【JS】WebSocket:实现实时通信功能。
如果想需要websocket实现功能,后端也要进行对应的修改配置,本内容只讲前端部分,想了解后端如何让实现的自行查阅资料。
一、WebSocket是什么?
- WebSocket是一种网络通信协议
- webSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。
二、为什么需要WebSocket?
初次接触WebSocket的人,都会问同样的问题:我们已经有了HTTP协议,为什么还需要另一个协议?它能带来什么好处?
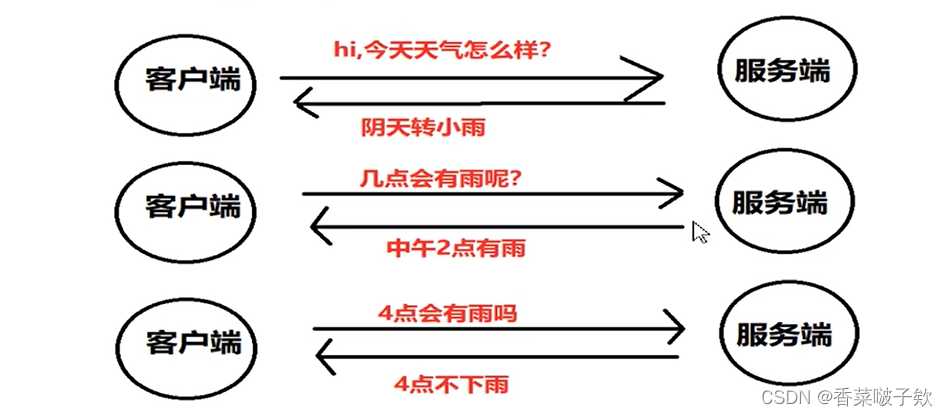
答案很简单,因为HTTP协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP协议做不到服务器主动向客户端推送信息。传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据,这种客户端是主动方,服务端是被动方的传统Web模式对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应用。

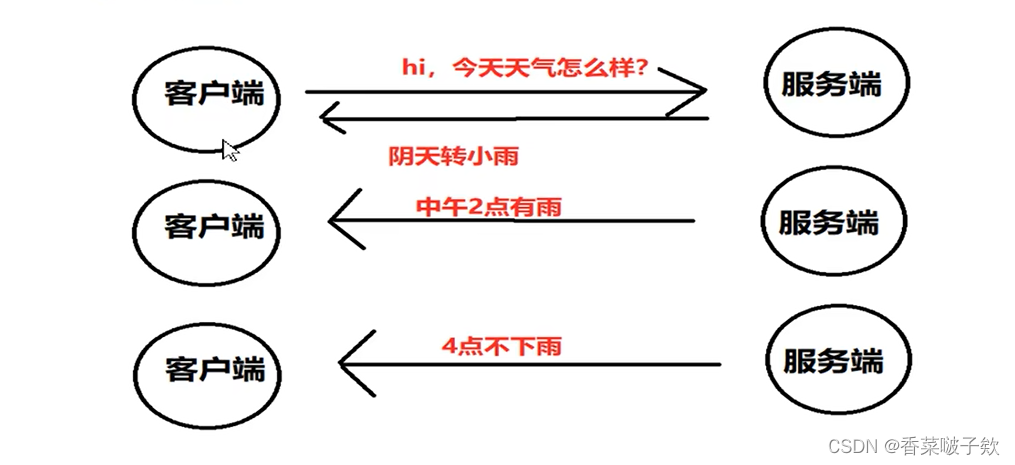
三、WebSocket的优势

1.支持双向通信:WebSocket 允许客户端和服务器之间进行实时双向通信,使得数据可以在两者之间实时传输。
2.减少网络拥堵:由于 WebSocket
