前言
因本学期选修了前端开发的课程,在此利用隔离期间的一点时间回顾了一些前端开发的基础知识,为后续的课程设计和相关比赛打下基础。
俗话说:好记性不如烂笔头。再好的记性也总有忘记的时候,而笔记的好处之一便在于信息记录的长久性,你可以通过不断的复习、熟悉来加强理解,深化记忆,从而达到持久记忆的效果。
本篇文章主要记录了HTML的基础内容,包括各种常用标签的代码、应用以及注意事项等,目的主要是为了帮助自己记录信息,同时也把文章分享出来,供大家学习。
本篇文章基于该视频:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
1、初识HTML
1.1 HTML是什么
HTML:(Hyper Text Markup Language):超文本标记语言
- 超文本是一种组织信息的方式,它可以将文本中的文字、图表与其他信息媒体相关联(超越文本限制)
- 此外,它还可以从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序(超级链接)
1.2 HTML骨架结构
<!-- 页面中最大的标签 根标签 -->
<html>
<!-- 头部标签 -->
<head>
<!-- 标题标签 -->
<title></title>
</head>
<!-- 文档的主体 -->
<body>
</body>
</html>1.3 HTML语法规范
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中必须要设置的标签是title |
| <titile></titile> | 文档的标题 | 让页面拥有一个属于自己的网页标签 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
- HTML标签是由尖括号包围的关键词,例如<html>
- HTML标签通常是成对出现的,例如<html></html>,称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签
- 有些特殊的标签必须是单个标签(极少情况),例如<br /> ,称为单标签
2、网页开发工具
Vscode,全称Visual Studio Code,是Microsoft(微软)在2015年4月30日发布的,编写现代web和跨平台源代码编辑器。比如说,可以用来写一个网页的html+css代码等。
Vscode安装与使用教程:VSCode安装使用教程(最新详细版)_Passerby_Wang的博客-CSDN博客_vscode安装教程
2.1 Vscode插件推荐
以下是一些入门的HTML插件推荐
| 插件 | 说明 |
|---|---|
| Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code | 中文语言包 |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
| open in browser | 右击选择浏览器打开html文件 |
| One Dark Pro | 设置颜色主题 |
| JS-CSS-HTML Formatter | 每次保存,都会格式化代码 |
3、常用标签
3.1 标题标签
<h1> 我是一级标题</h1>
<h2> 我是二级标题</h2>
<h3> 我是三级标题</h3>
<h4> 我是四级标题</h4>
<h5> 我是五级标题</h5>
<h6> 我是六级标题</h6>
- 加了标题的文字会加粗,字号也会依次变大
- 一个标题独占一行
3.2 段落标签
<p>我是一个段落标签</p>- 文本在一个段落中会根据浏览器窗口的大小自动换行
- 段落和段落之间保有空隙。
3.3 换行标签
<br />- <br /> 是个单标签
- <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
3.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体、下划线等效果,这是就需要用到文本格式化标签,使文字以特殊的方式显示。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或 <i></i> | 更推荐使用<em>标签加粗 语义更强烈 |
| 删除线 | <del></del>或者 <s></s> | 更推荐使用<del>标签加粗 语义更强烈 |
| 下划线 | <ins></ins>或者 <u></u> | 更推荐使用<ins>标签加粗 语义更强烈 |
3.5 盒子标签
<div> 这是头部 </div>
<span> 今日价格 </span>- <div>标签用来布局,一行只能放一个<div>(大盒子)
- <span>标签用来布局,一行可以放多个<span>(小盒子)
3.6 图像标签
<img src="图像URL" />- src是 <img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示时显示的文字 |
| title | 文本 | 提示文本。鼠标放到图象时显示的文字 |
3.7 路径
3.7.1 相对路径
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" /> |
3.7.2 绝对路径
绝对路径:指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
3.8 超链接标签
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址(必须属性),当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
3.9 锚点链接
<a href="#first">第一章</a>
<h4 id="first">第一章简介</a>- 作用:点击链接,可以快速定位到页面中的某个位置
- 在链接文本的href属性中,设置属性值为 #名字
- 找到目标位置标签,里面添加一个 id=刚才的名字
3.10 注释
<!-- 这是一条注释语句 -->- 注释快捷键为
ctrl + / - 注释以
<!--开始,以-->结束
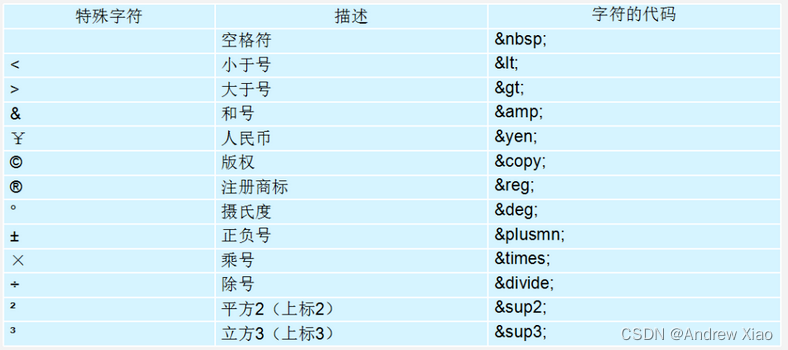
3.11 特殊字符

3.12 表格标签
3.12.1 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
- <table></table> 是定义表格的标签
- <tr></tr> 标签用于定义表格中的行,必须嵌套在<table></table>标签中
- <td></td> 标签用于定义表格中的单元格,必须嵌套在<tr></tr>标签中
- td 指表格数据(table data),即数据单元格的内容
3.12.2 表头单元格标签
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>- 一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
- <th></th>标签表示HTML表格的表头部分
3.12.3 表格属性
表格标签这部分属性在实际开发中不常用,其主要是通过CSS来设置
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为“”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认为1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认为2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
<table width="500" height="249" border="1" cellspacing="0">
...
