
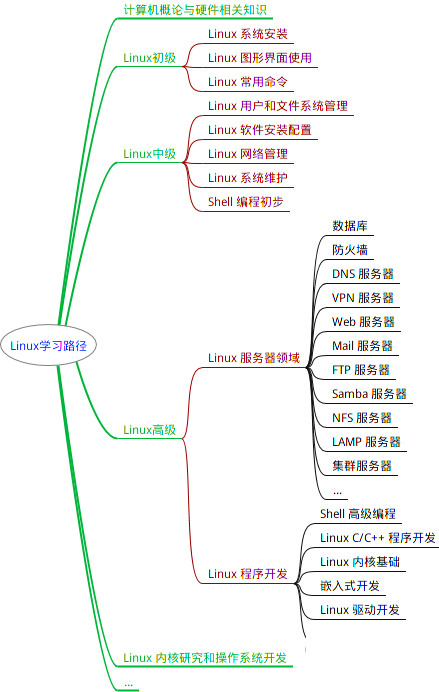
最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
import { createSSRApp } from ‘vue’
import Vant from ‘vant’
import ‘vant/lib/index.css’
export function createApp() {
const app = createSSRApp(App)
app.use(Vant)
return {
app
}
}
// #endif
#### 四、在根目录下创建一个文件夹wxcomponents
* 在GitHub <https://github.com/youzan/vant-weapp> 中 vant-weapp解压下来
* 将里面的dist文件夹拖动至wxcomponents目录中
#### 五、在pages.json中配置

直接粘贴就行
“globalStyle”: {
“navigationBarTextStyle”: “black”,
“navigationBarTitleText”: “uni-app”,
“navigationBarBackgroundColor”: “#f1f1f1”,
“backgroundColor”: “#F8F8F8”,
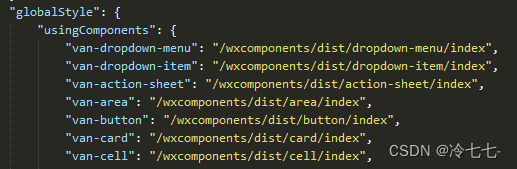
“usingComponents”: {
“van-dropdown-menu”: “/wxcomponents/dist/dropdown-menu/index”,
“van-dropdown-item”: “/wxcomponents/dist/dropdown-item/index”,
“van-action-sheet”: “/wxcomponents/dist/action-sheet/index”,
“van-area”: “/wxcomponents/dist/area/index”,
“van-button”: “/wxcomponents/dist/button/index”,
“van-card”: “/wxcomponents/dist/card/index”,
“van-cell”: “/wxcomponents/dist/cell/index”,
“van-cell-group”: “/wxcomponents/dist/cell-group/index”,
“van-checkbox”: “/wxcomponents/dist/checkbox/index”,
“van-checkbox-group”: “/wxcomponents/dist/checkbox-group/index”,
“van-col”: “/wxcomponents/dist/col/index”,
“van-dialog”: “/wxcomponents/dist/dialog/index”,
“van-field”: “/wxcomponents/dist/field/index”,
“van-goods-action”: “/wxcomponents/dist/goods-action/index”,
“van-goods-action-icon”: “/wxcomponents/dist/goods-action-icon/index”,
“van-goods-action-button”: “/wxcomponents/dist/goods-action-button/index”,
“van-icon”: “/wxcomponents/dist/icon/index”,
“van-loading”: “/wxcomponents/dist/loading/index”,
“van-nav-bar”: “/wxcomponents/dist/nav-bar/index”,
“van-notice-bar”: “/wxcomponents/dist/notice-bar/index”,
“van-notify”: “/wxcomponents/dist/notify/index”,
“van-panel”: “/wxcomponents/dist/panel/index”,
“van-popup”: “/wxcomponents/dist/popup/index”,
“van-progress”: “/wxcomponents/dist/progress/index”,
“van-radio”: “/wxcomponents/dist/radio/index”,
“van-radio-group”: “/wxcomponents/dist/radio-group/index”,
“van-row”: “/wxcomponents/dist/row/index”,
“van-search”: “/wxcomponents/dist/search/index”,
“van-slider”: “/wxcomponents/dist/slider/index”,
“van-stepper”: “/wxcomponents/dist/stepper/index”,
“van-sticky”: “/wxcomponents/dist/sticky/index”,
“van-steps”: “/wxcomponents/dist/steps/index”,
“van-submit-bar”: “/wxcomponents/dist/submit-bar/index”,
“van-swipe-cell”: “/wxcomponents/dist/swipe-cell/index”,
“van-switch”: “/wxcomponents/dist/switch/index”,
“van-tab”: “/wxcomponents/dist/tab/index”,
“van-tabs”: “/wxcomponents/dist/tabs/index”,
“van-tabbar”: “/wxcomponents/dist/tabbar/index”,
“van-tabbar-item”: “/wxcomponents/dist/tabbar-item/index”,
“van-tag”: “/wxcomponents/dist/tag/index”,
“van-toast”: “/wxcomponents/dist/toast/index”,
“van-transition”: “/wxcomponents/dist/transition/index”,
“van-tree-select”: “/wxcomponents/dist/tree-select/index”,
“van-datetime-picker”: “/wxcomponents/dist/datetime-picker/index”,
“van-rate”: “/wxcomponents/dist/rate/index”,
“van-collapse”: “/wxcomponents/dist/collapse/index”,
“van-collapse-item”: “/wxcomponents/dist/collapse-item/index”,
“van-picker”: “/wxcomponents/dist/picker/index”,
“van-share-sheet”: “/wxcomponents/dist/share-sheet/index”,
“van-circle”: “/wxcomponents/dist/circle/index”,
“van-grid”: “/wxcomponents/dist/grid/index”,
“van-calendar”: “/wxcomponents/dist/calendar/index”
}
}
* 在globalStyle中注册所需要的组件,格式如上 路径根据自己

* uniapp中icon图标无法显示,使用图片的方式引入图标即可
* ## 感谢参考
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以点击这里获取!](https://bbs.csdn.net/topics/618635766)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 2225
2225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








