目录
目录
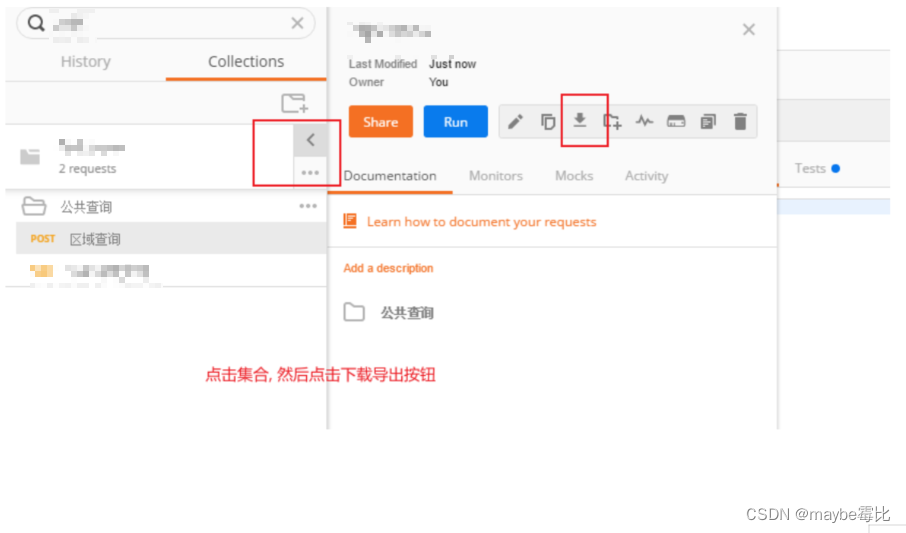
1 点击测试用例集合,点击导出 选择2.1版本 该版本可与 apifox通用
在存放导出测试集合的位置, 进入cmd控制台,分别输入 命令安装 newman 以及 newman-reporter-html
三 输入命令运行导出 的测试集合生成html版本 postman测试报告
newman-reporter-htmlextra 命令以及示例
四 关于 newman导出html 或者增强版html插件 自定义修改导出HTML模板的方式
一, postman导出用例集合 及环境变量设置及导出
1 点击测试用例集合,点击导出 选择2.1版本 该版本可与 apifox通用


