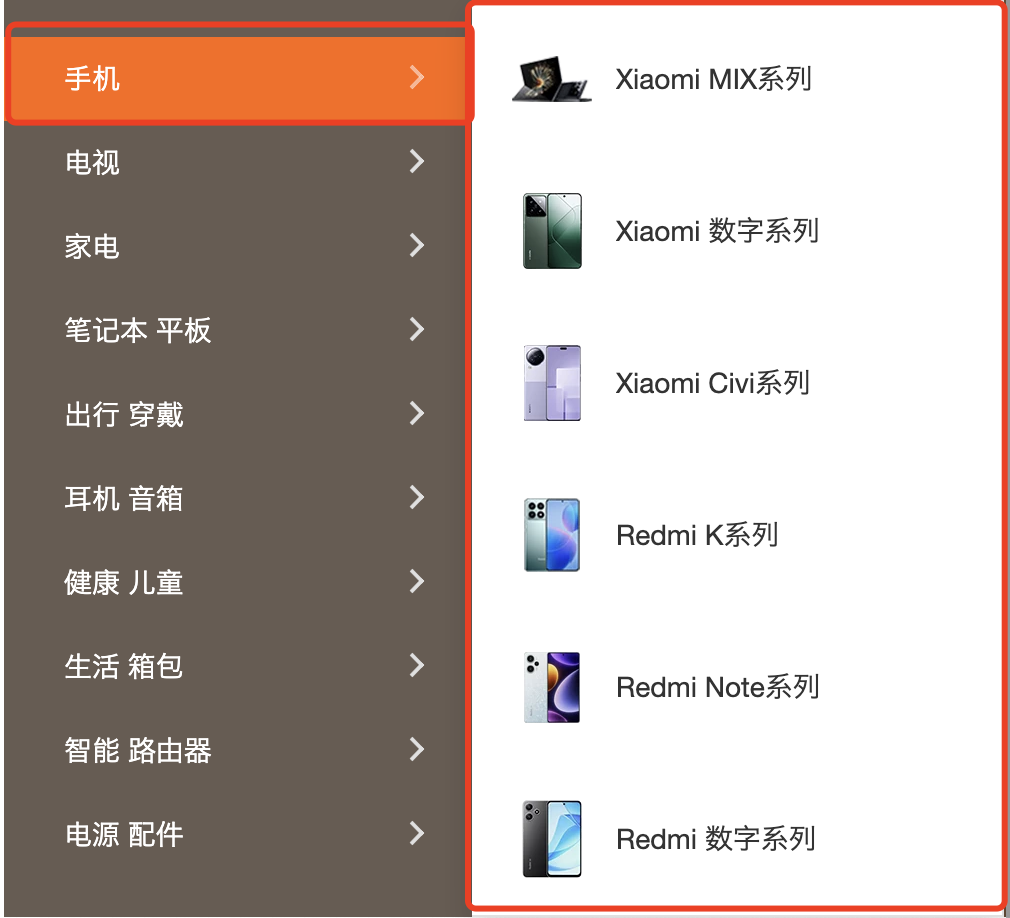
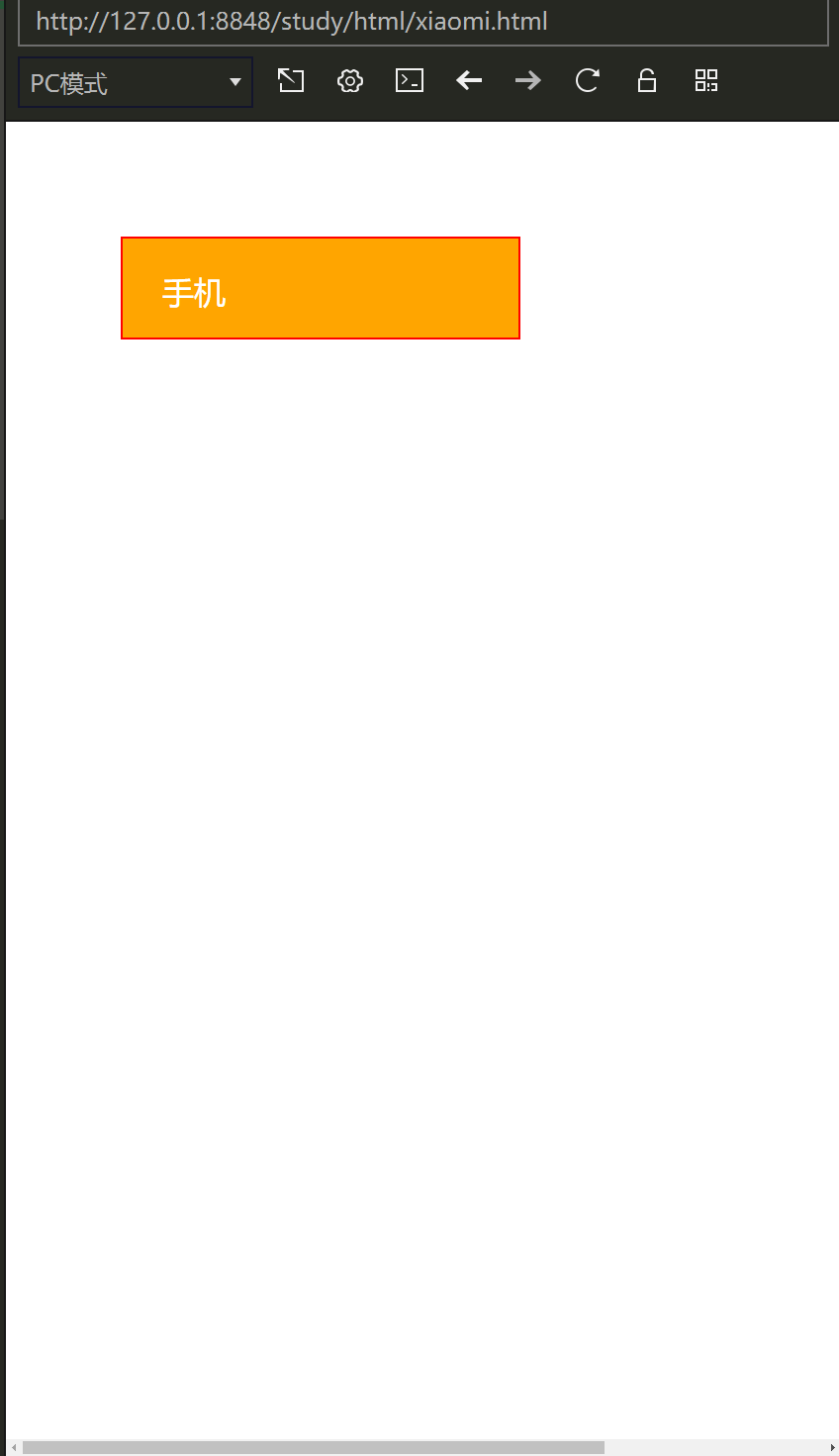
1.实现效果

红色部分,鼠标悬停出现内容。
2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
float: left;
}
p{
height: 20px;
}
#phone{
margin-left: 10%;
color: white;
font-weight: 500;
}
#aa{
position: relative;
width: 200px;
height: 50px;
border: 1px solid #FF0000;
background-color: #Ffa500;
margin: 50px;
}
#bb{
position:absolute;
width: 300px;
height: 450px;
border: 1px solid red;
opacity: 0;
padding: 10px;
left: 200px;
margin: 0px;
top: 0px;
}
#aa:hover>#bb{
opacity: 1;
}
image{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="aa">
<p id="phone">手机</p>
<div id="bb">
<p>Xiaomi MIX系列</p><br/>
<p>Xiaomi 数字系列</p><br/>
<p>Xiaomi Civi系列</p><br/>
<p>Redmi K系列</p><br/>
<p>Redmi Note系列</p><br/>
<p>Redmi 数字系列</p><br/>
</div>
</div>
</html>
效果展示























 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








