* [font-weight 设置文字的粗细](about:blank#fontweight__284)
* [font-style 设置文字的常规、斜体显示](about:blank#fontstyle__293)
* [font-variant 设置小写字母的显示形式](about:blank#fontvariant__303)
* [line-height 设置文本的最小行高](about:blank#lineheight__310)
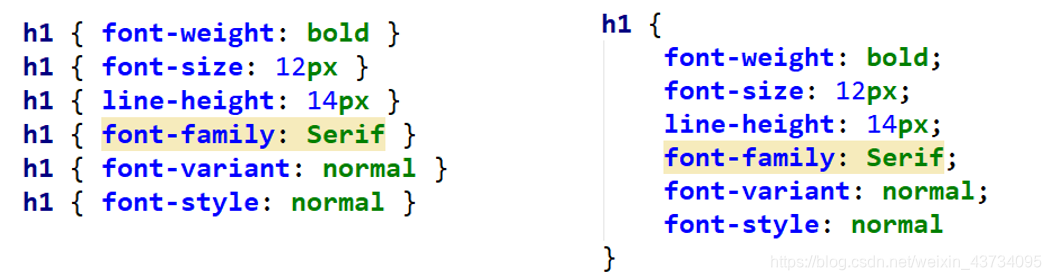
* [font 字体相关的缩写属性](about:blank#font__337)
-
CSS 属性 - 其他
-
- tabindex 控制 TAB 键选中元素的顺序
博文集合:【重识 HTML + CSS】知识点目录
=========================================================================
CSS 1 -> CSS 2 -> CSS 2.1 -> CSS 2.2
- CSS 3:是 CSS 2.x 以后对某一些 CSS 模块进行升级更新后的称呼,比如 CSS Color Module Level 3、Selectors Level 3、CSS Namespaces Module Level 3。目前并不存在真正意义的 CSS 3
- CSS 4:是 CSS 2.x 以后对某一些 CSS 模块进行升级更新后的称呼,比如 CSS Color Module Level 4、Selectors Level 4、CSS Text Module Level 4。目前并不存在真正意义的 CSS 4。
CSS 全称是 Cascading Style Sheets,层叠样式表;作用是:
-
给网页中的每一个元素设置样式(“化妆”、排版布局),让网页更加精美
-
完全没有使用CSS的网页:基本就是一堆从上到下、从左到右挨在一起的文字和图片
CSS 的书写格式:: 左边是样式名,右边是样式值
color: red
CSS 提供了 3 种方法,可以将 CSS 样式应用到元素上:
-
内联样式 (inline style)
将样式直接写在元素的
style属性上
-
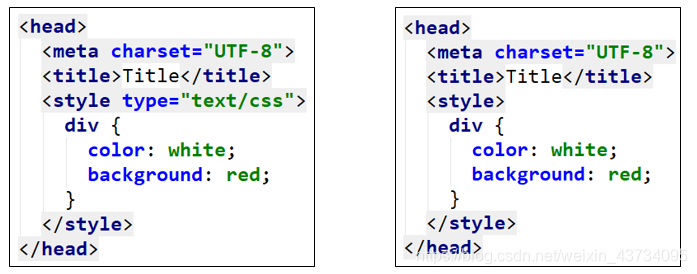
文档样式表 (document style sheet) / 内嵌样式表 (embed style sheet)
将样式写在 head 元素的 style 元素中
 style 元素中默认
style 元素中默认 type="text/css",可省略 -
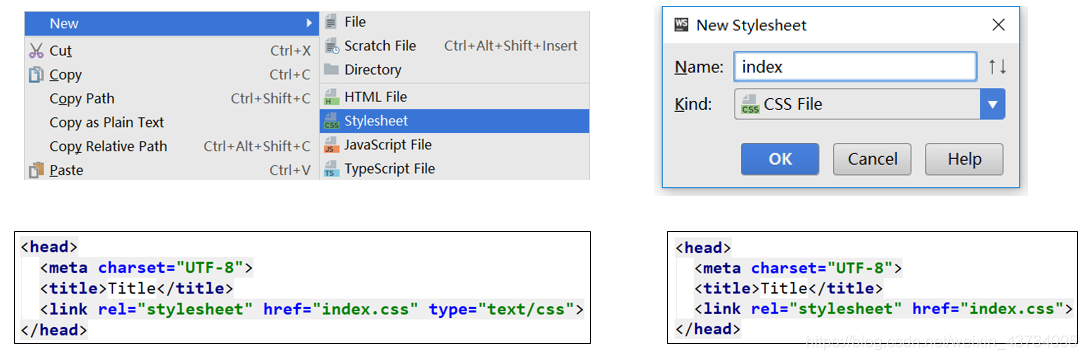
外部样式表 (external style sheet)
将样式写在单独的 CSS 文件中,然后在当前网页的 head 元素中用 link 元素引用

