先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
TS 中的对象是结构化的,结构简单来说就是对象有什么属性或方法。
在使用对象前,就可以根据需求,提前设计好对象的结构。
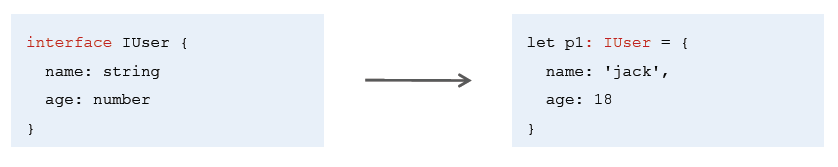
比如,创建一个对象,包含姓名、年龄两个属性。
思考过程:1 对象的结构包含姓名、年龄两个属性 2 姓名 字符串类型,年龄 → 数值类型 3 创建对象。

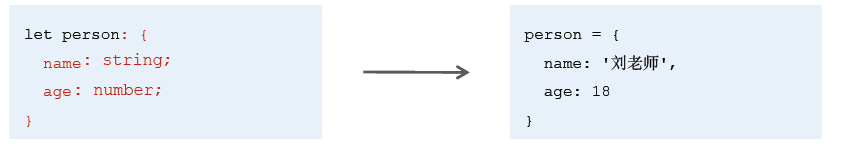
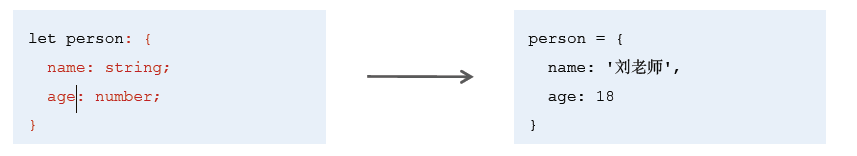
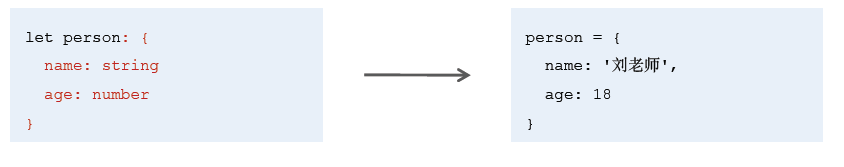
这就是对象的结构化类型(左侧),即:对该对象值(右侧)的结构进行类型约束。
或者说:建立一种契约,约束对象的结构。
语法说明:

对象类型注解的语法类似于对象自身的语法。
注意:键值对中的值是类型!(因为这是对象的类型注解)。
注意:多个键值对之间使用分号(;)分隔,并且分号可省略。
总结:
TS 中的对象是结构化的,在使用对象前,就可以根据需求,提前设计好对象的结构。
对象的结构化类型(类型注解):建立一种契约,约束对象的结构。

注意点:类型注解中键值对的值为类型!
问题:如何给对象中的方法,添加类型注解?
技巧:鼠标放在变量名称上,VSCode就会给出该变量的类型注解。
let person: {
sayHi: () => void
sing: (name: string) => void
sum: (num1: number, num2: number) => number
}
箭头(=>)左边小括号中的内容:表示方法的参数类型。
箭头(=>)右边的内容:表示方法的返回值类型。
方法类型注解的关键点:1 参数 2 返回值。
注意:技巧是辅助,更重要的是理解。
直接在对象名称后面写类型注解的坏处:1 代码结构不简洁 2 无法复用类型注解。
接口:为对象的类型注解命名,并为你的代码建立契约来约束对象的结构。
语法:

