- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
1️⃣ 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2️⃣ 字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
2.2 字体图标的优点
1️⃣ 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求;
2️⃣ 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等;
3️⃣ 兼容性:几乎支持所有的浏览器,请放心使用;
😆温馨提醒😆:
-
字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
-
如果遇到一些结构和样式比较简单的小图标,就用字体图标。
-
如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
2.3 字体图标的下载
推荐下载网站:
- icomoon 字库 https://icomoon.io/ 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里巴巴 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里巴巴图标库。可以使用 AI
制作图标上传生成。 重点是免费!!!!!
2.4 字体图标的引入
1️⃣ 把下载包里面的 fonts 文件夹放入页面根目录下。

不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
-
TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
-
Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
-
Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
-
SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
2️⃣ 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。一定注意字体文件路径的问题。
代码演示如下:
/* 字体声明 */
@font-face {
font-family: ‘icomoon’;
src: url(‘fonts/icomoon.eot?7kkyc2’);
src: url(‘fonts/icomoon.eot?7kkyc2#iefix’) format(‘embedded-opentype’),
url(‘fonts/icomoon.ttf?7kkyc2’) format(‘truetype’),
url(‘fonts/icomoon.woff?7kkyc2’) format(‘woff’),
url(‘fonts/icomoon.svg?7kkyc2#icomoon’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
3️⃣ html 标签内添加小图标。

4️⃣ 给标签定义字体。
务必保证 这个字体和上面@font-face里面的字体保持一致。
代码演示如下:
span {
font-family: “icomoon”;
}
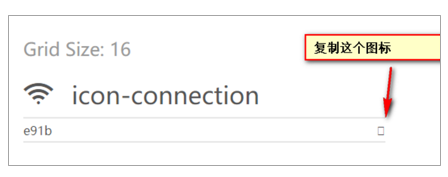
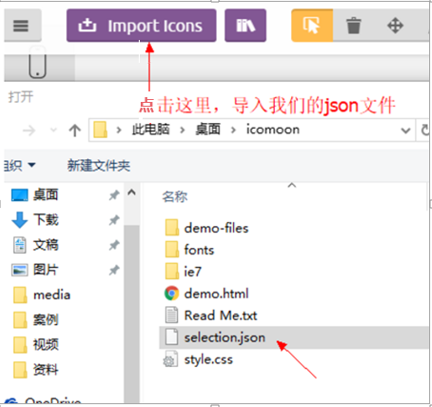
2.5 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

(3)CSS 三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

完整代码演示如下:
(4)CSS 用户界面样式
4.1 鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| — | — |
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
完整代码演示如下:
- 我是默认的小白鼠标样式
- 我是鼠标小手样式
- 我是鼠标移动样式
- 我是鼠标文本样式
- 我是鼠标禁止样式
4.2 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
语法演示如下:
input {outline: none; }
4.3 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
语法演示如下:
textarea{ resize: none;}
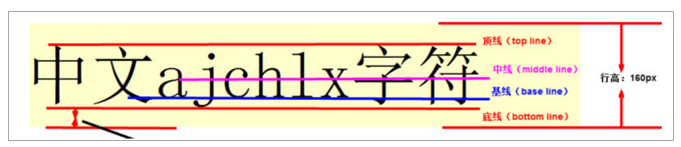
(5)vertical-align 属性应用
1️⃣ CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
2️⃣ 官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法演示如下:
vertical-align : baseline | top | middle | bottom
| 值 | 描述 |
| — | — |
| baseline | 默认。将支持valign特性的对象的内容与基线对齐 |
| top | 将支持valign特性的对象的内容与对象顶端对齐 |
| middle | 将支持valign特性的对象的内容与对象中部对齐 |
| bottom | 将支持valign特性的对象的文本与对象底端对齐 |

5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
5.2 解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1️⃣ 给图片添加 vertical-align:middle | top| bottom 等。(提倡使用的)
2️⃣ 把图片转换为块级元素 display: block;
(6)溢出的文字省略号显示
6.1 单行文本溢出显示省略号
单行文本溢出显示省略号–必须满足三个条件:
语法演示如下:
/1. 先强制一行内显示文本/
white-space: nowrap; ( 默认 normal 自动换行)
/2. 超出的部分隐藏/
overflow: hidden;
/3. 文字用省略号替代超出的部分/
text-overflow: ellipsis;
6.2 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
语法演示如下:
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
😆温馨提醒😆:更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
(7)常见布局技巧
7.1 margin负值运用

1️⃣ 让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2️⃣ 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
7.2 文字围绕浮动元素

完整代码演示如下:
文字围绕浮动元素的妙用 
【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场
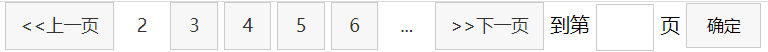
7.3 行内块巧妙运用
页码在页面中间显示:
1️⃣ 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
2️⃣ 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中

完整代码演示如下:
行内块的巧妙运用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