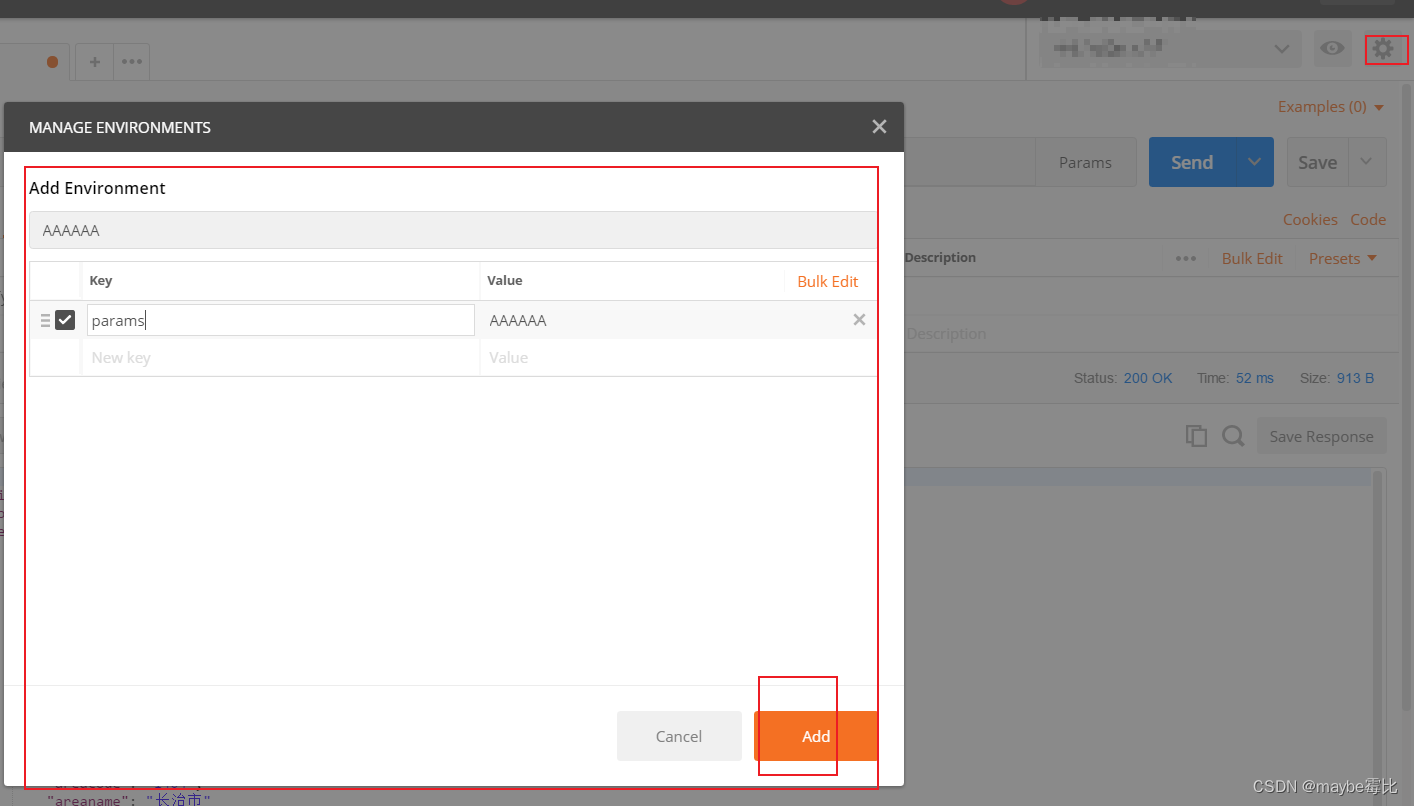
2 环境变量设置及导出


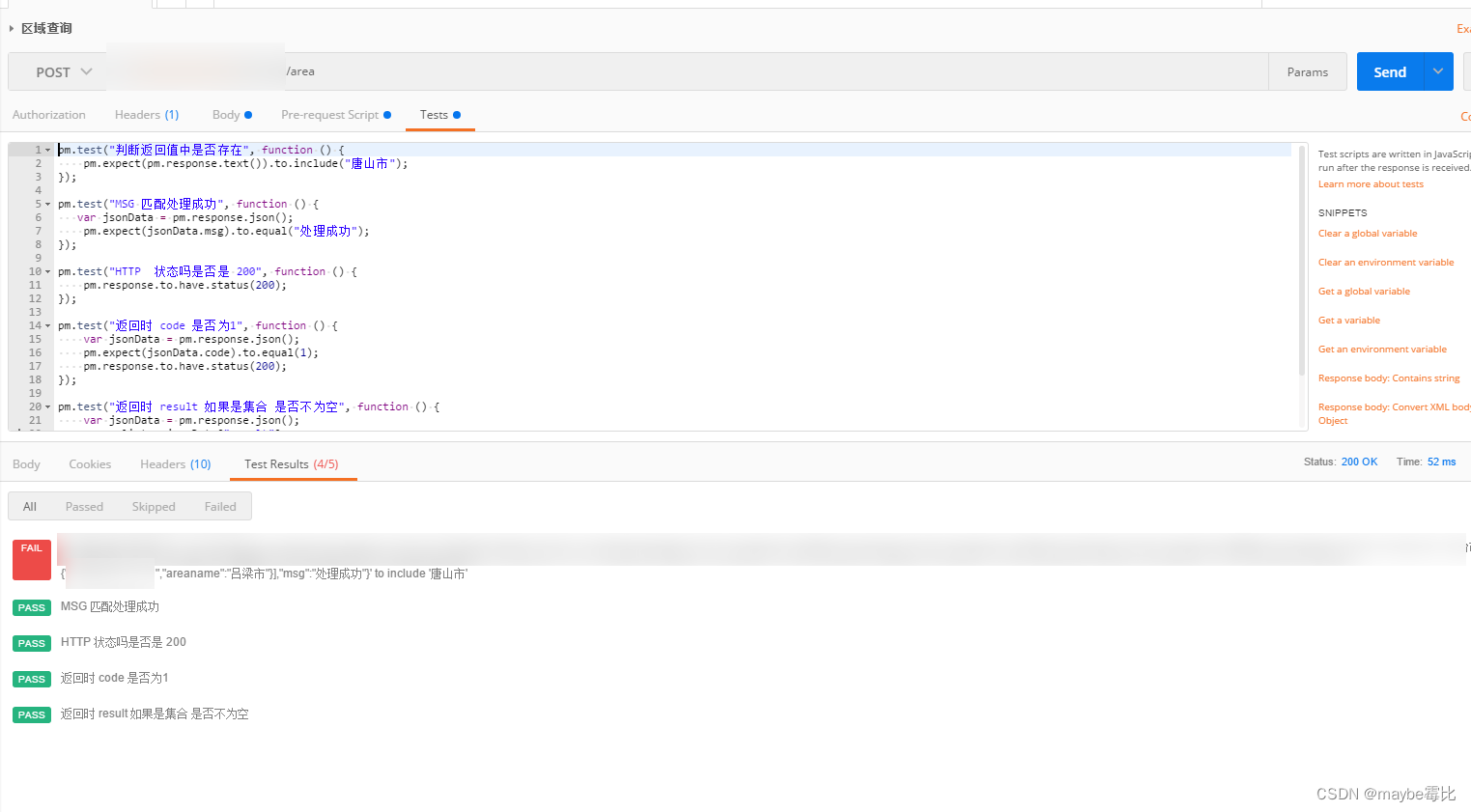
3 Tests断言
pm.test("判断返回值中是否存在", function () {
pm.expect(pm.response.text()).to.include("XXXXX");
});
pm.test("MSG 匹配处理成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.msg).to.equal("处理成功");
});
pm.test("HTTP 状态吗是否是 200", function () {
pm.response.to.have.status(200);
});
pm.test("返回时 code 是否为1", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.equal(1);
pm.response.to.have.status(200);
});
pm.test("返回时 result 如果是集合 是否不为空", function () {
var jsonData = pm.response.json();
var list = jsonData["result"];
// console.log(list.length)
pm.expect(list.length).to.above(0);
pm.response.to.have.status(200);
二 newman及相关插件安装
注意 : newman 安装及使用 需要node.js 环境 没装的 随便找个装一下
node.js安装及环境配置超详细教程【Windows系统安装包方式】
在存放导出测试集合的位置, 进入cmd控制台,分别输入 命令安装 newman 以及 newman-reporter-html
//newman安装
npm install -g newman
//html插件
npm install -g newman-reporter-html
//增强版html插件
npm install -g newman-reporter-htmlextra newman安装结果 : cmd窗口使用 : newman -v 查看 有则成功
newman-reporter-html安装结果 如图
newman-reporter-htmlextra 一致

