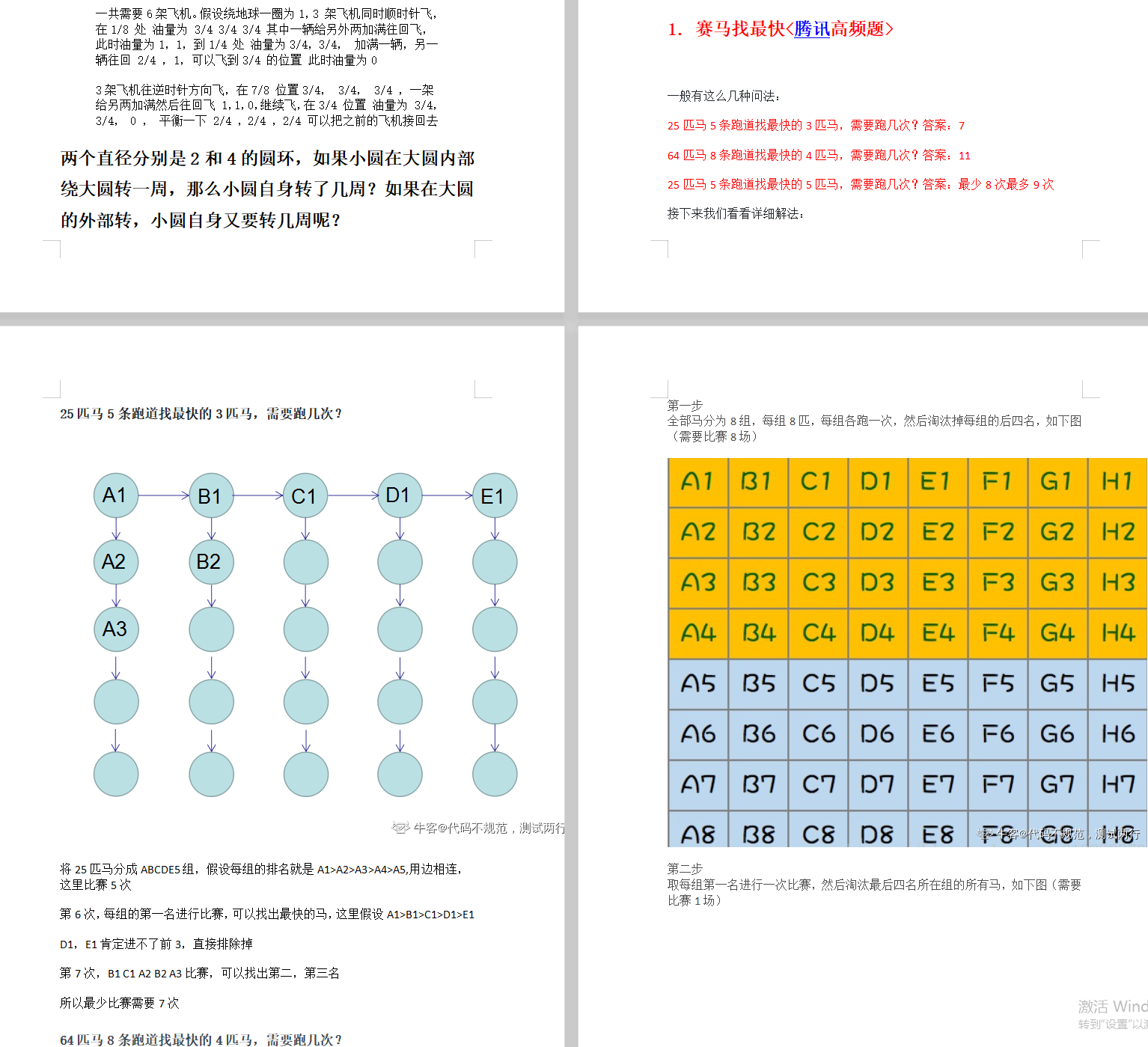
- 大厂面试必问——数据结构与算法汇集笔记

其他像Spring,SpringBoot,SpringCloud,SpringCloudAlibaba,Dubbo,Zookeeper,Kafka,RocketMQ,RabbitMQ,Netty,MySQL,Docker,K8s等等我都整理好,这里就不一一展示了。

2、狂刷面试题
技术主要是体现在平时的积累实用,面试前准备两个月的时间再好好复习一遍,紧接着就可以刷面试题了,下面这些面试题都是小编精心整理的,贴给大家看看。
①大厂高频45道笔试题(智商题)

②BAT大厂面试总结(部分内容截图)


③面试总结


3、结合实际,修改简历
程序员的简历一定要多下一些功夫,尤其是对一些字眼要再三斟酌,如“精通、熟悉、了解”这三者的区别一定要区分清楚,否则就是在给自己挖坑了。当然不会包装,我可以将我的简历给你参考参考,如果还不够,那下面这些简历模板任你挑选:

以上分享,希望大家可以在金三银四跳槽季找到一份好工作,但千万也记住,技术一定是平时工作种累计或者自学(或报班跟着老师学)通过实战累计的,千万不要临时抱佛脚。
另外,面试中遇到不会的问题不妨尝试讲讲自己的思路,因为有些问题不是考察我们的编程能力,而是逻辑思维表达能力;最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。
程序员的简历一定要多下一些功夫,尤其是对一些字眼要再三斟酌,如“精通、熟悉、了解”这三者的区别一定要区分清楚,否则就是在给自己挖坑了。当然不会包装,我可以将我的简历给你参考参考,如果还不够,那下面这些简历模板任你挑选:
[外链图片转存中…(img-g6nbXCqT-1630322176754)]
以上分享,希望大家可以在金三银四跳槽季找到一份好工作,但千万也记住,技术一定是平时工作种累计或者自学(或报班跟着老师学)通过实战累计的,千万不要临时抱佛脚。
另外,面试中遇到不会的问题不妨尝试讲讲自己的思路,因为有些问题不是考察我们的编程能力,而是逻辑思维表达能力;最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。
以上文章中,提及到的所有的笔记内容、面试题等资料,均可以免费分享给大家学习,有需要的话就戳这里打包带走吧。






















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








