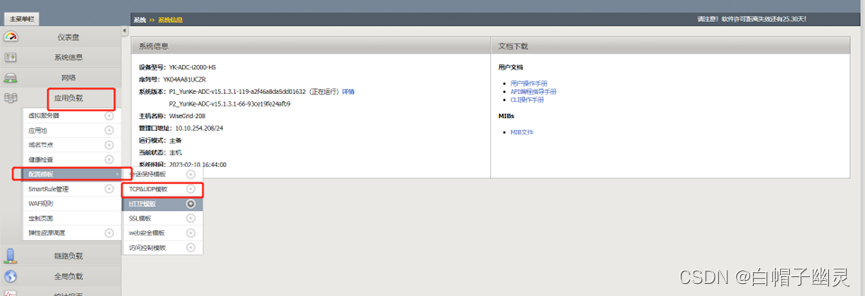
一、配置步骤
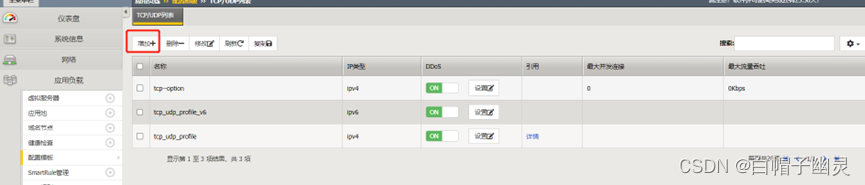
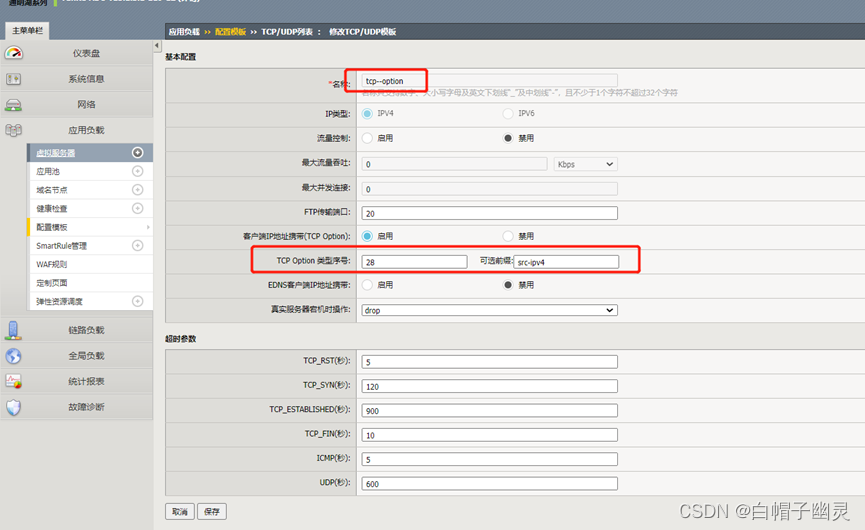
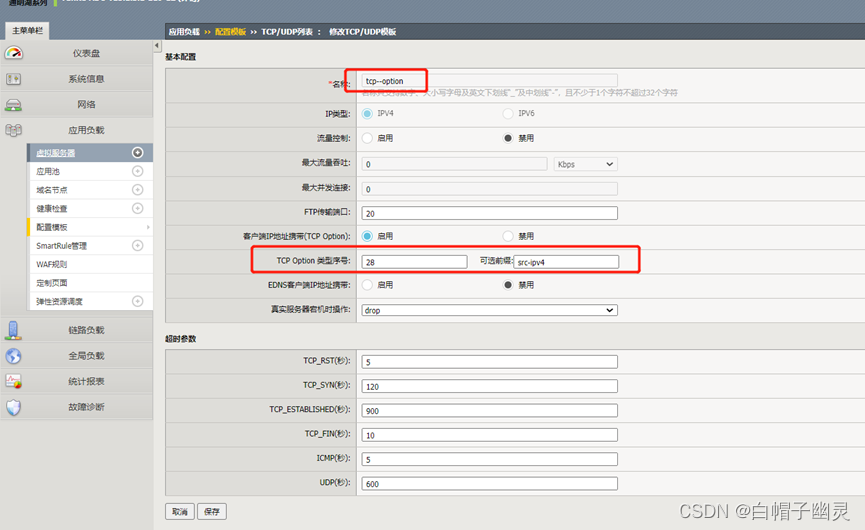
1)配置tcp模板,开启插入源地址,前缀为scr ipv4



