先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
var ul = document.querySelector('ul');
var lis = document.querySelectorAll('li');
// 子节点 childNodes 所有的子节点 包含 元素节点 文本节点等。
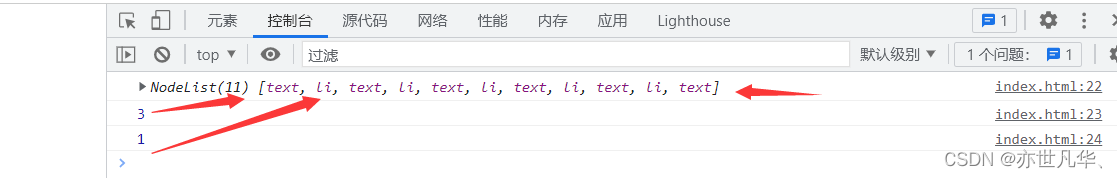
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
</script>

parentNode.childNodes 返回包含指定节点的子节点集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点、文本节点等。
如果只想获得里面的元素节点,则需要专门处理,一般不提倡使用 childNodes
var ul = document.querySelector(‘ul’);
for(var i = 0;i<ul.childNodes.length;i++){
if(ul.childNodes[i].nodeType == 1){
console.log(ul.childNodes[i]);
}
}
> **parentNode.children(非标准)**
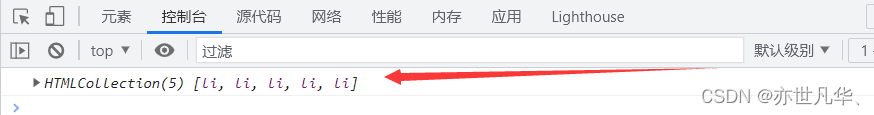
parentNode.children是一个只读属性,返回所有的子节点元素,它只返回子元素节点,其余节点不返回,虽然children是一个非标准,但是得到了各个浏览器的支持,我们可以放心使用。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
var ul = document.querySelector('ul');
console.log(ul.children);
</script>

> **parentNode.firstChild parentNode.firstElementChild**
>
> **parentNode.lastChild parentNode.lastElementChild**
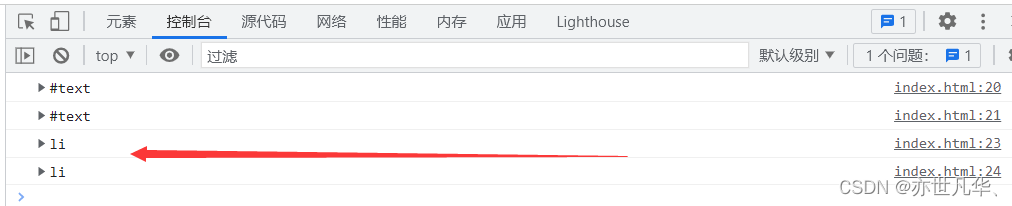
firstChild和lastChild返回第一个和最后子节点,找不到则返回null,前者返回包含所有节点。后者只返回子元素节点,但有兼容性问题,IE9以上才支持。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
var ul = document.querySelector('ul');
// firstChild和lastChild 第一个和最后一个子节点 包含所有节点
console.log(ul.firstChild);
console.log(ul.lastChild);
// firstElementChild和lastElementChild 返回第一个和最后一个元素节点
console.log(ul.firstElementChild);
console.log(ul.lastElementChild);
</script>

实际开发的写法,既没有兼容性问题又返回第一个子元素
console.log(ul.children[0]);
console.log(ul.children.length - 1);
### 3、兄弟节点
> **node.nextSibling(下一个兄弟节点) node.previousSibling(上一个兄弟节点)**
返回当前元素的下一个和上一个兄弟节点,找不到则返回null,包含所有节点。
> **node.nextElementSibling(下一个兄弟元素节点) node.previousElementSibling(上一个兄弟元素节点)**
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.下一个和上一个兄弟节点,包含元素节点或者文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2.得到下一个和上一个兄弟元素节点 有兼容性问题,IE9以上支持
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
> 自己封装一个兼容性函数,解决兼容性问题。
function getNextElementSibling(element){
var el = element;
while(el = el.nextSibling){
if(el.nodeType ===1 ){
return el;
}
}
return null;
}
🏀创建添加节点
--------
> **document.createElement('tagName') (****创建节点****)**
>
> **node.appendChild(child) (****添加后置节点****)**
>
> **node.insertBefore(child,指定元素) (****添加前置节点****)**
**document.createElement()** 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所有我们也称为**动态创建节点**;**node.appendChild()** 方法将一个节点**添加到指定父节点的子节点列表末尾**。类似于 CSS 里面的 after 伪元素;**node.insertBefore()** 方法将一个节点**添加到父节点的指定子节点前面**。类似于 CSS 里面的before伪元素。
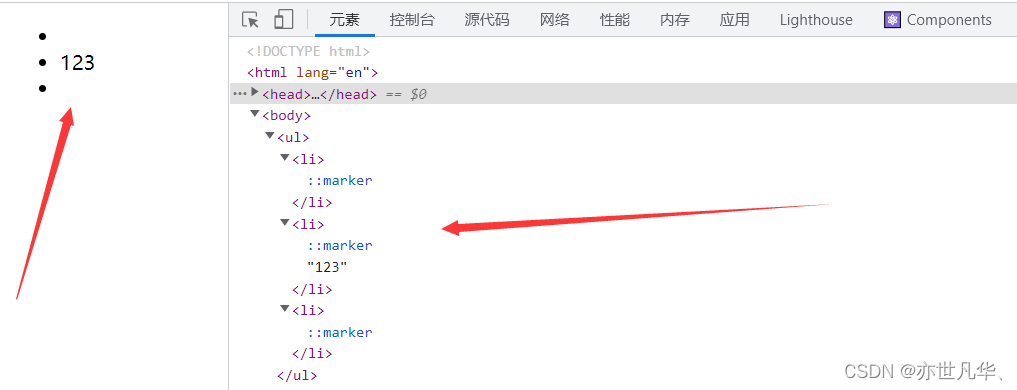
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<ul>
<li>123</li>
</ul>
<script>
// 1.创建元素节点
var li = document.createElement('li');
// 2.添加后置元素节点 node.appendChild(child) node父级 child 子级 后面追加元素类似数值中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3.添加前置节点 node.insertBefore(child,指定元素)
var lili = document.createElement('li');
ul.insertBefore(lili,ul.children[0])
</script>

