
<template>
<el-popover
placement="bottom-start"
trigger="hover"
v-if="list.length > 1 || (list.length > 0 && defaultValue)"
>
<div slot="reference" class="table-tags">
<el-tag class="tag-operSpan-show" size="mini" effect="plain">{{
defaultValue ? defaultValue : list[0]
}}</el-tag>
<span class="operSpan">{{ list.length }}</span>
</div>
<div class="table-tag-popover">
<el-tag
v-for="value in list"
:key="value"
size="mini"
effect="plain"
class="table-tag-tag"
>{{ value }}</el-tag
>
</div>
</el-popover>
<div class="table-tags" v-else>
<el-tag
size="mini"
effect="plain"
class="table-tag-tag"
:title="defaultValue ? defaultValue : list[0]"
>{{ defaultValue ? defaultValue : list[0] }}</el-tag
>
</div>
</template>
<script>
export default {
props: {
list: {
type: Array,
default() {
return [];
},
},
defaultValue: {
type: String,
default() {
return '';
},
},
},
};
</script>
<style lang="less" scoped>
/deep/ .el-tag.tag-operSpan-show {
max-width: calc(100% - 35px);
overflow: hidden;
text-overflow: ellipsis;
}
.table-tag-popover {
max-width: 420px;
max-height: 300px;
overflow-y: auto;
.el-popover__reference {
.el-tag {
margin-right: 5px;
margin-bottom: 5px;
max-width: calc(100% - 35px);
overflow: hidden;
text-overflow: ellipsis;
}
}
}
.table-tags {
display: flex;
width: 100%;
flex-direction: row;
align-items: center;
}
.table-tag-tag {
max-width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.table-tag-popover .table-tag-tag {
display: block;
word-break: break-all;
word-wrap: break-word;
white-space: pre-wrap;
height: auto;
margin-bottom: 5px;
}
.table-tag-popover .table-tag-tag:last-child {
margin-bottom: 0px;
}
</style>
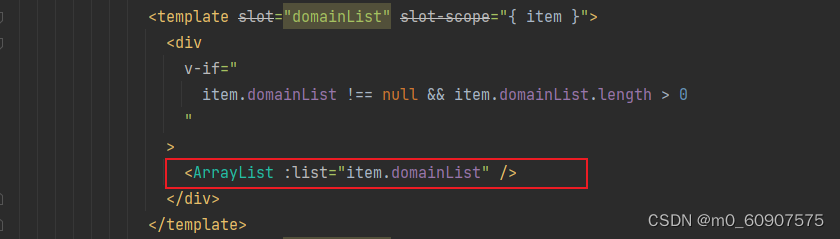
这样使用:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