link 元素中默认
type="text/css",可省略
文档样式表、外部样式表,比内联样式多了个“表”字
- 内联样式只针对某个特定的元素
- 文档样式表、外部样式表可以针对一堆元素
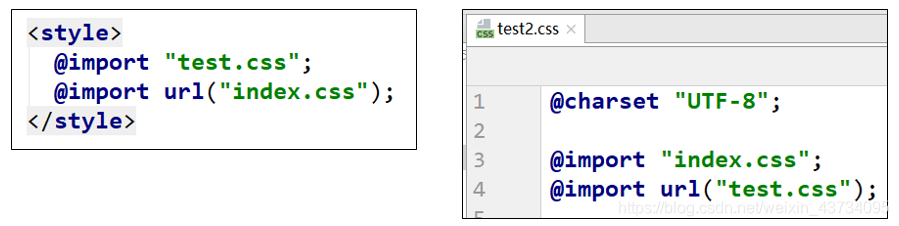
等价写法:

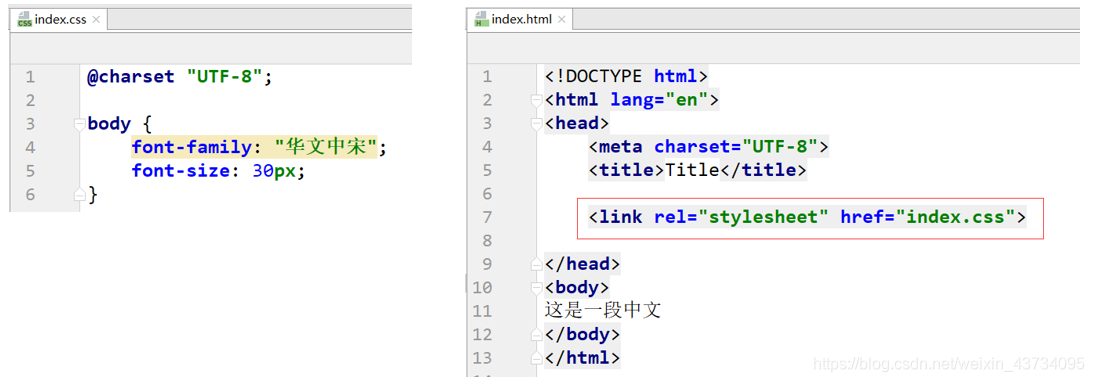
在 CSS 文件中使用 @charset 指定文件编码,一般都是 UTF-8

可以在 style 元素或者 CSS 文件中使用 @import 导入其他的 CSS 文件

不建议使用
@import导入 CSS 文件,它的效率比 link 元素低
CSS 的注释和 HTML 的注释是不一样的:
-
CSS 注释:
/* 注释内容 */ -
HTML 注释:
<!-- 注释内容 -->
注意:不要在 CSS 中编写 HTML 注释,会使得 CSS 失效
在编写 HTML 和 CSS 代码过程中,要遵守准则:结构、样式分离
因此,不要使用 HTML 元素的属性来给元素添加样式
- 比如 body 的
bgcolor、img 的width\height等
不建议的写法:
建议像下面这样写:
CSS 的一个很大作用是:取代以前的 font 元素
-
font 元素违背了结构、样式分离的原则
-
为了添加样式,而必须写很多 font 元素,这是不合理的
link 元素除了可以用来引入 CSS 文件,还可以设置网页的图标(href的值是图标链接)
<link rel="icon" type="image/x-icon" href="http://www.jd.com/favicon.icon">

