fox.quit()
xpath方法
xpath方法定位起来相对便捷一些,粘贴复制,当然这是最普通的xpath,这里介绍两种xpath方法!

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_element_by_xpath(‘//*[@id=“kw”]’).send_keys(‘北海有渔啊’)
fox.find_element_by_id(‘su’).click()
第二种也许你会看不懂,看图你就懂了!这种方法我觉的还是比较简便的,xpath万能的定位方式!!!

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_element_by_xpath(‘//*[@id=“kw”]’).send_keys(‘北海有渔啊’)
fox.find_element_by_xpath(‘//*[@value=“百度一下”]’).click()
这里我们定位的是value值等于百度一下,你复制xpath你会发现复制下来的是’//*[@id=“su”]')这样的写法。所以这里会稍加不同,也可以在不同的场景中使用,比如:很多ID为su的时候,value值不同,你可以不用find_by_elements的方法进行定位,直接使用手写的xpath方法进行定位。xpath定位不止这两种,在后续的过程中会一一具体展示。
tag_name方法
此方法用于定位标签名,单独配合find_element例子让我一顿好找。

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://www.taobao.com/’)
fox.find_element_by_tag_name(‘input’).send_keys(‘奥运’)
fox.quit()
标签名定位的方式方法用的比较的少,一般性常用的就是id,name,xpath。
link_text方法
此方法可以用于文字定位,唯一不好的一点就是需要定位的是一段完整的名字,否则无法定位到。我个人不是很喜欢这个定位方法。

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://xueshu.baidu.com/’)
fox.find_element_by_link_text(‘这里有你想知道的关于文献互助的一切’).click()
fox.quit()
此方法太繁琐了,为了找寻例题,封存了多少张图,勉强放出这一张出来…
partial_link_text方法
这个方法先对上个方法那就是简洁的太多了,便捷!!!此方法不需要全部的文本信息就可以定位,但是这些都会有一定的弊端,就是汉字很多的时候难免会出现重复的。

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_element_by_partial_link_text(‘hao’).click()
fox.quit()
css_selector方法
css定位方法,跟xpath类似。

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_element_by_css_selector(‘#kw’).send_keys(‘北海有渔啊’)
fox.quit()
By方法
====
看个人喜欢哪一种。这个方法需要导入一个类,其他的定位方式与find_element系列完全一致,就是准确的元素定位一块写法有一些别致,此例子也是百度输入框的例子,我也就不附图了。君若喜欢可以By.XPATH,By.NAME等,后面的例题中举出了不需要倒包,不用By的类似方法。
from selenium import webdriver
from selenium.webdriver.common.by import By
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_element(By.ID,‘kw’).send_keys(‘北海有渔啊’)
元素组
===

class_name方法
之所以讲这个是因为没有找到合适的例子来说,我会尽量多少几个讲解一下,明白一个其他的都是类似的写法。举一反三!!!

这里有很多的a标签,里面有很多的class,这些class在一个div里面,这里我们就可以看作一个列表,你定位到了class后,根据索引进行取值,从而达到定位的效果,索引取值从0开始,所以这里取0时定位的是新闻,取1时定位的时hao123
from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.find_elements_by_class_name(‘mnav.c-font-normal’)[0].click()
fox.quit()
这里还是有几点要说的:
1、元素组取值有空格时你可以只取前面的几个值,这里就是mnav,再通过索引也是可以定位到的。
2、遇到空格,你碍于强迫症非要加上后面的,那就跟我一样的写法,加上.就好了,将前后连接起来。
3、这里也可以用我上一章所说的,用文本值进行定位,所以说萝卜青菜各有所爱。
xpath方法
这里我用的是一个学习网址的一个例子,找了半天网上大部分都是class类的元素组,太苦了我!!!

from selenium import webdriver
fox = webdriver.Firefox()
fox.get(‘https://www.w3school.com.cn/python/python_inheritance.asp’)
fox.find_elements_by_xpath(‘/html/body/div/div[3]/div[1]/ul[1]/li[1]/a’)[0].click()
其他的用法大同小异,这里介绍这两种,准确的说看第一种是完全可以看懂用法。
下拉列表定位
======
下拉列表常见的前端表现形式:Select+Option 和 ul+li,这种方法可以用,到后面讲到鼠标键盘操作的时候,有一些下拉列表定位可以直接用鼠标来实现了。

如这个例子,12306购票网站的。看图,我想选中时间,这是一个select标签,我们需要导入一个类才能定位到,并且select给了三种定位方法(实际不止三种,这里我们用的上的只有两种)
最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
👉Python所有方向的学习路线👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

