目录
JSON.stringify() -- 将js对象转为json字符串
前言
再次学习JSON是为了保证工作中涉及传JSON参数时,不出现一些低级错误
本文取自Runoob
即将开启测开实习^ ^
JSON基本介绍

JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。 (来自百度百科)
JSON 是存储和交换文本信息的语法,类似 XML。
JSON 比 XML 更小、更快,更易解析。
JSON 易于人阅读和编写。
C、Python、C++、Java、PHP、Go等编程语言都支持 JSON。
JSON实例
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
site对象是包含3个站点记录(对象)的数组
JSON与XML对比
- JSON 是纯文本
- JSON 具有"自我描述性"(人类可读)
- JSON 具有层级结构(值中存在值)
- JSON 可通过 JavaScript 进行解析
- JSON 数据可使用 AJAX 进行传输

JSON语法
JSON语法是JS的子集
- 数据在名称/值对中
- 数据由逗号 , 分隔
- 使用斜杆 \ 来转义字符
- 大括号 {} 保存对象
- 中括号 [] 保存数组,数组可以包含多个对象
json值
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在中括号中)
- 对象(在大括号中)
- null

要在大括号里书写{}

数组使用[]括起来

JSON文件的后缀是json
JSON VS XML
json和xml都用于接收web服务端的数据
json和xml在写法上有所不同
JSON:
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
XML:
<sites>
<site>
<name>菜鸟教程</name> <url>www.runoob.com</url>
</site>
<site>
<name>google</name> <url>www.google.com</url>
</site>
<site>
<name>微博</name> <url>www.weibo.com</url>
</site>
</sites>
JSON 与 XML 的相同之处:
- JSON 和 XML 数据都是 "自我描述" ,都易于理解。
- JSON 和 XML 数据都是有层次的结构
- JSON 和 XML 数据可以被大多数编程语言使用
JSON 与 XML 的不同之处:
- JSON 不需要结束标签
- JSON 更加简短
- JSON 读写速度更快
- JSON 可以使用数组
最大的不同
XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。
- JSON.parse(): 将一个 JSON 字符串转换为 JavaScript 对象。
- JSON.stringify(): 将 JavaScript 值转换为 JSON 字符串。
为什么JSON比XML好
XML 比 JSON 更难解析。
JSON 可以直接使用现有的 JavaScript 对象解析。
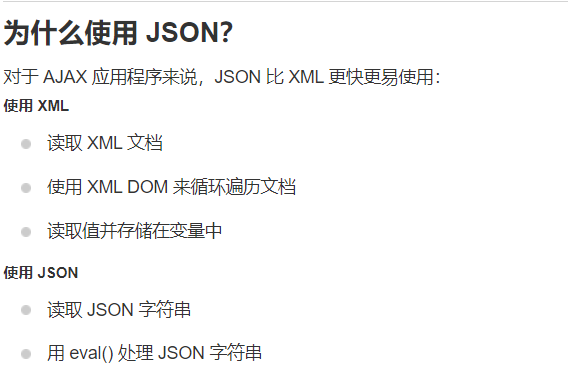
针对 AJAX 应用,JSON 比 XML 数据加载更快,而且更简单:
使用 XML
- 获取 XML 文档
- 使用 XML DOM 迭代循环文档
- 接数据解析出来复制给变量
使用 JSON
- 获取 JSON 字符串
- JSON.Parse 解析 JSON 字符串
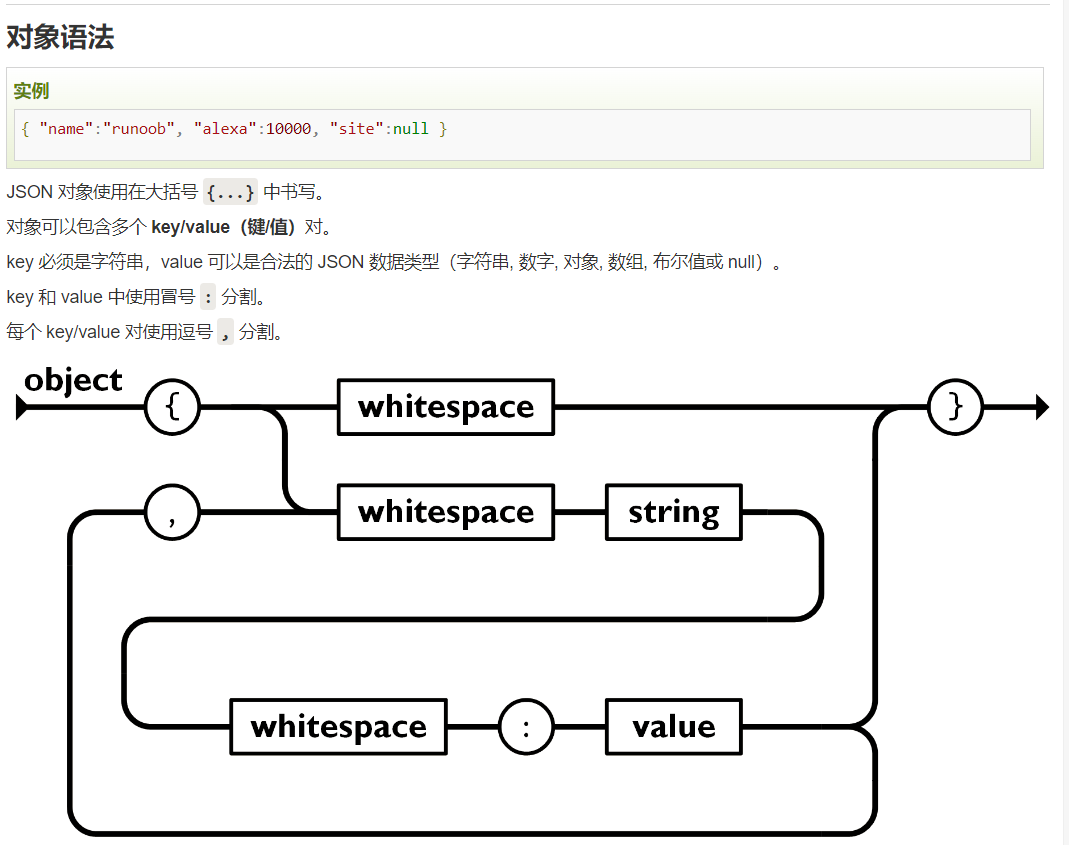
JSON对象
语法