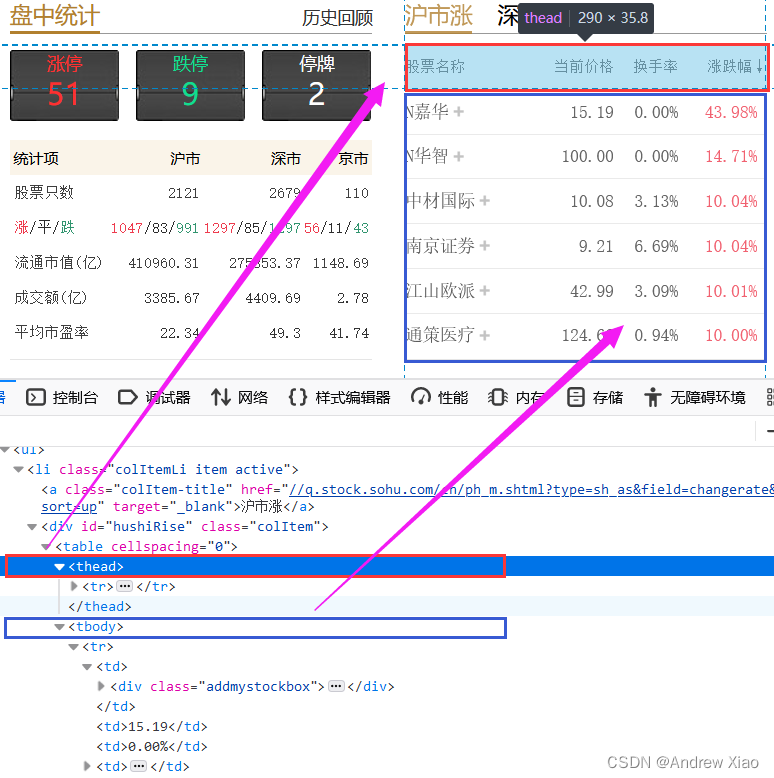
</table>3.12.4 表格结构标签
- <thead></thead> 用于定义表格的头部。<thead>内部必须有<tr>标签。一般位于第一行
- <tbody></tbody> 用于定义表格的主体,主要用于放数据本体
- 以上标签都是放在<table></table>标签中

3.12.5 合并单元格
①合并单元格方式:
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
②目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
<table width="500" height="249" border="1" cellspacing="0">
<thead>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</thead>3.13 列表标签
3.13.1 无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>3.13.2 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>3.13.3 自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
</dl>3.13.4 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <ul></ul> | 无序列表 | 里面只能包含li,没有顺序,使用较多。li里面可以包含任何标签 |
| <ol></ol> | 有序列表 | 里面只能包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
| <dl></dl> | 自定义列表 | 里面只能包含dt和dd。dt和dd里面可以包含任何标签 |
3.14 表单标签
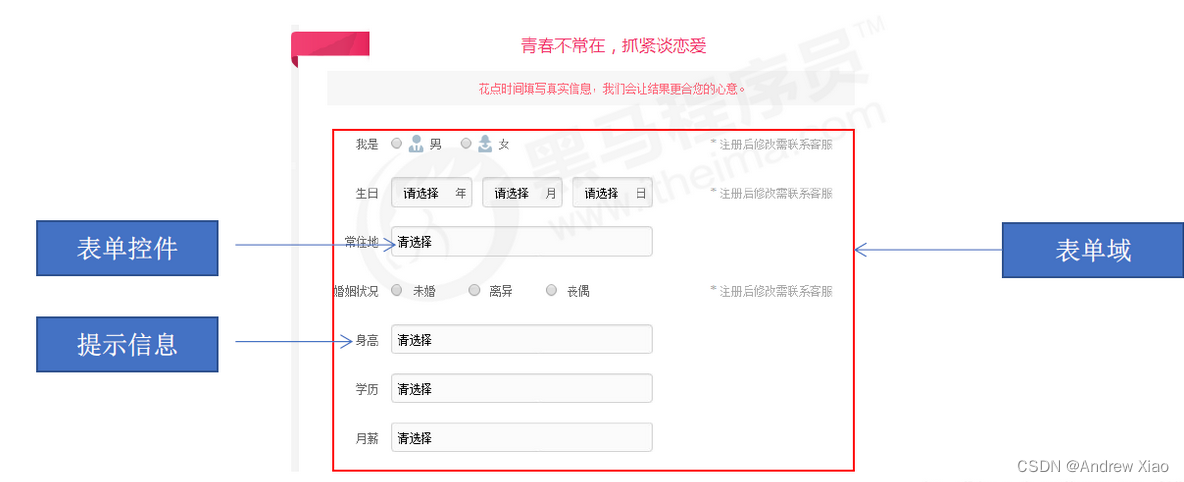
一个完整的表单通常由表单域,表单控件(表单元素)和提示信息3部分组成

3.14.1 表单域
- 表单域是一个包含表单元素的区域
- <form></form>标签用于定义表单域,以实现用户信息收集和传递
- <form></form>会把它的范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域的名称">
各种表单元素控件
</form>| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
3.14.2 表单控件
①<input>表单元素
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
<input type="属性值" />type属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
除type属性外,<input/>标签还有其他属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户定义 | 定义input元素的名称 |
| value | 由用户定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name和value是每个表单元素都有的属性值,主要给后台人员使用
- name是表单元素的名字,要求单选按钮和复选框要有相同的name值
- checked属性主要针对单选按钮和复选框,主要作用一打开页面,就可以默认选中某个表单元素
