JavaScript中的DOM对象
DOM--Document Object Model[文档对象模型]
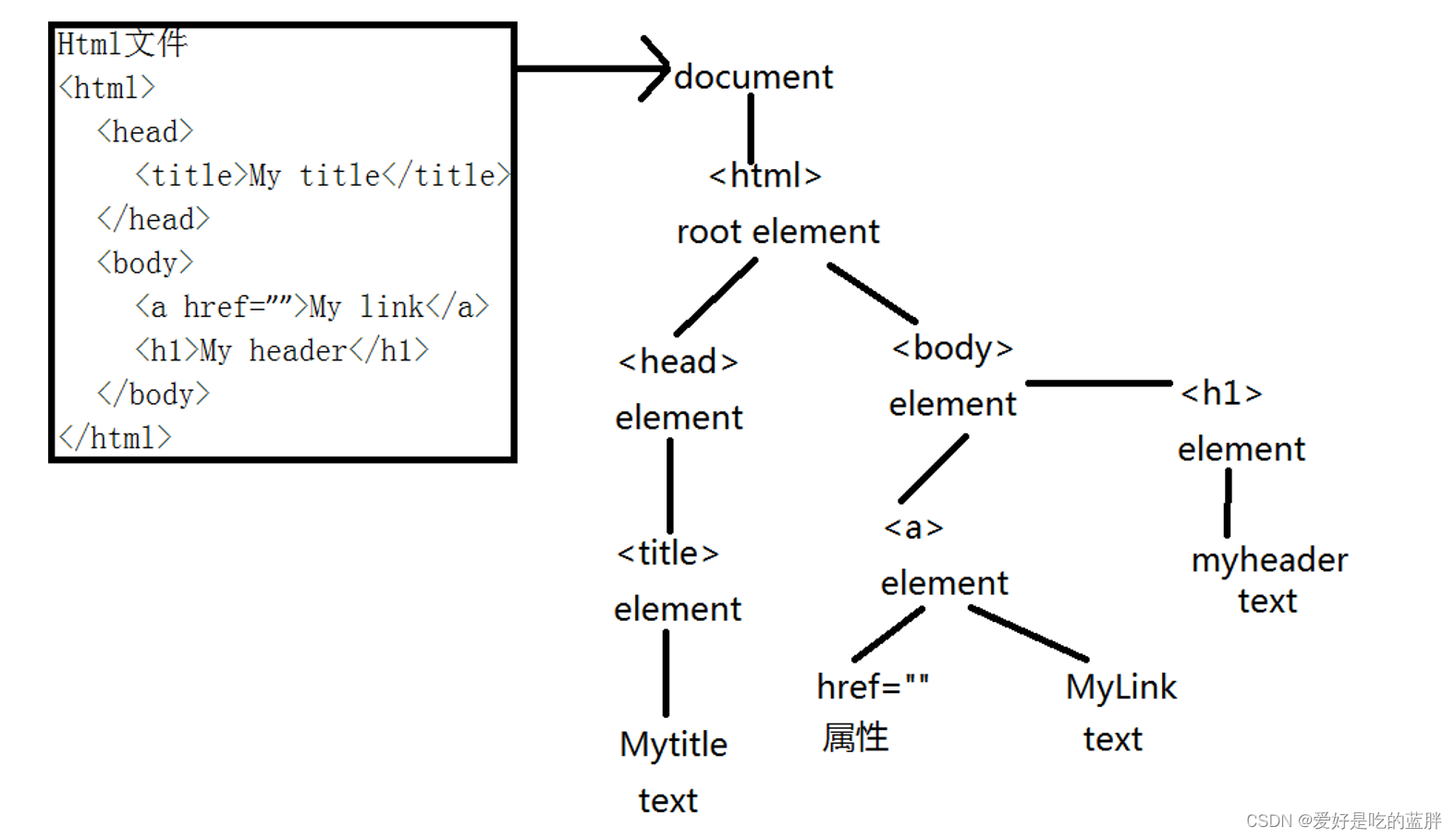
当网页被加载时,浏览器会创建页面的文档对象模型。
HTML DOM 模型被构造为对象的树

javascript不认识html标记,如果我们要想让javascript处理html标记,就得想尽一切办法,把html标记编程javascript对象。
问题:我们要怎么做才能把html标记,变成javascript对象?