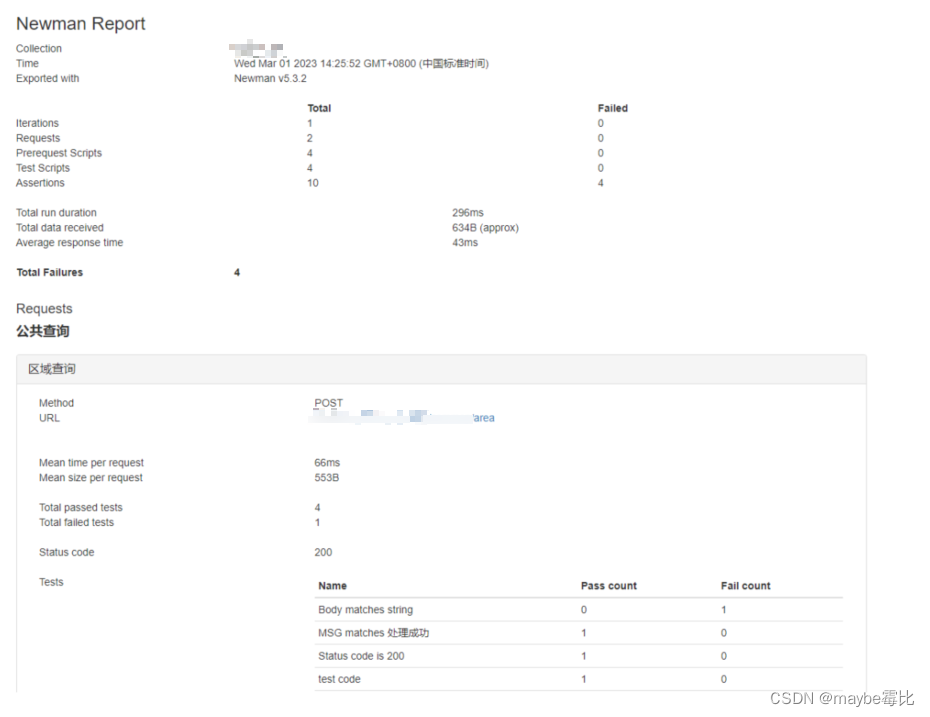
三 输入命令运行导出 的测试集合生成html版本 postman测试报告
newman-reporter-html 命令以及示例
| newman run 测试集合文件.json -e 环境变量.json -g 全局变量.json -d 数据.json -n 迭代次数 -r cli,html,json,junit --reporter-html-export 命名.html |

newman-reporter-htmlextra 命令以及示例
| newman run 测试集合文件.json -e 环境变量.json -g 全局变量.json -d 数据.json -n 迭代次数 -r cli,html,json,junit,htmlextra --reporter-htmlextra-browserTitle "测试报告" --reporter-htmlextra-title "测试报告" --reporter-htmlextra-export 命名.html |

四 关于 newman导出html 或者增强版html插件 自定义修改导出HTML模板的方式
自己体会, 具体应该不用多说了都到这了
//windows 下路径 linux的话自己改
npm\node_modules\newman-reporter-html\lib\template-default.hbs
npm\node_modules\newman-reporter-htmlextra\lib\dashboard-template.hbs




















 3759
3759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








