创建了vue项目,但是发现每个页面四周都有白边,不能铺满整个页面窗口,如图所示

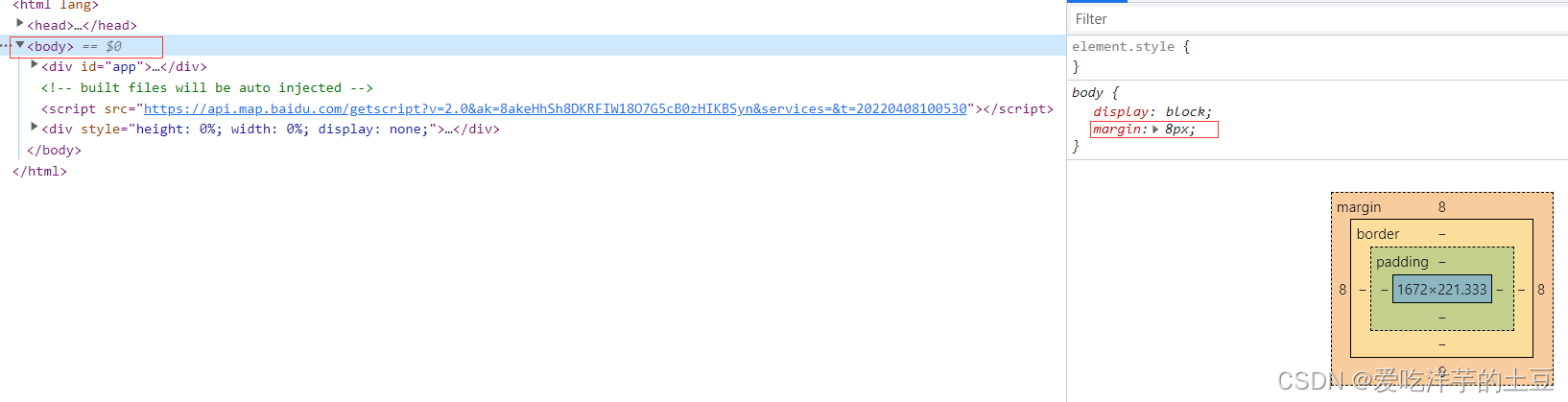
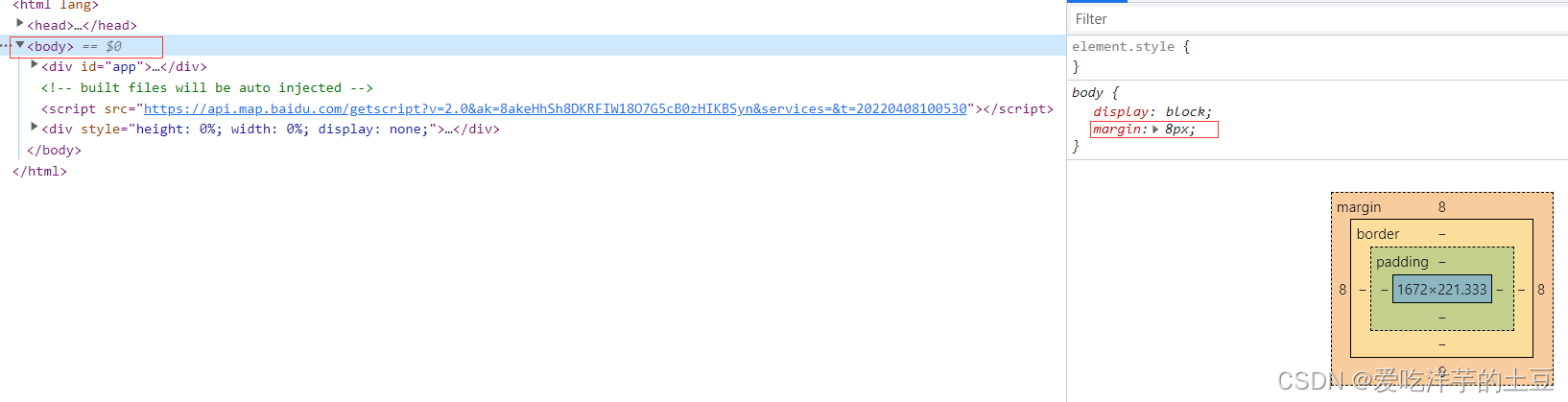
然后查看页面的elements元素,发现body里的样式里,默认设置了margin:8px,如下图所示。

然后在创建的vue项目里找到 index.html 页面(我的在public文件夹里),然后在body标签里设置margin属性,如图所示
![]()
把原来默认的属性覆盖掉,之后就没有显示白边了,可以铺满整个页面
创建了vue项目,但是发现每个页面四周都有白边,不能铺满整个页面窗口,如图所示

然后查看页面的elements元素,发现body里的样式里,默认设置了margin:8px,如下图所示。

然后在创建的vue项目里找到 index.html 页面(我的在public文件夹里),然后在body标签里设置margin属性,如图所示
![]()
把原来默认的属性覆盖掉,之后就没有显示白边了,可以铺满整个页面
 3104
3104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