答案:我们通过javascript提供的document对象的方法可以将html标记变成 javascript 对象。
一.document对象
1.javascript提供好的
2.我们在使用的时候,不需要new/其他方式创建
document对象提供了3个方法将html标记变成javascript对象
1.getElementById(id属性值);通过 id 查找 HTML 元素


<p id="p1">测试getElementById(id属性值);==p1</p>
<p id="p2">测试getElementById(id属性值);==p2</p>
<p id="p2">测试getElementById(id属性值);==p3</p>
<input type="button" value="测试getElementById" οnclick="testdoc1();">
function testdoc1(){
// document对象提供了3个方法将html标记变成javascript对象
//1.getElementById(id属性值);通过 id 查找 HTML 元素
var p1=document.getElementById("p1");
// alert(p1); //[object HTMLParagraphElement]
// alert(typeof p1); //object
// 如果id属性相同的html元素有多个,getElementById只能得到第一个
var p2=document.getElementById("p2");
// alert(p2); //[object HTMLParagraphElement]
// alert(typeof p2); //object
// alert(p2.innerText); //测试getElementById(id属性值);==p2
注意: 如果id属性相同的html元素有多个,getElementById只能得到第一个
2.getElementsByTagName(标签名)通过标签名查找 HTML 元素


<a href="#">测试getElementByTagName--a1</a> <br>
<!--a href="#">测试getElementByTagName--a2</a> <br>-->
<input type="button" value="测试getElementByTagName" οnclick="testdoc1();">
//2.getElementsByTagName(html标记名称)通过html标记名称查找 HTML元素变成javascript对象
//TagName--html标记名称
var aarray=document.getElementsByTagName("a");
// alert(aarray); //[object HTMLCollection]
// alert(aarray.length); //2
/*
for(var i=0;i<aarray.length;i++){
alert(aarray[i].innerText);
} //测试getElementByTagName--a1 测试getElementByTagName--a2
*/
//当html元素的名称只剩一个的时候,getElementByTagName得到还是一个集合对象
// alert(aarray[0].innerText); //测试getElementByTagName--a1
注意:当html元素的名称值剩一个的时候,getElementsByTagNam得到还是一个集合 对象。
3.getElementsByClassName(class属性值)通过类名找到 HTML 元素


<input type="button" value="测试getElementByTagName" οnclick="testdoc1();">
<span class="span1">测试getElementsByClassName--span1</span><br>
<span class="span2">测试getElementsByClassName--span2</span><br>
<span class="span2">测试getElementsByClassName--span3</span><br>
<input type="button" value="测试getElementsByClassName" οnclick="testdoc1();" />
//3.getElementsByClassName(class属性值)通过html属性值找到 HTML 元素变成javascript对象
var spanObj=document.getElementsByClassName("span1");
alert(spanObj); //[object HTMLCollection]
alert(spanObj[0].innerText); //测试getElementsByClassName--span1
//getElementsByClassName得到一个集合对象
总结:getElementById -- 没有“s”得到一个对象
getElementsByTagName / getElementsByClassName --有“s”得到一个集合【数组】
二.通过得到的javascript对象控制html元素
1.JavaScript 能够改变页面中的所有HTML元素的内容
1)innerHTML 属性
2)innerText 属性
************************************************************************************************
innerHTML属性与innerText属性的区别?
