
🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:DOM事件中事件流、事件委托、scroll、offset方法的使用目录
目录
一、事件流
本文下面就详解以下的知识:
一、事件流
概念:事件完整执行过程中的流动路径

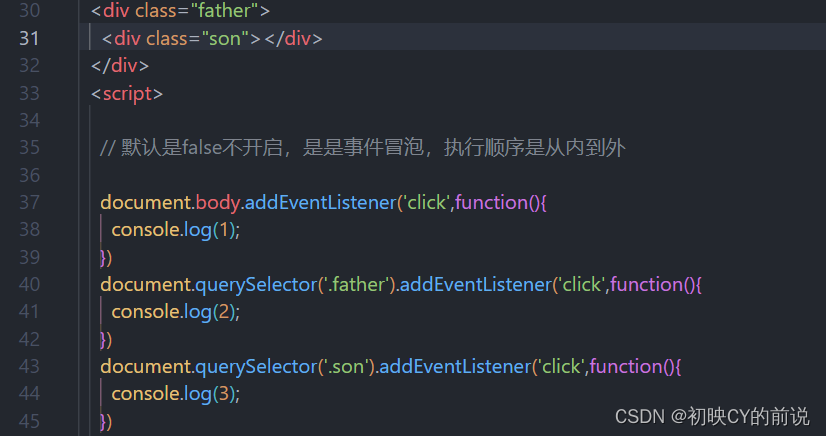
- 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
- 实际工作都是使用
事件冒泡为主
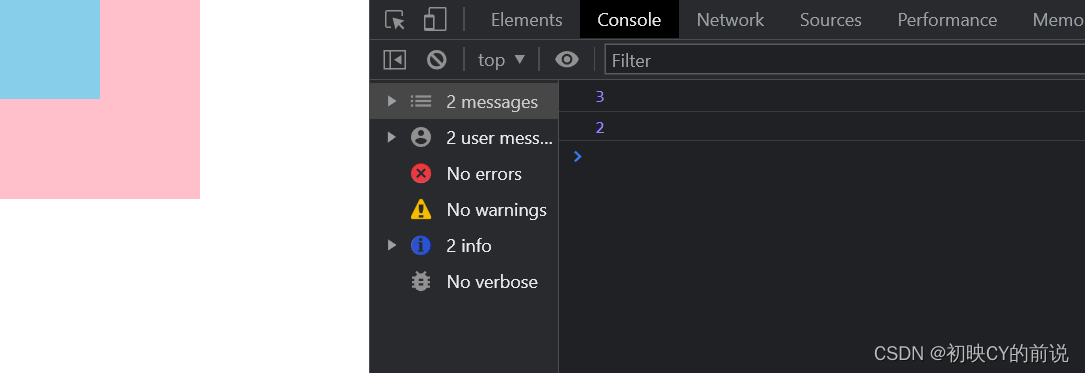
1.1事件捕获:
从DOM的根元素开始去执行对应的事件 (从外到里)
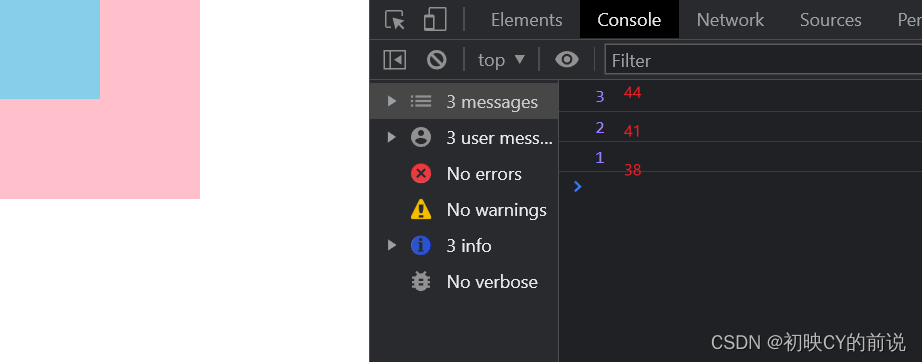
注意看我的文件结构:(当我点击蓝色盒子的时候控制台输出如下)