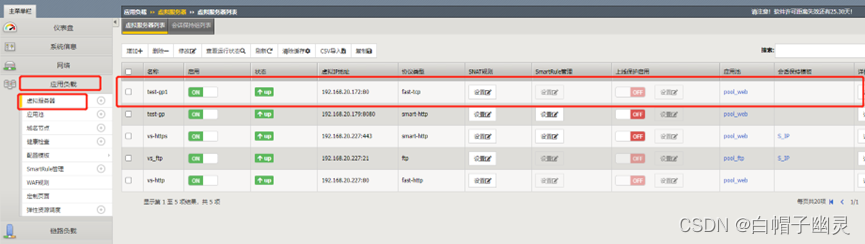
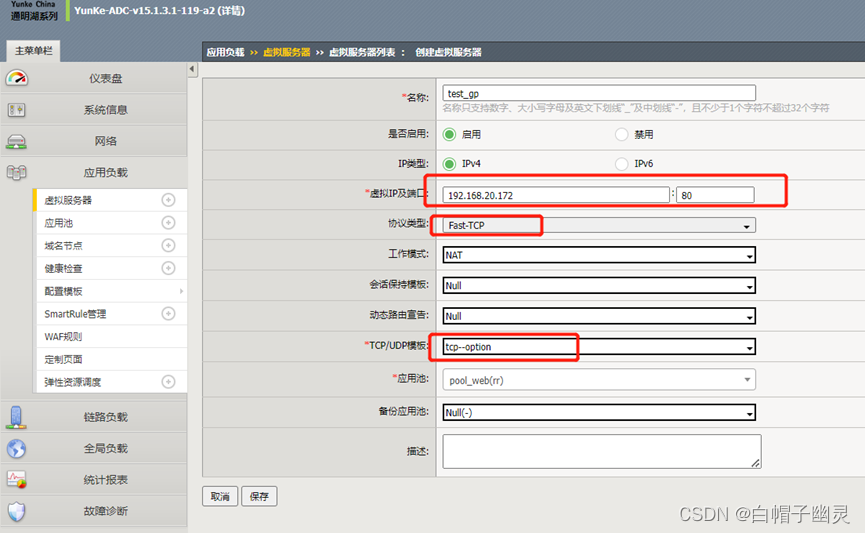
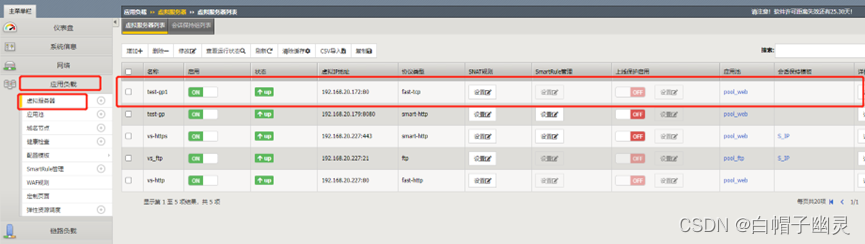
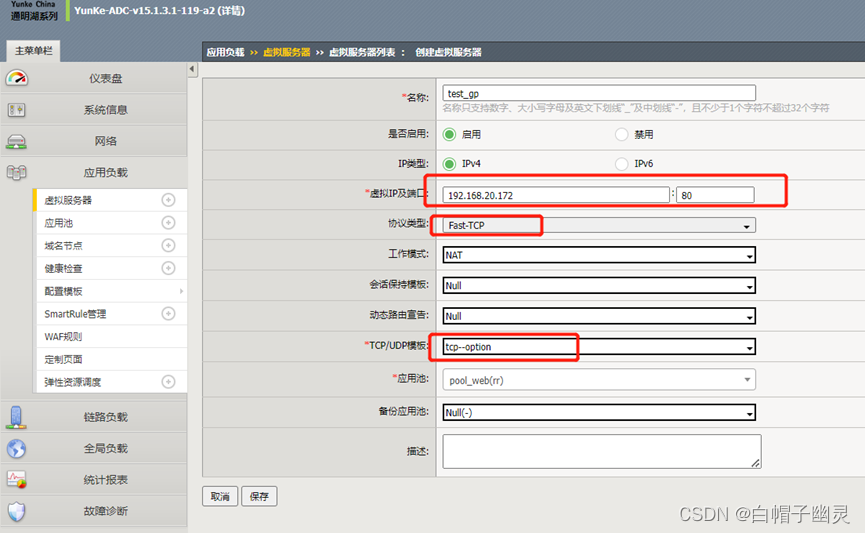
2)创建虚拟服务器,协议采用fast TCP,关联TCP模板


一、验证
1)抓包并访问
一、配置步骤
1)配置tcp模板,开启插入源地址,前缀为scr ipv4



2)创建虚拟服务器,协议采用fast TCP,关联TCP模板


一、验证
1)抓包并访问
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