访问对象的值
使用 . 来访问对象的值
varmyObj, x;
myObj = {"name":"runoob", "alexa":10000, "site":null};
x = myObj.name;
或是使用中括号 [] 访问对象的值
var myObj, x;
myObj = { "name":"runoob", "alexa":10000, "site":null };
x = myObj["name"];
循环对象
使用for - in 来循环对象属性
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
document.getElementById("demo").innerHTML += x + "<br>";
}
嵌套JSON对象
JSON 对象中可以包含另外一个 JSON 对象
注:这其实没什么好说的,就是一种嵌套的思想,像是多维的数组、树都是这样的
修改值/删除值
使用中括号 [...] 来修改 JSON 对象的值:
myObj.sites["site1"] = "www.google.com";
我们可以使用 delete 关键字来删除 JSON 对象的属性:
delete myObj.sites.site1; or
delete myObj.sites["site1"]
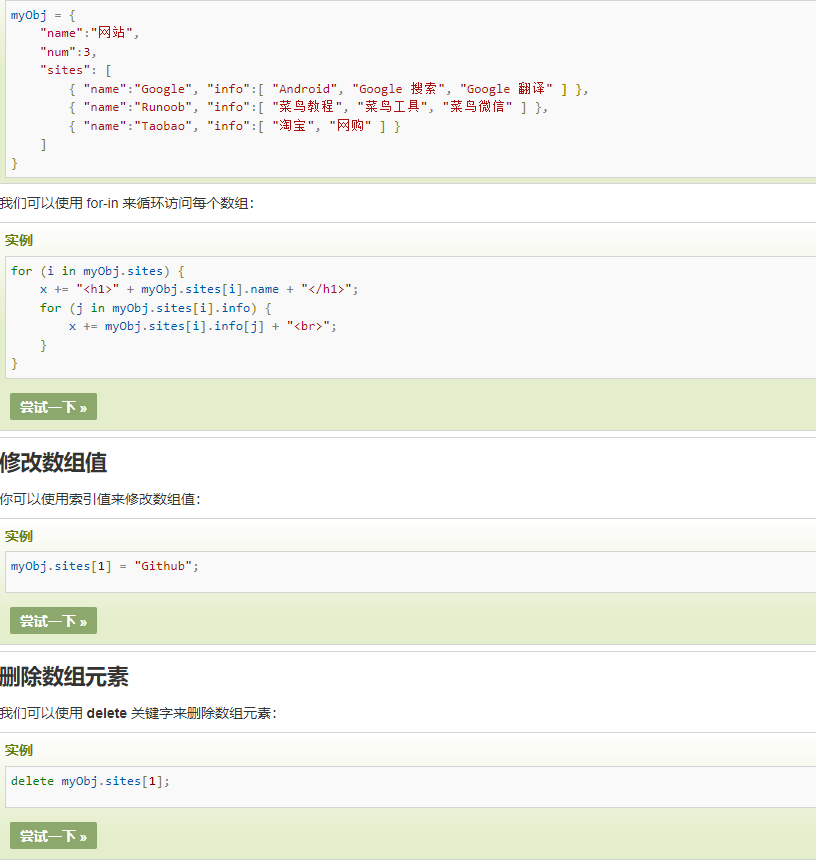
JSON数组
注:个人理解JSON数组就是没有键的对象集合
使用索引来访问数组对应下标的值
x = myObj.sites[0];
使用for-in or for循环访问数组
for (i in myObj.sites) {
x += myObj.sites[i] + "<br>";
}
or
for (i = 0; i < myObj.sites.length; i++) {
x += myObj.sites[i] + "<br>";
}
嵌套、修改、删除数组(元素)
和JSON对象的语法(用法)相同

