先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
🍇JSON分类
JSON 和 JS 对象格式一样,只不过 JSON 字符串中的属性名必须加双引号。
JSON对象
var obj = '{"name":"小张","age":18,"gender":"男"}'
JSON数组
var arr = '[1,2,"hello",3,true]'
不管是对象还是数组,JSON只允许特定的值,否则后端语言识别不了,如下:
1、字符串 2、数值 3、布尔值 4、null 5、对象 6、数值
🍈JSON 和 XML的区别
JSON 和 XML 都用于接收 web 服务端的数据。其写法如下:
//JSON写法
{
"Lists": [
{ "name":"张三" , "age":18 },
{ "name":"李四" , "age":18 },
{ "name":"王五" , "age":18 }
]
}
//XML
<sites>
<site>
<name>张三</name> <age>18</age>
</site>
<site>
<name>李四</name> <age>18</age>
</site>
<site>
<name>王五</name> <age>18</age>
</site>
</sites>
JSON 与 XML 的相同点:
数据可以被大多数编程语言使用、数据都是有层次的结构易于理解。
JSON 与 XML 的不同点:
JSON不需要结束标签、读写速度更快、可以使用数组、更加简短。
XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析
🍌JSON使用
在JS中,为我们提供了一个工具类,就叫JSON;这个对象可以帮助我们将一个JSON转换为JS对象,也可以将一个JS对象转换为JSON。
JSON.parse()
可以将JSON字符串转换为对象,需要一个json字符串作为参数
var json = '{"name":"张三","age":18,"gender":"男"}';
var array = '[1,2,3,"hello",true]';
var obj = JSON.parse(json);
console.log(obj.name);
var arr = JSON.parse(array);
console.log(arr[2]);

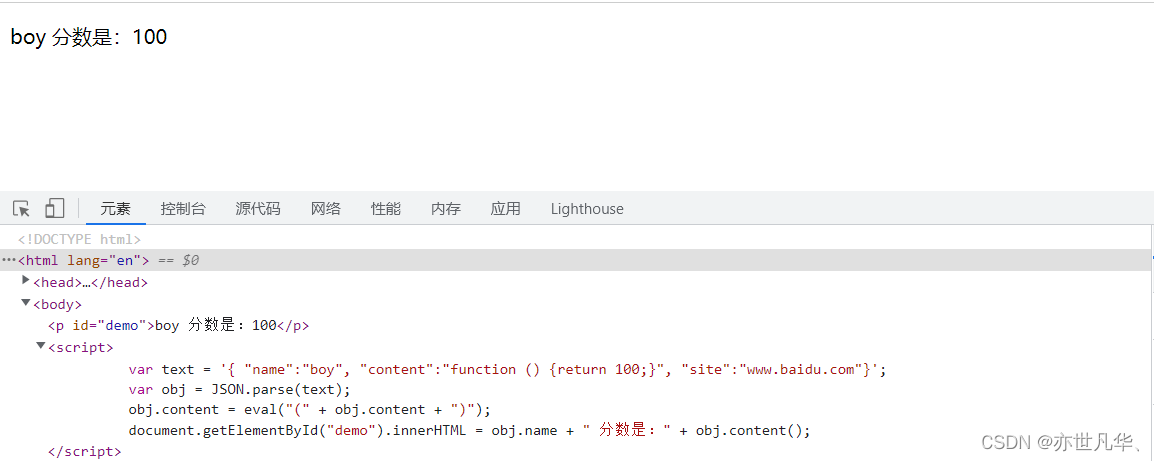
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。不建议在 JSON 中使用函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="demo"></p>
<script>
var text = '{ "name":"boy", "content":"function () {return 100;}", "site":"www.baidu.com"}';
var obj = JSON.parse(text);
obj.content = eval("(" + obj.content + ")");
document.getElementById("demo").innerHTML = obj.name + " 分数是:" + obj.content();
</script>
</body>
</html>

JSON.stringify()
可以将JS对象转换为JSON字符串,需要一个js对象作为参数
var obj = {"name":"张三","age":18,"gender":"男"};
var array = [1,2,3,"hello",true];
var json_obj = JSON.stringify(obj)
console.log(typeof json_obj);
console.log(json_obj);
var json_arr = JSON.stringify(array)
console.log(typeof json_arr);
console.log(json_arr);

JSON.stringify()不能存储 Date 对象,会将所有日期转换为字符串。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
**对象篇**


**模块化编程-自研模块加载器**


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
MGM2MTlhOTI5YjY3Y2U?x-oss-process=image/format,png)
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中...(img-2mWhkU0k-1713423333684)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 5597
5597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