1.都可以得到得到/修改元素的文本内容
2.innerHTML属性--得到元素的文本内容时,如果有html标记,会得到html标记
--修改元素的文本内容时,如果有html标记,会解释运行。
3.innerText属性--得到元素的文本内容时,如果有html标记,不会得到html标记,只会得到标记中的文本内容
--修改元素的文本内容时,如果有html标记,不会解释运行。
**************************************************************************************************************
3) value属性
专门用来得到/修改表单元素的文本内容
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function testContext(){
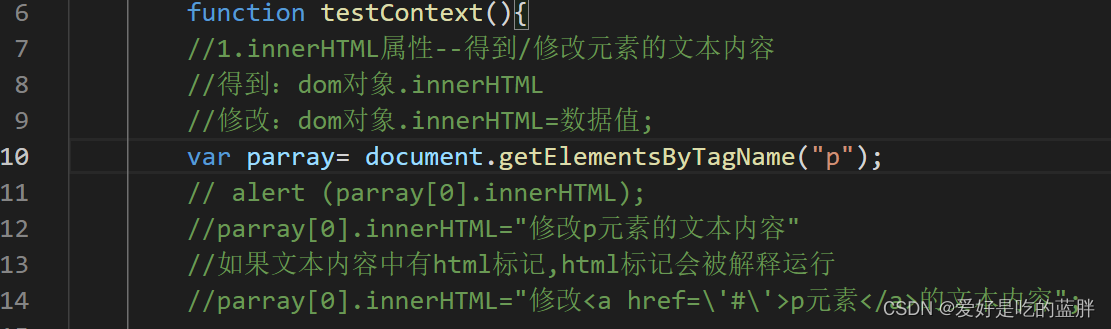
//1.innerHTML属性--得到/修改元素的文本内容
//得到:dom对象.innerHTML
//修改:dom对象.innerHTML=数据值;
var parray= document.getElementsByTagName("p");
// alert (parray[0].innerHTML);
//parray[0].innerHTML="修改p元素的文本内容"
//如果文本内容中有html标记,html标记会被解释运行
//parray[0].innerHTML="修改<a href=\'#\'>p元素</a>的文本内容";
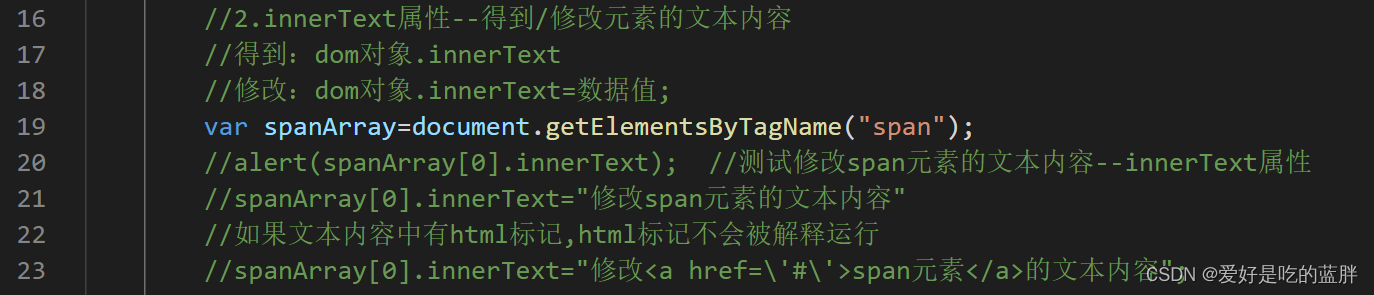
//2.innerText属性--得到/修改元素的文本内容
//得到:dom对象.innerText
//修改:dom对象.innerText=数据值;
var spanArray=document.getElementsByTagName("span");
//alert(spanArray[0].innerText); //测试修改span元素的文本内容--innerText属性
//spanArray[0].innerText="修改span元素的文本内容"
//如果文本内容中有html标记,html标记不会被解释运行
//spanArray[0].innerText="修改<a href=\'#\'>span元素</a>的文本内容";
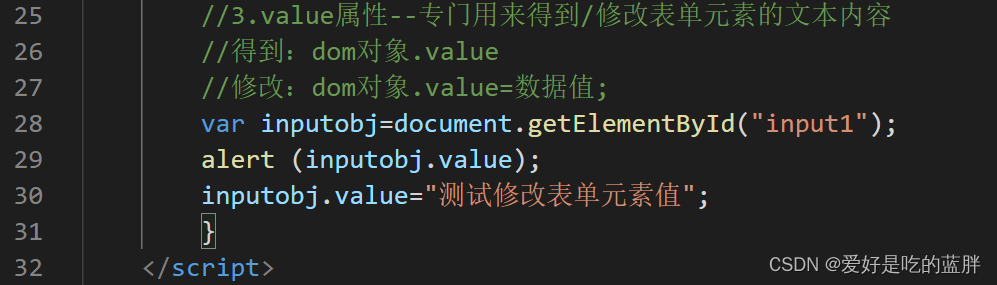
//3.value属性--专门用来得到/修改表单元素的文本内容
//得到:dom对象.value
//修改:dom对象.value=数据值;
var inputobj=document.getElementById("input1");
alert (inputobj.value);