interface 表示接口,接口名称约定以I开头。
推荐:使用接口来作为对象的类型注解。
====================================================================
取值,即:拿到对象中的属性或方法并使用。
获取对象中的属性,称为:访问属性。
获取对象中的方法并调用,称为:调用方法。
- 访问属性
let jay = { name: ‘周杰伦’, height: 175 }
需求:获取到对象(jay)的name属性。
console.log(jay.name)
说明:通过点语法(.)就可以访问对象中的属性。
技巧:在输入点语法时,利用VSCode给出来的提示,利用上下键快速选择要访问的属性名称。
- 调用方法
let jay = {
sing: function () {
console.log(‘故事的小黄花 从出生那年就飘着’)
}
}
需求:调用对象(jay)的sing方法,让他唱歌。
jay.sing()
说明:通过点语法(.)就先拿到方法名称,然后,通过小括号调用方法。
补充说明:
console.log(参数1, 参数2, …)
实际上,console是一个对象,而log是该对象提供的一个方法。
并且,log方法可以有多个参数。
console.log(‘我叫’, jay.name)
总结:
-
通过什么符号,来访问对象中的属性或方法?
点语法(.) -
注意:方法需要调用,所以,通过点语法拿到方法名称后,不要忘记使用小括号调用!
-
技巧:通过点语法,访问对象属性时,利用VSCode出来的提示,快速选择要访问的属性或方法。
-
该技巧很实用,特别是访问别人创建的对象时(比如:console对象)。
存值,即修改(设置)对象中属性的值。
let jay = { name: ‘周杰伦’, height: 175 }
需求:将对象(jay)的name属性的值修改为’周董’。
jay.name = ‘周董’
解释:先通过点语法获取到name属性,然后,将新值’周董’赋值给该属性。
console.log(jay.name) // 周董
注意:设置的新值,也必须符合该属性的类型要求!
注意:几乎不会修改对象中的方法。
对象是对现实生活中具体事物(特征和行为)的抽象,可以使用对象来描述这些具体的事物。
对象包含:1 属性 2 方法。
简单来说:对象就是无序键值对的集合。
对象是结构化的,它的类型注解就是从对象的结构(属性、方法)出发,进行类型约束和检查。
推荐:使用接口来作为对象的类型注解,建立一种契约,约束对象的结构。
TS中的数据类型分为两大类:1 原始类型(基本数据类型) 2 对象类型(复杂数据类型)。
常用的基本数据类型有 5 个:number / string / boolean / undefined / null。
复杂数据类型:object(对象、数组)、function(函数)。
===================================================================
对象的两种来源:1 自己创建 2 其他人创建(编程语言自带或第三方)。
内置对象,是 TS/JS 自带的一些基础对象,提供了TS开发时所需的基础或必要的能力。
已经用过的内置对象:数组。
-
学习内置对象,需要学什么? 常用属性和方法
-
怎么学? 查文档
注意:内置对象中提供了非常多的方法或属性,以满足开发中各种各样的需求。
编程不是死记硬背,而是掌握一定的技巧,查文档就是最重要的一个。
文档地址:MDN(更标准) / W3school(国内)
数组是 TS 中最常用、最重要的内置对象之一,掌握数组的常用操作能够显著提升开发效率。
数组的常用操作:添加、删除、遍历、过滤等。
重点学习:1 属性(length) 2 方法(push、forEach、some)。
- length 属性:获取数组长度。
let songs: string[] = [‘五环之歌’, ‘探清水河’, ‘晴天’]
// 获取数组长度:
songs.length
- push 方法:添加元素(在数组最后一项元素的后面添加)。
let songs: string[] = [‘五环之歌’, ‘探清水河’, ‘晴天’]
// 使用 push 方法:
songs.push(‘痒’)
// 原来的方式:使用数组长度作为索引
songs[songs.length] = ‘痒’ // => songs[3] = ‘痒’
- forEach 方法:遍历数组。
let songs: string[] = [‘五环之歌’, ‘探清水河’, ‘晴天’]
// 原来的方式:使用 for 循环遍历数组
for (let i: number = 0; i < songs.length; i++) {
console.log(‘索引为’, i, ‘元素为’, songs[i])
}
// 使用 forEach:
songs.forEach(function (item, index) {
console.log(‘索引为’, index, ‘元素为’, item)
})
forEach 的使用说明:
songs.forEach(function (item, index) {
console.log(‘索引为’, index, ‘元素为’, item)
})
注意:forEach 方法的参数是一个函数,这种函数也称为回调函数。
forEach 方法的执行过程:遍历整个数组,为数组的每一项元素,调用一次回调函数。
回调函数的两个参数:
-
item 表示数组中的每个元素,相当于 songs[i]。
-
index 表示索引,相当于 i。
疑问:不需要为回调函数的参数或返回值指定类型注解吗?
注意:此处的回调函数,是作为 forEach 方法的实参传入,不应该指定类型注解!
forEach 方法,可以根据当前数组的类型,自动推导出回调函数中参数的类型。
注意:回调函数中的参数可以用任意名称,并且,如果没有用到,可以省略。
songs.forEach(function (a, b) {}) // OK! a 数组元素 b 索引
songs.forEach(function (item) {}) // OK! 索引没用到,直接省略
- some
需求:判断数组中是否包含大于10的数字。
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
该指定类型注解!
forEach 方法,可以根据当前数组的类型,自动推导出回调函数中参数的类型。
注意:回调函数中的参数可以用任意名称,并且,如果没有用到,可以省略。
songs.forEach(function (a, b) {}) // OK! a 数组元素 b 索引
songs.forEach(function (item) {}) // OK! 索引没用到,直接省略
- some
需求:判断数组中是否包含大于10的数字。
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
[外链图片转存中…(img-7J1gHU7b-1713191478809)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-HNhFrWo2-1713191478809)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








