学习目标:
- CSS定位方式
学习内容:
- 静态定位
- 相对定位
- 绝对定位
- 固定定位
- 浮动
学习产出:
1.静态定位 (static)---默认值
HTML中默认的定位方式,静态定位中的盒子是标准流状态,用于取消定位。静态定位的盒子处于网页的最底层状态。
基本语法:position:static;
2.相对定位(relative)---标准流
相对于自身所在的位置进行定位移动,不脱离标准流,仍占据自身的位置。
基本语法:position:relative;
需要设置(left 、right 、top、bottom值)//是盒子距离左、右、上、下的距离
如果两个盒子都设置了相对定位,则第二个盒子会在第一个盒子的上面

可以通过设置Z-index来设置盒子的层级,进行盒子互换


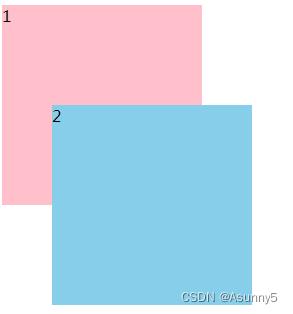
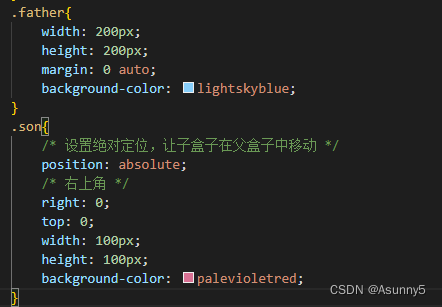
3.绝对定位(absolute)---脱标
相对于最近的父盒子进行定位移动,会脱离标准流,不占位置。‘
基础语法:position:absolute;
需要设置(left 、right 、top、bottom值)//是盒子距离左、右、上、下的距离
经典应用:(子绝父相)
如果父盒子没有相对定位,则会按照浏览器body进行定位。


給父盒子设相对定位,让子盒子在父盒子中进行定位移动


4.固定定位(fixed) --- 脱标
相对于浏览器窗口定位,脱离标准流,界面滚动,元素位置不变
基本语法:position:fixed;
一般用于浏览器侧边的导航栏


粘性定位 sticky
相对定位于固定定位的结合,当滚动条滚动的时候是相对定位的效果,滚动到一定位置时,会变成固定定位。
position:sticky;
当元素顶部距离小于等于0的时候是固定定位,否则是相对定位。(导航栏应用)
top:0px;
5.浮动 float
浮动定位会脱离标准文档流,被浮动的元素,在空间不够的时候会自动换行。
基本语法:float:left / right;
一般用于网页商品布局
清除浮动:因为给了子元素浮动,父元素的高度会变为0,用清楚浮动可以让无法确定高度的父元素自动适应高度。


清除浮动的方法:
1.额外标签法(不推荐使用)
在最后一个子元素后面添加一个空白标签。设置标签属性:both ;
缺点:添加许多无意义的标签,结构化差。


2. 父盒添加overflow法 (不推荐使用)
缺点:盒子内内容多的时候不会自动换行导致内容会被隐藏掉,无法显示需要溢出的元素。能和position配合使用,因为超出的尺寸的会被隐藏。

3.使用after伪元素清除浮动 (推荐常用)
:after 是额外标签的升级版,但是不需要额外添加标签。
基础语法: 有点比较方便调用 不会影响结构
<style>
.clearfix:after{
/* 内容空 */
content: '';
display:block ;
height: 0;
clear: both;
/* 属性会使对象完全不见,但是会在网页中占空间 */
visibility: hidden;
}
/* *号对IE6-IE7执行,其他浏览器不执行 */
.clearfix{
*zoom:1;
}
.father{
/* overflow: hidden; */
width: 200px;
margin: 0 auto;
background-color: lightskyblue;
}
.son{
float: left;
width: 50px;
height: 50px;
background-color: palevioletred;
}
.nav{
float: right;
width: 50px;
height: 50px;
background-color: yellow;
}
</style>
<body>
<div class="father clearfix">
父盒子
<div class="son">子盒子</div>
<div class="nav">导航栏</div>
</div>
</body>4. 使用before和after双伪元素清除浮动:(推荐常用)
优点: 简单、代码少、容易掌握
<style>
.father{
border: 1px solid black;
*zoom: 1;
}
.clearfix:after,.clearfix:before{
content: "";
display: block;
clear: both;
}
.big ,.small{
width: 200px;
height: 200px;
float: left;
}
.big{
background-color: red;
}
.small{
background-color: blue;
}
</style>
<div class="father clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>
</div>





















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