JSON.parse() -- 将json转为js对象
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
语法:
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
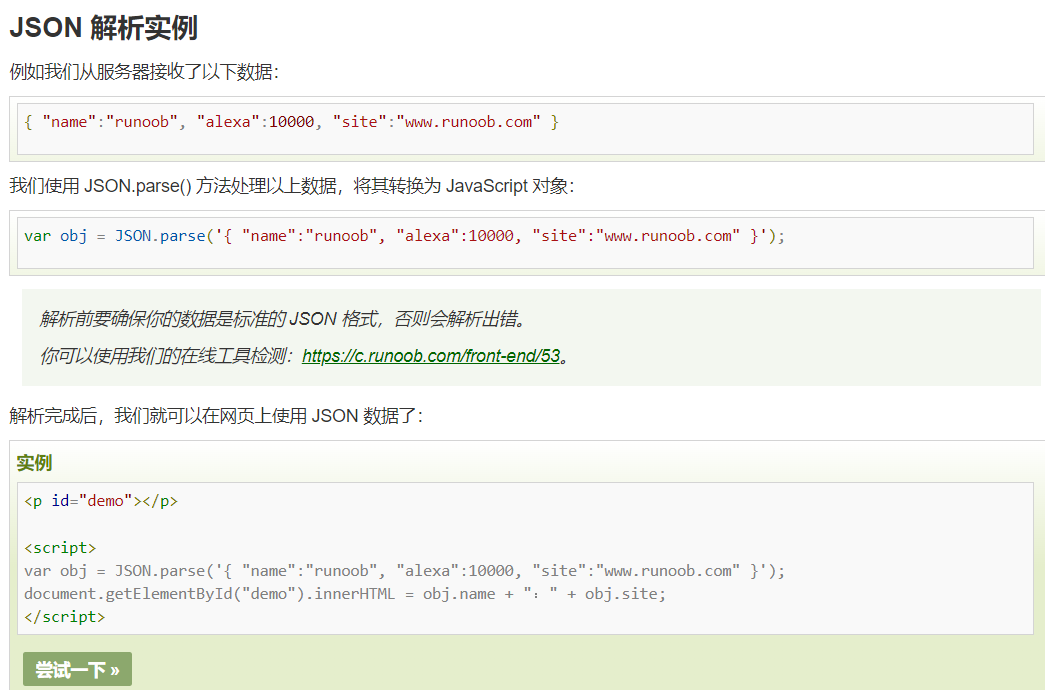
JSON解析实例