连接是持久的,因此它只在必要时传输数据,而不是频繁地发起请求和响应,从而减少了网络拥堵,极大的节省了网络带宽资源的消耗。
3.更小的控制开销:相比于 HTTP,WebSocket 的控制开销更小。因为WebSocket 连接一旦建立,就可以直接传输数据,不需要每次通信都携带完整的头部信息。
4.支持二进制数据传输:WebSocket 支持二进制数据传输,使得它可以传输更丰富的数据类型,如图像、视频等。
5.支持扩展:WebSocket 协议定义了扩展机制,用户可以根据需要扩展协议或实现自定义的子协议。
四、WebSocket实现方式
- WebSocket需要像TCP一样,先建立连接,需要客户端和服务端进行握手连接,连接成功后才能相互通信。
(1)WebSocket构造函数
WebSocket对象作为一个构造函数,用于新建WebSocket实例。
// ws://127.0.0.1:8090连接地址,后端提供的访问地址
let ws = new websocket("ws://127.0.0.1:8090")
执行上面的语句之后,客户端就会与服务器进行连接。
(2)websocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
CONNECTING:值为0,表示正在连接。
OPEN:值为1,表示连接成功,可以通信了。
CLOSING:值为2,表示连接正在关闭。
CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
(3)webSocket.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function {
alert( "websocket连接成功")
}
(4)webSocket.onerror
连接发生错误的回调方法
ws.onerror = function ( {
alert( ""websocket连接发生错误"">
}
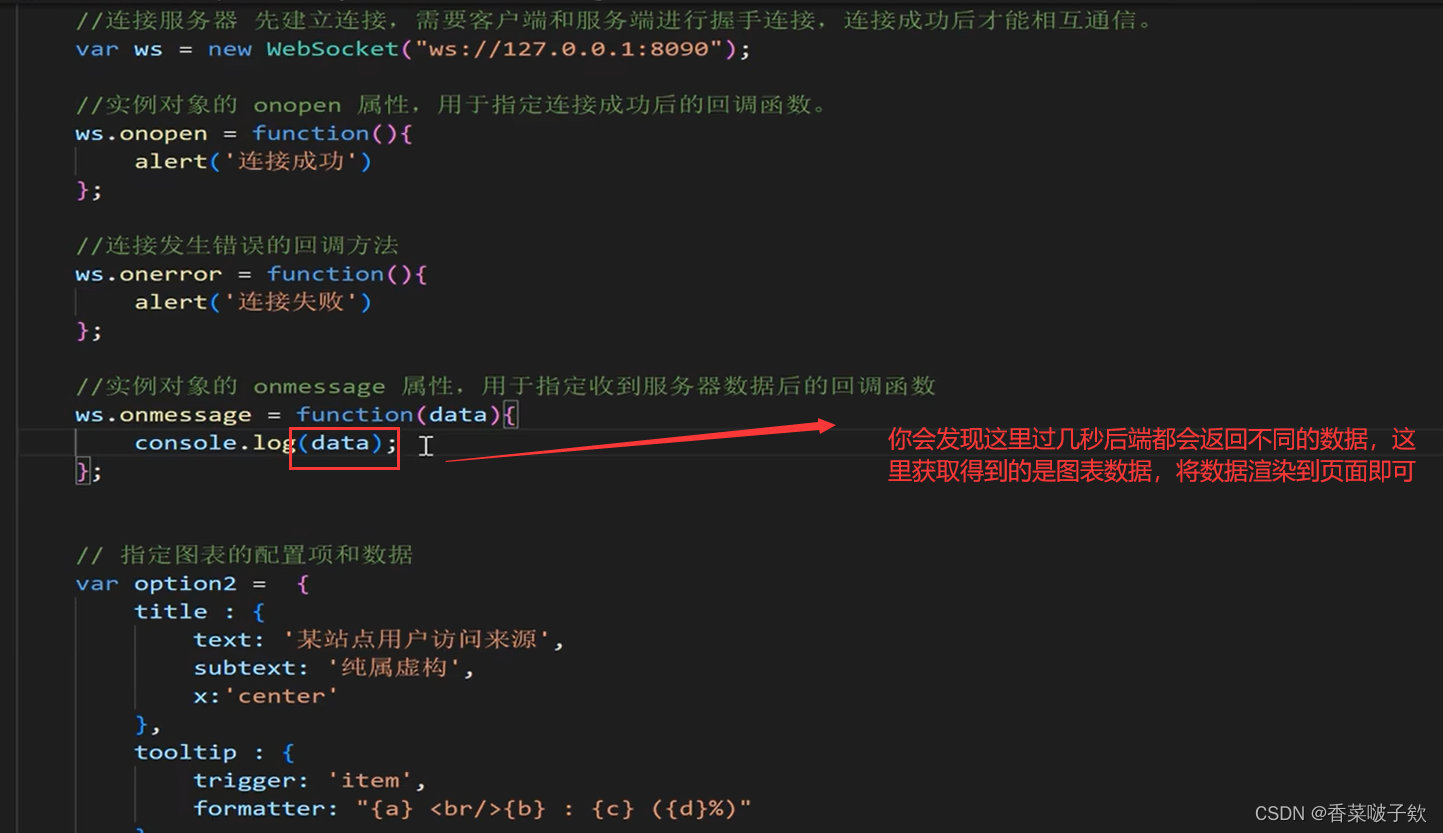
(5)webSocket.onmessage
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数
ws.onmessage = function (data) i
alert(data)
}
(6)websocket.onclose
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function ( {
alert("websocket连接关闭")
}
(7)websocket.send()
实例对象的send()方法用于向服务器发送数据。
ws.send( ' your message ' ) ;
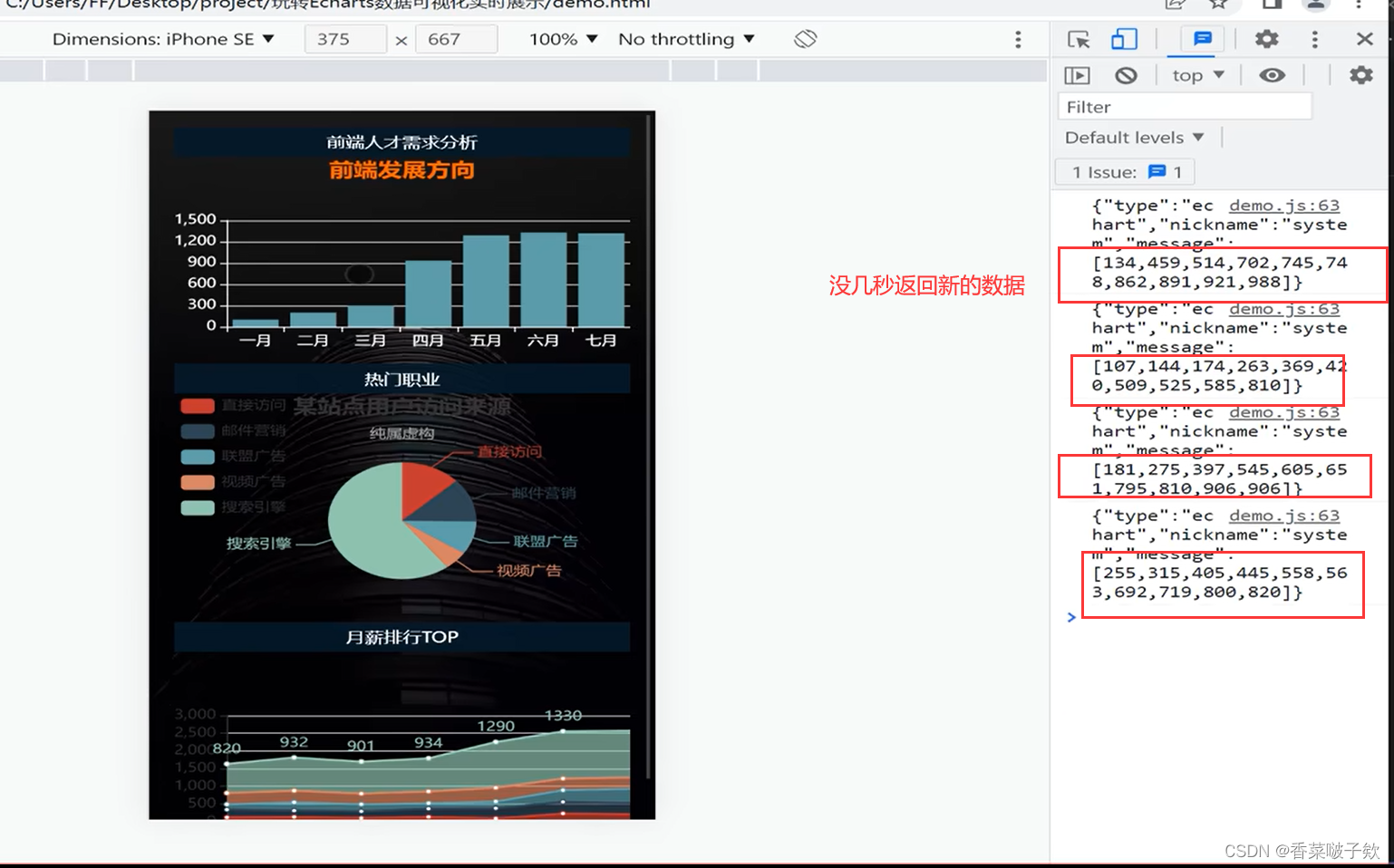
五、示例1:实时数据展示



























 1365
1365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