inputobj.value="测试修改表单元素值";
}
</script>
</head>
<body>
<p>测试修改p元素的文本内容--innerHTML属性</p>
<span>测试修改span元素的文本内容--innerText属性</span><br>
<input id="input1" type="text" value="测试value属性"><br>
<input type="button" value="测试按钮" οnclick="testContext();">
</body>
</html>
2.JavaScript 能够改变页面中的所有HTML属性
HTML属性---为当前html标记提供附加信息,出现在html开始标记中。
得到属性值: dom对象.具体的html属性名称;
修改属性值: dom对象.具体的html属性名称="新的属性值";
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function testAttr(){
var imgObj=document.getElementById("img1");
//得到:dom对象.innerText
alert(imgObj.src);
//修改:dom对象.innerText=数据值;
imgObj.src="imgs/defbbbe76e8e27f4aaa78c063c417e2.png"
}
</script>
</head>
<body>
<img id="img1" src="imgs/avatar5.png">
<input type="button" value="测试控制html的属性" οnclick="testAttr();">
</body>
</html>
3.JavaScript 能够改变页面中的所有 CSS 样式
注意:行内样式---在html开始标记中,用style属性设置的样式
内部样式块---在html的head标记中用<style>设置的样式
链入外部样式文件---创建独立的css文件,在html的head标记中用link标记链接
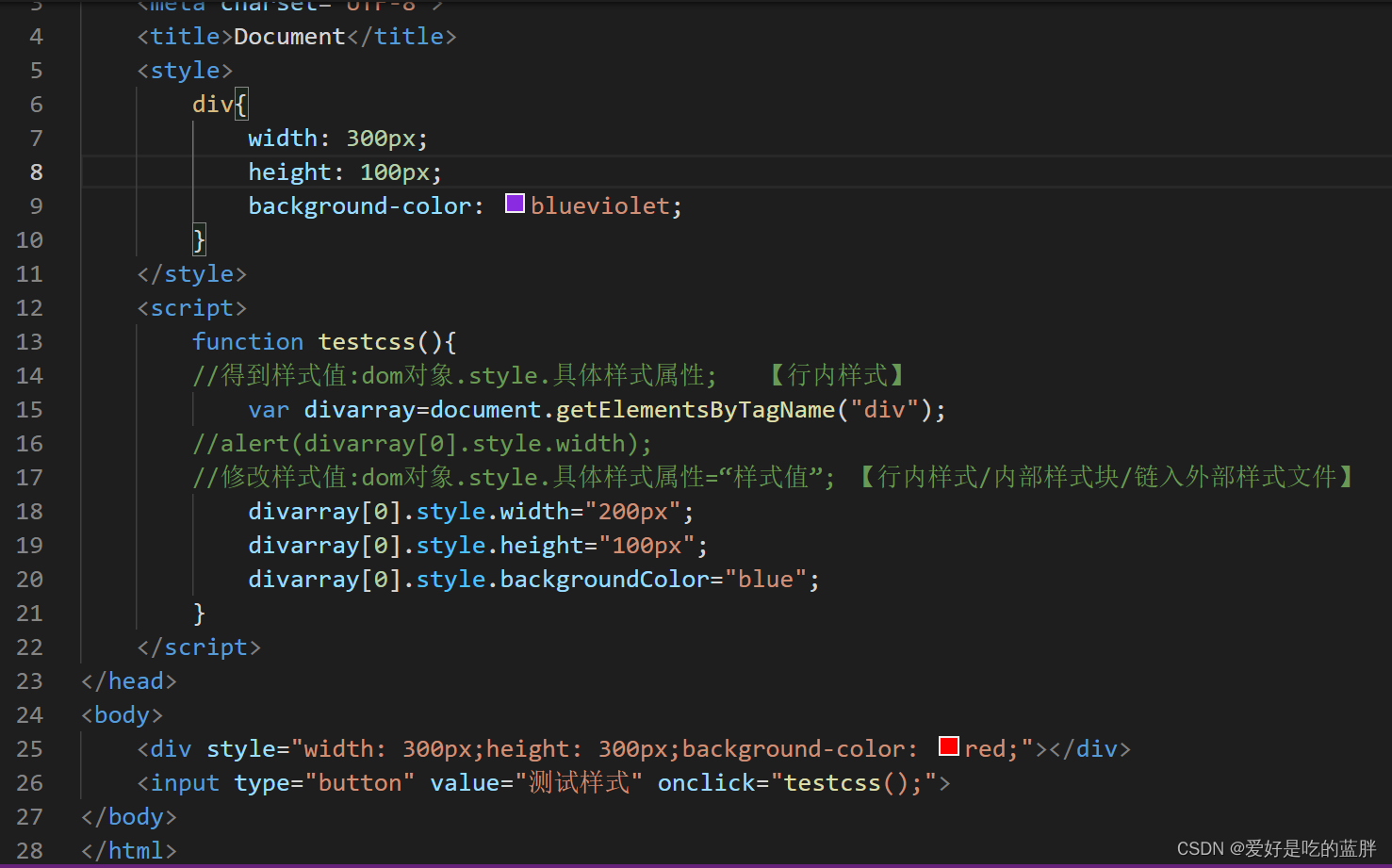
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 300px;
height: 100px;
background-color: blueviolet;
}
</style>
<script>
function testcss(){
//得到样式值:dom对象.style.具体样式属性; 【行内样式】
var divarray=document.getElementsByTagName("div");
//alert(divarray[0].style.width);
//修改样式值:dom对象.style.具体样式属性=“样式值”; 【行内样式/内部样式块/链入外部样式文件】