从服务端接收JSON数据
我们可以使用 AJAX 从服务器请求 JSON 数据,并解析为 JavaScript 对象。
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.name;
}
};
xmlhttp.open("GET", "/try/ajax/json_demo.txt", true);
xmlhttp.send();
从服务端接收数组的 JSON 数据
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myArr = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myArr[1];
}
};
xmlhttp.open("GET", "/try/ajax/json_demo_array.txt", true);
xmlhttp.send();
输出:

服务端数据为:

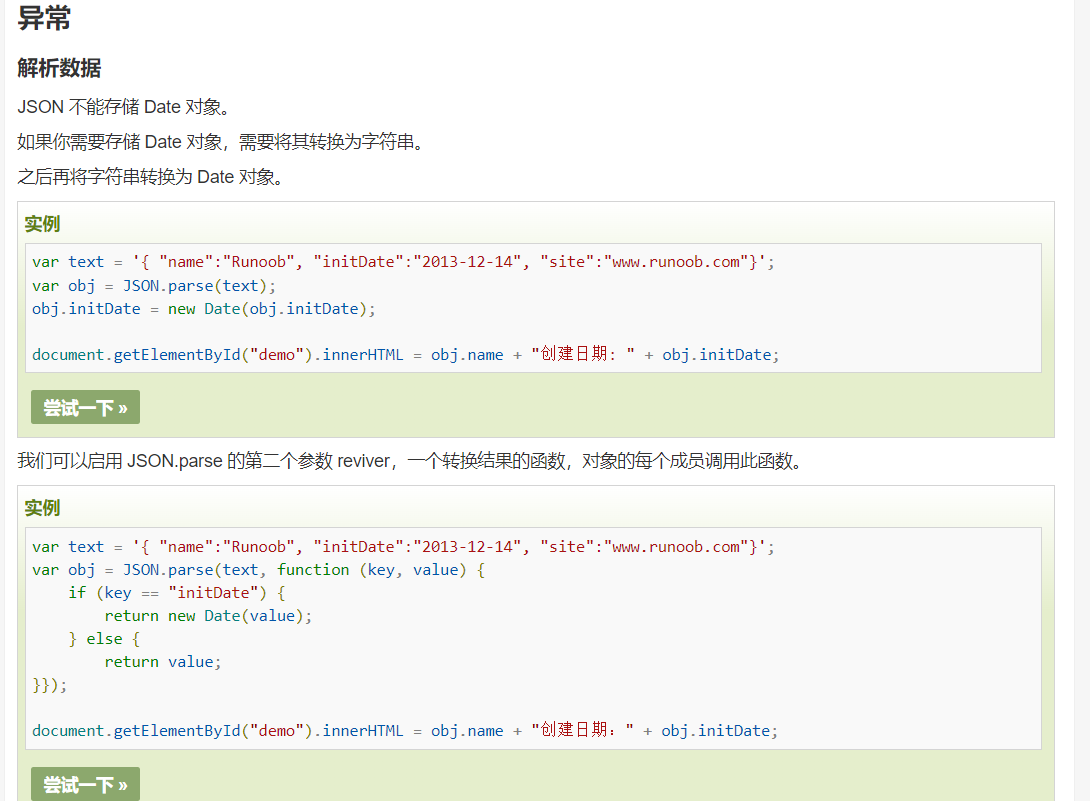
处理异常

显示:

解析函数
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。
var text = '{ "name":"Runoob", "alexa":"function () {return 10000;}", "site":"www.runoob.com"}';
var obj = JSON.parse(text);
obj.alexa = eval("(" + obj.alexa + ")");
document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa();
JSON.stringify() -- 将js对象转为json字符串
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:可选。用于转换结果的函数或数组。如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
JavaScript对象转换
例如我们向服务器发送以下数据:
var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"};
我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串(JSON):
var myJSON = JSON.stringify(obj)
实例:
var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"};
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
JavaScript数组转换

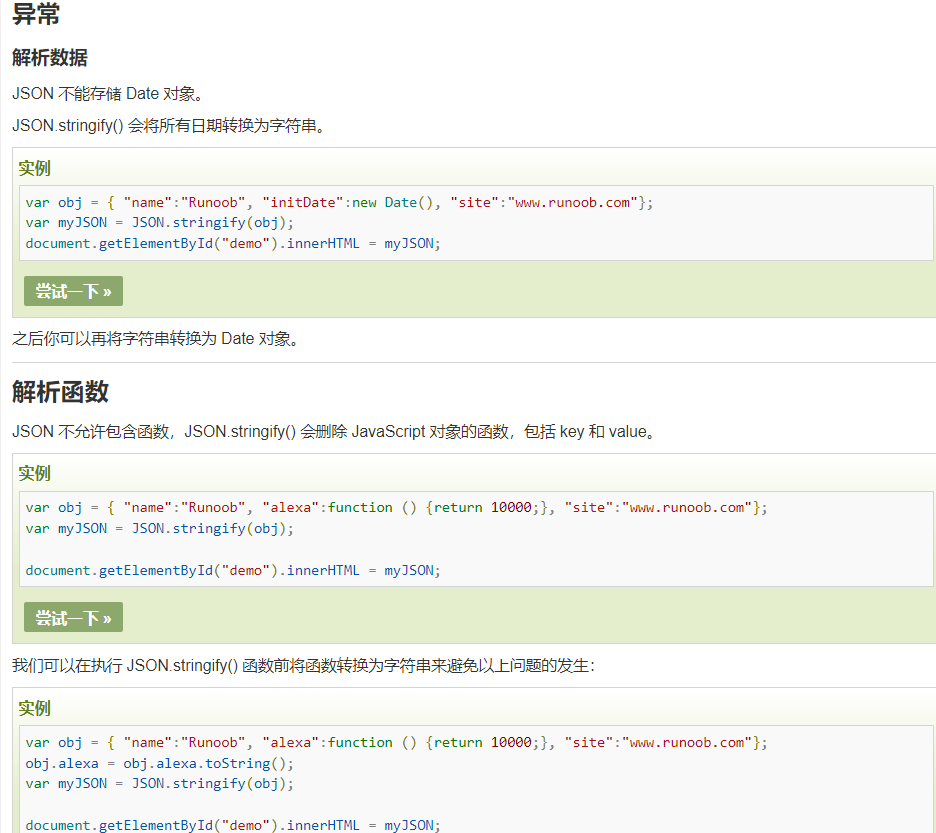
异常和解析函数

这里主要是告诉我们JSON不能存Date和函数,如果需要把特定的JS转为JSON进行传递,需要注意避免函数在Stringify的过程中被删除,并且传递后进行特殊的处理。
PHP与JSON
介绍使用PHP进行编码和解码JSON对象(php5.2.0 及以上版本已经内置 JSON 扩展)
PHP中的JSON函数
| 函数 | 描述 |
| json_encode | 对变量进行 JSON 编码 |
| json_decode | 对 JSON 格式的字符串进行解码,转换为 PHP 变量 |
| json_last_error | 返回最后发生的错误 |
json_encode -- PHP转为JSON
PHP json_encode() 用于对变量进行 JSON 编码,该函数如果执行成功返回 JSON 数据,否则返回 FALSE 。
语法
string json_encode ( $value [, $options = 0 ] )
参数
- value: 要编码的值。该函数只对 UTF-8 编码的数据有效。
- options:由以下常量组成的二进制掩码 JSON_HEX_QUOT, JSON_HEX_TAG, JSON_HEX_AMP, JSON_HEX_APOS, JSON_NUMERIC_CHECK, JSON_PRETTY_PRINT, JSON_UNESCAPED_SLASHES, JSON_FORCE_OBJECT, JSON_PRESERVE_ZERO_FRACTION, JSON_UNESCAPED_UNICODE, JSON_PARTIAL_OUTPUT_ON_ERROR。要注意的是 JSON_UNESCAPED_UNICODE 选项,如果我们不希望中文被编码,可以添加该选项。
实例
以下实例演示了如何将 PHP 数组转换为 JSON 格式数据:
<?php