👉Python必备开发工具👈
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

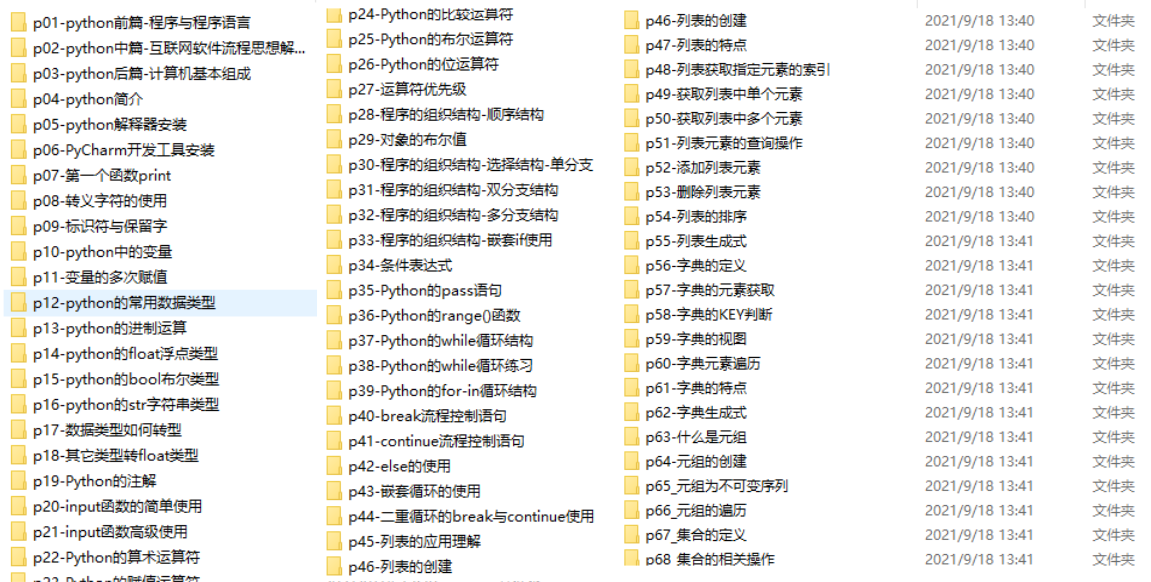
👉Python全套学习视频👈
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

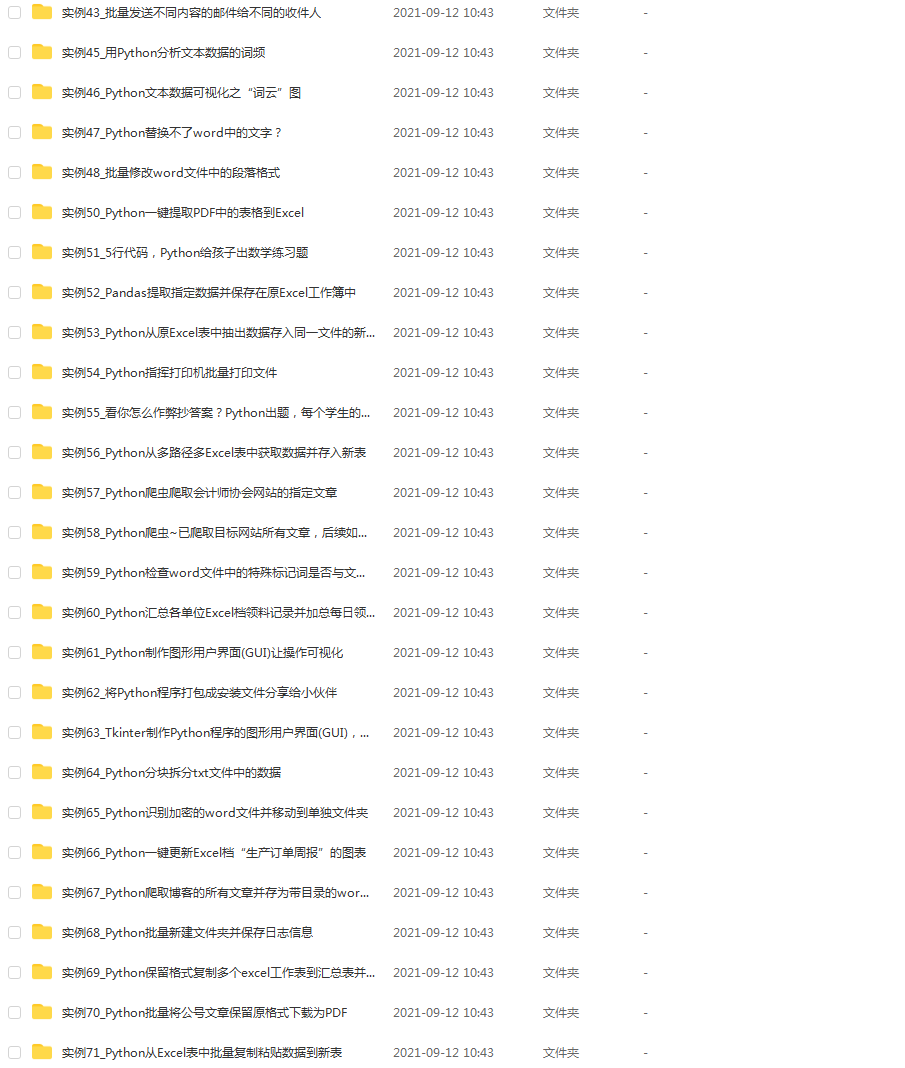
👉实战案例👈
学python就与学数学一样,是不能只看书不做题的,直接看步骤和答案会让人误以为自己全都掌握了,但是碰到生题的时候还是会一筹莫展。
因此在学习python的过程中一定要记得多动手写代码,教程只需要看一两遍即可。

👉大厂面试真题👈
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