-
link 元素的
rel属性不能省略,用来指定文档与链接资源的关系 -
一般
rel若确定,相应的type也会默认确定,所以可以省略type -
网页图标支持的图片格式是 ico、png,常用大小是 16x16、24x24、32x32 (px)
按照 CSS 属性的具体用途,大致可以分类为:(注:CSS 属性名都是小写)
-
文本:color、direction、letter-spacing、word-spacing、line-height、text-align、text-indent、text-transform、text-decoration、white-space
-
字体:font、font-family、font-style、font-size、font-variant、font-weight
-
背景:background、background-color、background-image、background-repeat、background-attachment、background-position
-
盒子模型:width、height、border、margin、padding
-
列表:list-style
-
表格:border-collapse
-
显示:display、visibility、overflow、opacity、filter
-
定位: vertical-align、position、left、top、right、bottom、float、clear
官方文档地址
CSS代码合法检测
要想深刻理解所有常用CSS属性,最好先学会以下几个最基础最常用的CSS属性
-
color:前景色(文字颜色)
-
background-color:背景色
-
width :宽度
-
height:高度
-
font-size:文字大小
=========================================================================
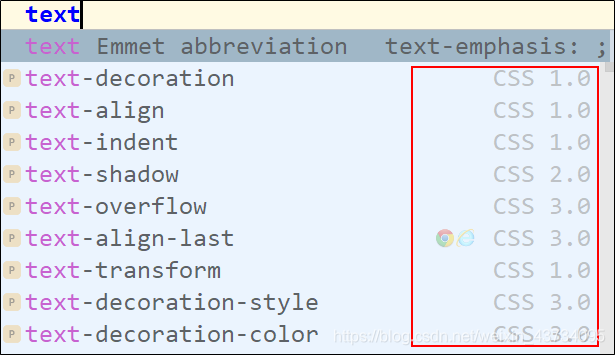
由于浏览器版本、CSS 版本等问题,有些 CSS 属性是无法使用的
可以到 https://caniuse.com/ 查询 CSS 属性的可用性
WebStorm 也有智能提示,标识 CSS 属性的版本
background-color、color、span 元素
background-color 决定背景色
color 属性用来设置文本内容的前景色
- 包括文字、装饰线、边框、外轮廓等的颜色
span 元素:用于区分特殊文本和普通文本,比如用来显示一些关键字
- 默认情况下,跟普通文本几乎没差别
div 小技巧:开发者工具中给某个页面的 div 加一个样式,则可查看当前页面所有 div;其他元素同理
div 元素一般作为其他元素的父容器,把其他元素包住,代表一个整体
- 用于把网页分割为多个独立的部分

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>11-div-span练习</title>
<style> div {
width: 250px;
/* 让元素向左浮动 */
float: left;
/* 外边距:元素与元素之间的间距 */
margin: 10px;
}
img {
width: 250px;
}
span {
background-color: black;
color: orange;
}
h2 {
font-size: 20px;
} </style>
</head>
<body>
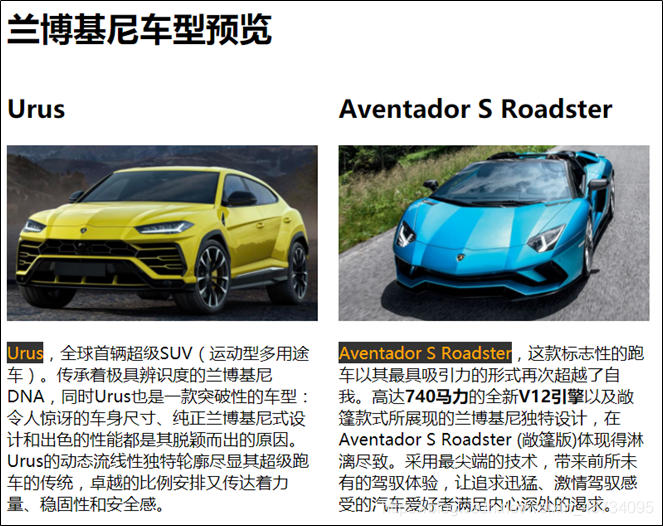
<h1>兰博基尼车型预览</h1>
<!-- urus -->
<div>
<h2>Urus</h2>
<a href="https://www.lamborghini.com/cn-en/%E8%BD%A6%E5%9E%8B/urus" target="_blank">
<img src="images/urus.png" alt="">
</a>
<p><span>Urus</span>,全球首辆超级SUV(运动型多用途车)。传承着极具辨识度的兰博基尼DNA,同时Urus也是一款突破性的车型:令人惊讶的车身尺寸、纯正兰博基尼式设计和出色的性能都是其脱颖而出的原因。Urus的动态流线性独特轮廓尽显其超级跑车的传统,卓越的比例安排又传达着力量、稳固性和安全感</p>
</div>
<!-- Aventador S Roadster -->
<div>
<h2>Aventador S Roadster</h2>
<a href="https://www.lamborghini.com/cn-en/%E8%BD%A6%E5%9E%8B/aventador/aventador-s-roadster" target="_blank">
<img src="images/aventador.png" alt="">
</a>
<p><span>Aventador S Roadster</span>,这款标志性的跑车以其最具吸引力的形式再次超越了自我。高达<strong>740马力</strong>的全新<strong>V12引擎</strong>以及敞篷款式所展现的兰博基尼独特设计,在Aventador S Roadster (敞篷版)体现得淋漓尽致。采用最尖端的技术,带来前所未有的驾驭体验,让追求迅猛、激情驾驭感受的汽车爱好者满足内心深处的渴求。</p>
</div>
</body>
</html>
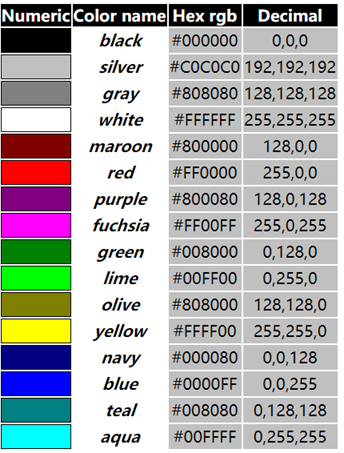
CSS 中颜色的表示方法:
-
十进制:
rgb(red, green, blue),例如:rgb(255, 255, 255) -
十六进制:
#rrggbb、#rgb,例如:#ffffff、#fff -
RGBA 颜色:
rgba(red, green, blue, alpha),例如:rgba(255, 0, 0, 0.5)RGBA 颜色在 RGB 颜色的基础上加了个 alpha,实现带有透明度的颜色
关键字
transparent等价于rgb(0, 0, 0, 0),完全透明
尽量使用
#rgb取代#rrggbb,比如使用#345取代#334455
可以缩减 CSS 代码的体积,从而减小文件大小,节省用户流量,加快网页响应速度
RGB 颜色规律:
-
RGB 颜色值越大,越靠近白色,越浅色(
#ffffff是白色) -
RGB 颜色值越小,越靠近黑色,越深色(
#000000是黑色) -
RGB 颜色值一样的,一般是灰色

