demolist:[{name:'张三',age: 15},{name:'李四',age: 65},{name:'王五',age: 32}],方法一
封装一个共用函数,将传递的参数转换为 Number 数字类型,isNaN检测是否为数值,再依次判断字段的大小对比进行排序。
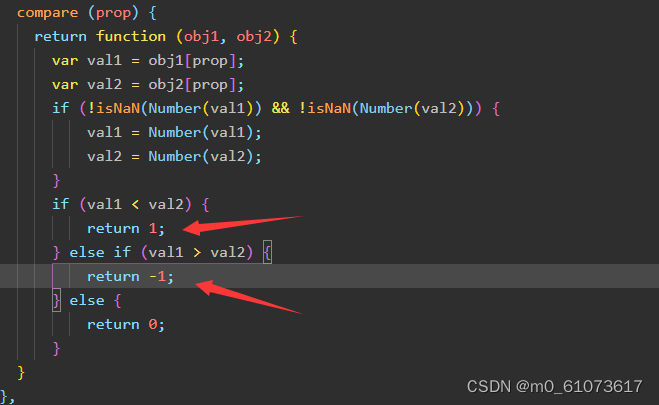
var compare = function (prop) {
return function (obj1, obj2) {
var val1 = obj1[prop];
var val2 = obj2[prop];
if (!isNaN(Number(val1)) && !isNaN(Number(val2))) {
val1 = Number(val1);
val2 = Number(val2);
}
if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
}
}升序 根据某个字段 从小到大排序
let arr = this.demolist.sort(this.compare("age"))
console.log(arr)
降序 改下 compare 方法 将 -1和1调换,就可以根据某个字段从大到小排序了


方法二
使用es6的写法一行代码搞定!效果都是一样的
let arr = this.demolist.sort((a, b) => { return a.age- b.age}) //升序
let arr = this.demolist.sort((a, b) => { return b.age- a.age}) //降序
console.log(arr)





















 3343
3343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