②文本框与密码框
- type属性设置为text即为文本框
- type属性设置为password即为密码框
用户名: <input type="text" />
密 码:<input type="password" />③单选框和复选框
- type属性设置为radio即为单选框
- type属性设置为checkbox即为复选框
- name是表单元素的名字,单选按钮必须有相同的名字才能多选一
性别:男 <input type="radio" name="sex"> 女 <input type="radio" name="sex">④name属性和value属性
- name 是当前input表单的名字,后台可以通过这个name属性找到这个表单,name的主要作用就是用于区别不同的表单
- value 能够再文本框中显示默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置
用户名:<input type="text" name="username" value="请输入用户名">
⑤checked和maxlength
- 单选按钮和复选按钮可以设置checked属性
- 当页面打开时候就可以选中这个按钮
- 单选框只能给其中一个加checked,复选框可以多加
- maxlength:规定最多输入多少个字符
爱好:
吃饭 <input type="checkbox">
睡觉 <input type="checkbox">
打豆豆 <input type="checkbox">⑥submit和reset
- type属性设置为submit即为提交按钮,会把表单数据发送到服务器
- type属性设置为reset即为重置按钮,会清除表单的所有数据
<input type="submit" name="submit" value="免费注册">
<input type="reset" name='chongzhi'>⑦button和文件域
- type属性设置为button即为一个按钮
- type属性设置为file即为一个文件域,可以上传文件
<input type="button" name="button" value="获取验证码">
<input type="file" name="file">
3.14.3 label 标签
- <label></label>标签的for属性应当与相关元素的id属性相同
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />3.14.4 select 下拉表单元素
- <select></select>中至少包含一对<option>
- 在<option></option>中定义selected="selected"时,当前项即为默认选中项
<form>
籍贯:
<select>
<option>广西</option>
<option selected="selected">北京</option>
<option>上海</option>
<option>广东</option>
<option>重庆</option>
</select>
</form>3.14.5 textarea 文本域标签
- <textarea></textarea>标签可以轻松地创建多行文本输入框
- cols="每行中的字符数", rows="显示的行数",在实际开发中不会使用,都是用CSS来改变大小
<textarea rows="3" cols="20">
文本内容
</textarea>





















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








