项目依赖升级思路
ps:由于各项目依赖环境的不同,升级有关依赖包的过程中可能会出现不同报错
1.首先是安装Antd5依赖包
npm i antd@5.x –save –legacy-peer-deps2.运行项目
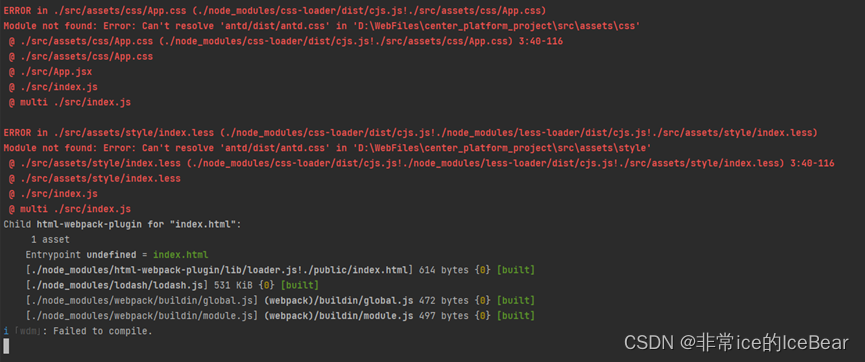
npm start此时出现如下2个报错,如图

报错信息:
Module not found: Error: Can't resolve 'antd/dist/antd.css' in D:\WebFiles\center_platform_project\src\assets\css'首先怀疑的原因应该是Antd 5 的样式从样式表less替换为了CSS-in-JS 的模式,这一点AntDesign官网也有解释。

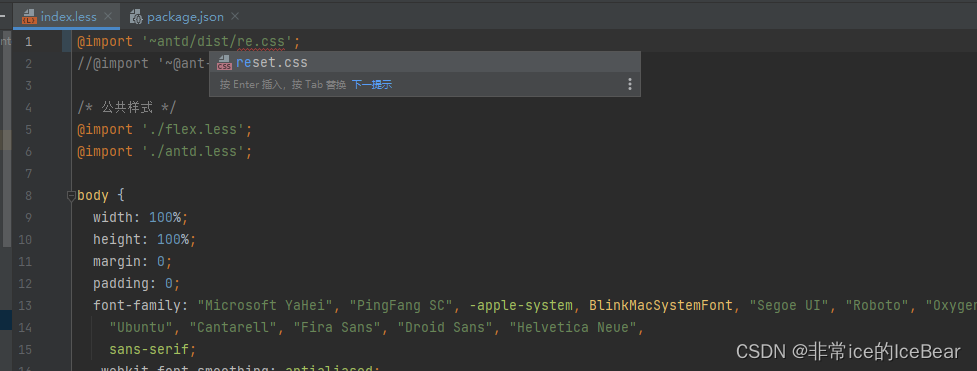
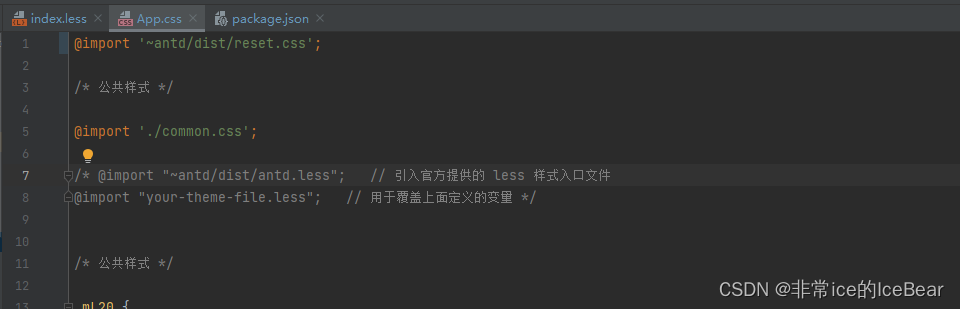
解决方法 :在对应文件中修改引入。


成功解决





















 3753
3753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