$arr = array('a' => 1, 'b' => 2, 'c' => 3, 'd' => 4, 'e' => 5);
echo json_encode($arr);
?>以上代码执行结果为:
{"a":1,"b":2,"c":3,"d":4,"e":5}
以下实例演示了如何将 PHP 对象转换为 JSON 格式数据:
<?php
class Emp {
public $name = "";
public $hobbies = "";
public $birthdate = "";
}
$e = new Emp();
$e->name = "sachin";
$e->hobbies = "sports";
$e->birthdate = date('m/d/Y h:i:s a', "8/5/1974 12:20:03 p");
$e->birthdate = date('m/d/Y h:i:s a', strtotime("8/5/1974 12:20:03"));
echo json_encode($e);
?>
以上代码执行结果为:
{"name":"sachin","hobbies":"sports","birthdate":"08\/05\/1974 12:20:03 pm"}
<?php
$arr = array('runoob' => '菜鸟教程', 'taobao' => '淘宝网');
echo json_encode($arr); // 编码中文
echo PHP_EOL; // 换行符
echo json_encode($arr, JSON_UNESCAPED_UNICODE); // 不编码中文
?>
以上代码执行结果为:
{"runoob":"\u83dc\u9e1f\u6559\u7a0b","taobao":"\u6dd8\u5b9d\u7f51"}
{"runoob":"菜鸟教程","taobao":"淘宝网"}json_decode -- JSON转为PHP
PHP json_decode() 函数用于对 JSON 格式的字符串进行解码,并转换为 PHP 变量。
语法
mixed json_decode ($json_string [,$assoc = false [, $depth = 512 [, $options = 0 ]]])
参数
- json_string: 待解码的 JSON 字符串,必须是 UTF-8 编码数据
- assoc: 当该参数为 TRUE 时,将返回数组,FALSE 时返回对象。
- depth: 整数类型的参数,它指定递归深度
- options: 二进制掩码,目前只支持 JSON_BIGINT_AS_STRING 。
以下实例演示了如何解码 JSON 数据:
实例
<?php
$json = '{"a":1,"b":2,"c":3,"d":4,"e":5}';
var_dump(json_decode($json));
var_dump(json_decode($json, true));
?>
以上代码执行结果为:
object(stdClass)#1 (5) {
["a"] => int(1)
["b"] => int(2)
["c"] => int(3)
["d"] => int(4)
["e"] => int(5)
}
array(5) {
["a"] => int(1)
["b"] => int(2)
["c"] => int(3)
["d"] => int(4)
["e"] => int(5)
}注
本文是作者学习过程中自行整理,内容参考自菜鸟教程,如有侵权请联系删除
欢迎指出笔记中不对的地方,接受建议和合理的批评






















 3009
3009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