divarray[0].style.width="200px";
divarray[0].style.height="100px";
divarray[0].style.backgroundColor="blue";
}
</script>
</head>
<body>
<div style="width: 300px;height: 300px;background-color: red;"></div>
<input type="button" value="测试样式" οnclick="testcss();">
</body>
</html>
得到样式值:dom对象.style.具体样式属性; 【行内样式】
修改样式值:dom对象.style.具体样式属性=“样式值”; 【行内样式/内部样式块/链入外部样式】
4.JavaScript 能够对页面中的所有事件做出反应
目前我们所接触的事件只有onclick--按钮点击事件,其他的事件还没有接触。
按钮点击事件为例:
设置事件:
1.标记设置事件,<script>中处理事件
2.<script>中设置+处理事件

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function testClick(){
alert("测试按钮点击事件1");
}
/*
//当页面被打开的时候,得到按钮的javascript对象
window.οnlοad=function(){
//得到按钮的javascript对象
var butobj= document.getElementById("but1");
//设置事件处理
butobj.οnclick=function(){
alert("测试按钮点击事件2");
}
*/
function testload(){
//得到按钮的javascript对象
var butobj= document.getElementById("but1");
//设置事件处理
butobj.οnclick=function(){
alert("测试按钮点击事件2");
}
}
</script>
</head>
<body οnlοad="testload();">
<h1>1.标记设置事件,script中处理事件1</h1>
<input type="button" value="测试按钮点击事件1" οnclick="testClick();">
<h1>2.script标记中设置+处理事件</h1>
<input id="but1" type="button" value="测试按钮点击事件2" >
</body>
</html>






















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