🏈删除节点
------
> **node.removeChild(child)**
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
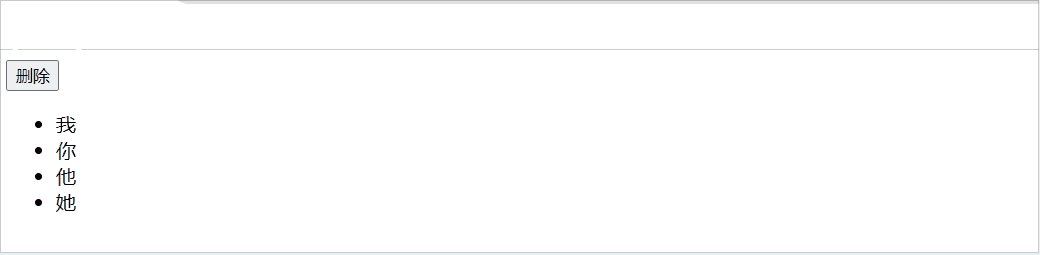
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<button>删除</button>
<ul>
<li>我</li>
<li>你</li>
<li>他</li>
<li>她</li>
</ul>
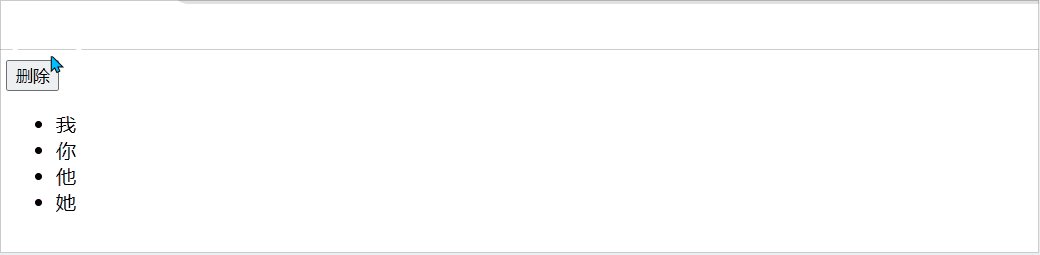
<script>
// 1.获取元素
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 2.点击按钮依次删除元素
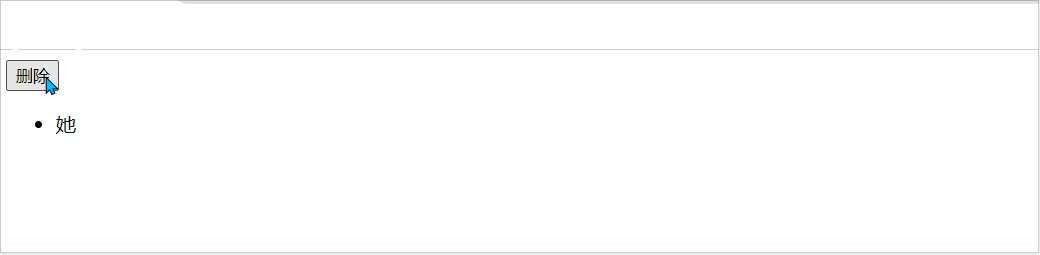
btn.onclick = function(){
if(ul.children.length == 0){
btn.disabled = 'true';
return false;
}
ul.removeChild(ul.children[0])
}
</script>

🏉复制节点
------
> **node.cloneNode()**
node.cloneNode() 方法返回调用该方法的节点的一个副本,也称为克隆节点/拷贝节点。注意:如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点;括号为true 深拷贝,复制标签也复制里面的内容。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1.node.cloneNode();括号为空或者里面是false 浅拷贝,只复制标签不复制里面的内容
// 1.node.cloneNode(true);括号为true 深拷贝,复制标签也复制里面的内容
var lili = ul.children[0].cloneNode(true)
ul.appendChild(lili);
</script>

🎾三种创建元素的方式和区别
--------------
> document.write() 创建元素
>
> 是直接将内容写入页面的内容流,但是**文档流执行完毕,它会导致页面重绘**。
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
式和区别
document.write() 创建元素
是直接将内容写入页面的内容流,但是文档流执行完毕,它会导致页面重绘。
<!DOCTYPE html>
<html lang="en">
#### 结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中...(img-Tq4AJlzy-1713423214546)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








