height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li {
list-style: none;
}
.box {
width: 200px;
height: 200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(13deg);
-webkit-animation: move 5s linear infinite;
}
.minbox {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 30px;
-webkit-transform-style: preserve-3d;
}
.minbox li {
width: 100px;
height: 100px;
position: absolute;
left: 0;
top: 0;
}
.minbox li:nth-child(1) {
background: url(…/img/01.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.minbox li:nth-child(2) {
background: url(…/img/02.png) no-repeat 0 0;
-webkit-transform: rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3) {
background: url(…/img/03.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4) {
background: url(…/img/04.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5) {
background: url(…/img/05.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6) {
background: url(…/img/06.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1) {
background: url(…/img/1.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(2) {
background: url(…/img/2.png) no-repeat 0 0;
-webkit-transform: translateZ(50px);
}
.maxbox li:nth-child(3) {
background: url(…/img/3.png) no-repeat 0 0;
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4) {
background: url(…/img/4.png) no-repeat 0 0;
-webkit-transform: rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5) {
background: url(…/img/5.png) no-repeat 0 0;
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6) {
background: url(…/img/6.png) no-repeat 0 0;
-webkit-transform: rotateY(90deg) translateZ(50px);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






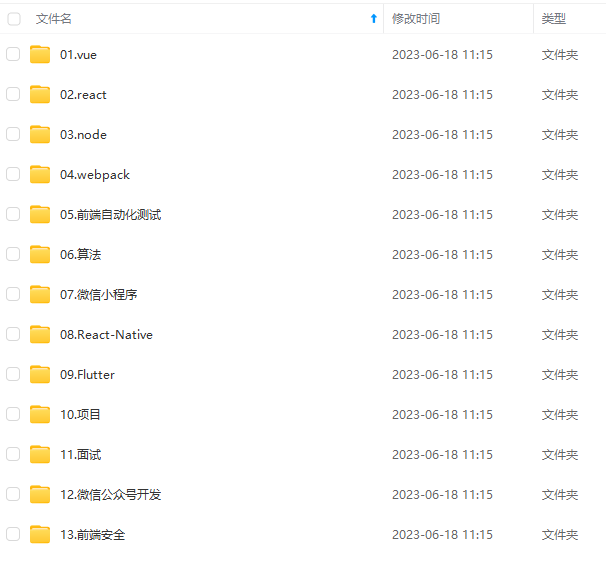
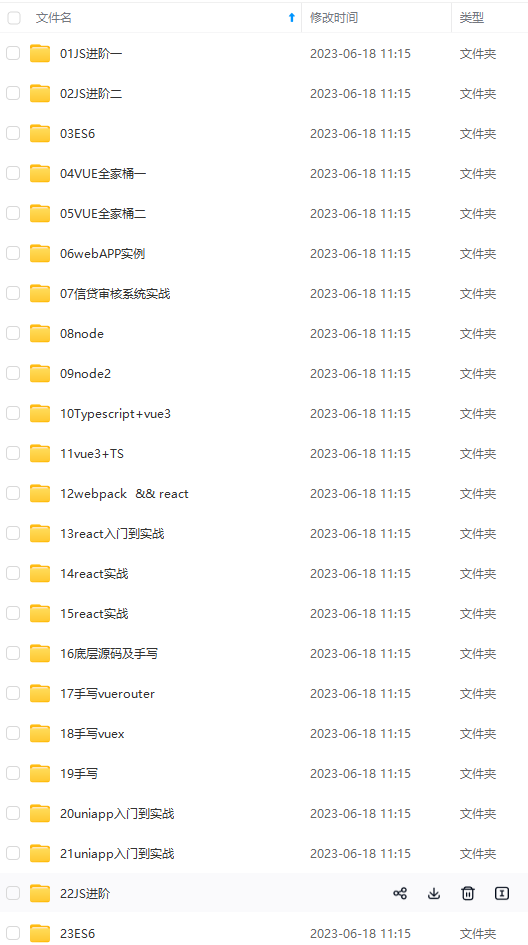
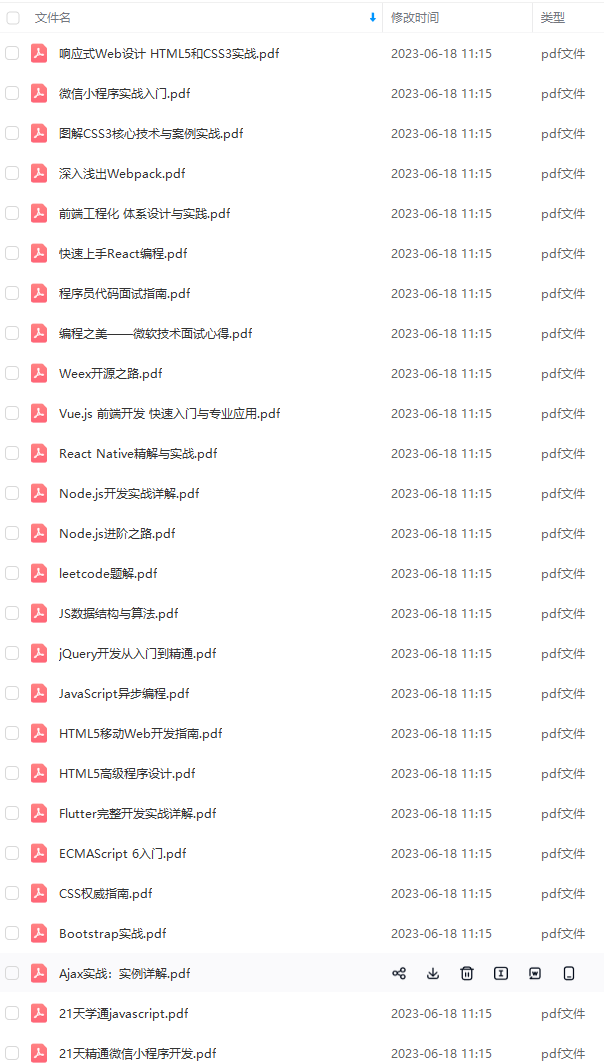
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-poUeFSrL-1712872325273)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








