如果跳转到子页面刷新报404说明你的项目路由是用的history模式,
此时需要打开你的nginx 找到conf文件夹下的nginx.conf

然后找到server 这个位置,
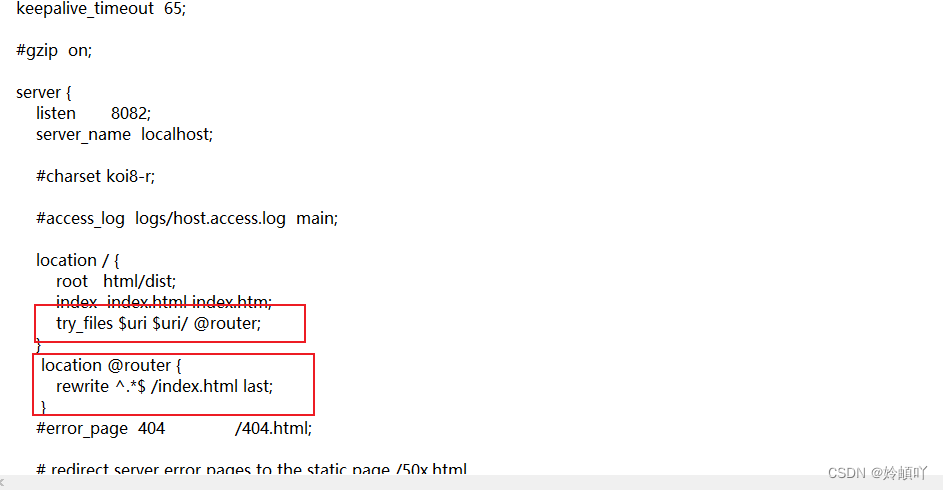
框红线的地方是需要添加的内容
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ @router;
}
location @router {
rewrite ^.*$ /index.html last;
}
然后执行nginx.exe -s reload 这个是重新启动nginx,然后在浏览器输入地址跳转到子页面进行刷新看是否报404 ,如果还未解决重启电脑一下,并运行nginx就好了





















 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