==============================================================================
text-decoration 用于设置文字的装饰线
-
none:无任何装饰线(可用于去除 a 元素默认的下划线) -
underline:下划线 -
overline:上划线 -
line-through:中划线(删除线)
u、ins 元素默认就是设置了 text-decoration 为
underline
letter-spacing、word-spacing 设置间距
-
letter-spacing 用于设置字母之间的间距
-
word-spacing 用于设置单词之间的间距
-
默认是 0,可以设置为负数
text-transform 用于设置文字的大小写转换
-
capitalize:将每个单词的首字符变为大写 -
uppercase:将每个单词的所有字符变为大写 -
lowercase:将每个单词的所有字符变为小写 -
none:没有任何影响
建议通过 text-transform 属性来控制网页中英文字母的大小写,不要直接在HTML中固定死书写形式
text-indent 用于设置第一行内容的缩进
text-indent: 2em;刚好是缩进 2 个文字
text-align 可用于设置元素内容在元素中的水平对齐方式
-
left:左对齐 -
right:右对齐 -
center:正中间显示 -
justify:两端对齐
==============================================================================
font-size 用于设置文字的大小
设置方法:
-
具体数值 + 单位:如
100px、1emem 单位:
1em代表 100%,2em代表 200%,0.5em代表 50% -
百分比:基于父元素的 font-size 计算
比如 50% 表示等于父元素 font-size 的一半
一般给 body 设置 font-size 就代表设置网页的默认字体大小
-
其他元素可以基于父元素设置字体大小
-
只需要改变 body 的字体大小,其他元素都会按照比例改变
font-family 用于设置文字的字体名称

最后
针对以上面试题,小编已经把面试题+答案整理好了



面试专题

除了以上面试题+答案,小编同时还整理了微服务相关的实战文档也可以分享给大家学习


会按照比例改变
font-family 用于设置文字的字体名称

最后
针对以上面试题,小编已经把面试题+答案整理好了
[外链图片转存中…(img-3z4SSXlH-1630322274947)]
[外链图片转存中…(img-KIwGcut7-1630322274948)]
[外链图片转存中…(img-3tBUbf20-1630322274949)]
面试专题
[外链图片转存中…(img-hr6neaYy-1630322274952)]
除了以上面试题+答案,小编同时还整理了微服务相关的实战文档也可以分享给大家学习
[外链图片转存中…(img-Dc4ZSZpW-1630322274953)]
[外链图片转存中…(img-GSMvntVE-1630322274954)]





























 2222
2222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