注意点:
- 若传入false代表冒泡阶段触发,默认就是false
1.2时间冒泡


1.2.1阻止事件冒泡
- 因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
- 若想把事件就限制在当前元素内,就需要阻止事件冒泡
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
事件对象.stopPropagation()1.2.2阻止默认行为
比如 阻止 链接的跳转,表单跳转,下面这个例子可直接放进VScode亲自体验下
事件对象.preventDefault()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
<!-- action 当点击 提交按钮时 会将表单里面的数据 提交给 action 地址进行处理 -->
<form action="http://www.jd.com">
姓名:<input type="text" name="username" id=""> <br>
密码:<input type="password" name="pwd" id=""> <br>
<button>提交</button>
</form>
<script>
// 在这里点击a不会实现跳转
const a = document.querySelector('a')
a.addEventListener('click', function (e) {
e.preventDefault()
})
const action = document.querySelector('action')
const btn = document.querySelector('button')
// 点击button的时候也不会实现提交value的操作
btn.addEventListener('click', function (e) {
e.preventDefault()
// alert('ok')
})
</script>
</body>
</html>二、事件委托
2.1概念:
将原本给子元素的操作,给父元素设置就可以了
2.2原理:
- 事件委托其实是利用事件冒泡的特点
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
2.3优点:
减少注册次数,提高了程序性能
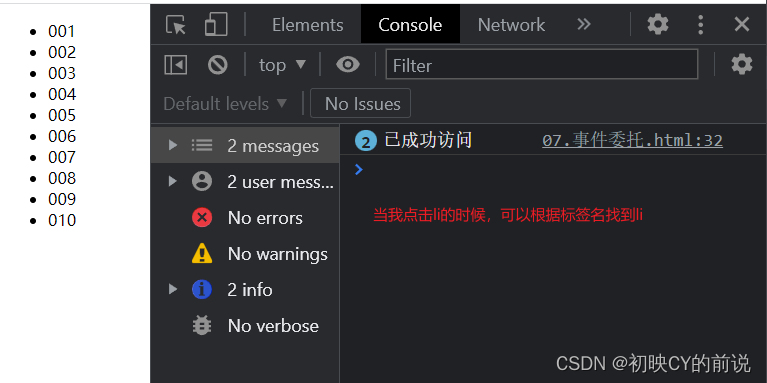
如何触发真正的元素?一般用以下的基本写法:
父对象.addEventListener('事件类型', function(e){
if (e.target.tagName === '大写标签名') {
}
})上案例方便大家理解


注意点:
tagName是标签名,且标签名需要大写
e.target中的e是事件对象,大白话就是说 我点谁谁就是谁
三、scroll事件
记住一点:这个是检测滚动的就行
来个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: antiquewhite;
overflow: scroll;
}
body {
height: 3000px;
}
</style>
<div class="box">
盒子动了
盒子动了
盒子动了
盒子动了
盒子动了
盒子动了
盒子动了
盒子动了
盒子动了
</div>
</head>
<body>
<script>
// 获取页面滚动效果
window.addEventListener('scroll', function () {
console.log('页面动了');
})
const div = document.querySelector('div')
div.addEventListener('scroll', function () {
console.log('盒子动了');
})
</script>
</body>
</html>注意点:一定需要画面滚动,不然没效果
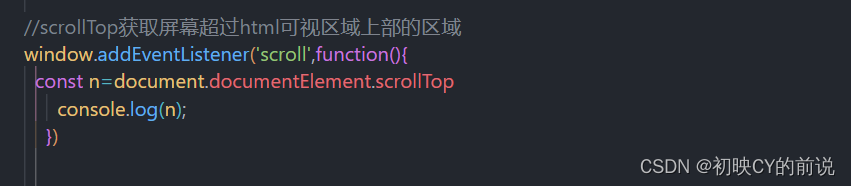
3.1scrollTop


scrollTop与scrollLeft同理,这里就不演示啦
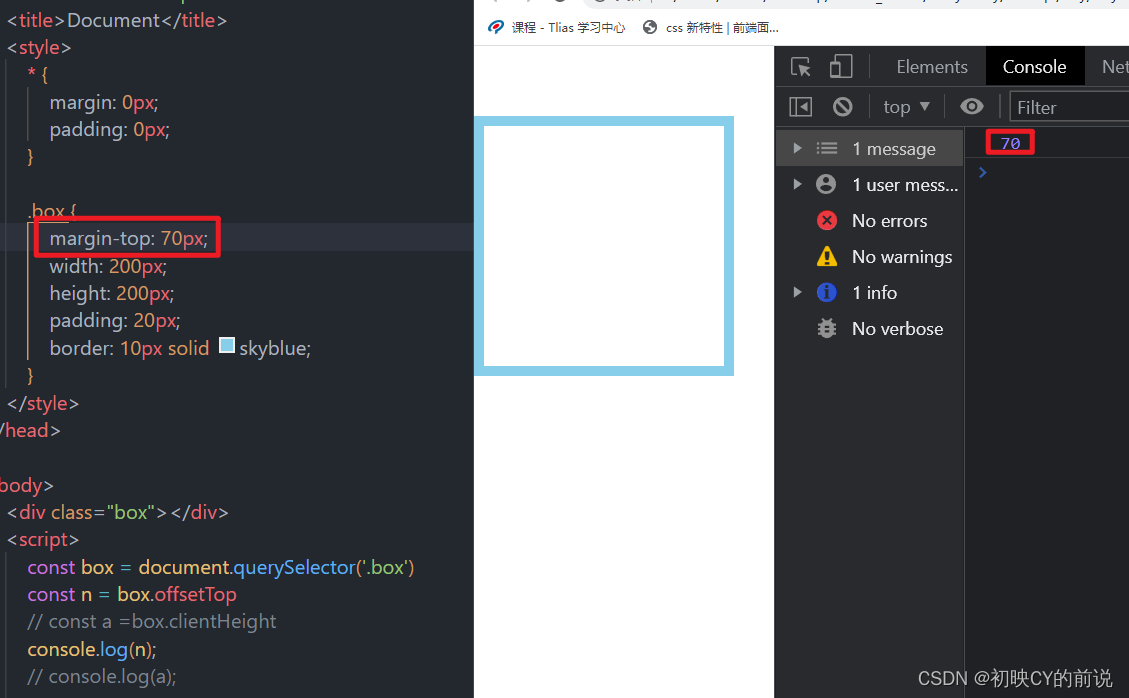
四、offset事件
就是获取距离顶部/左部的距离的一个方法
offsetLeft同理

五、元素宽高事件

注意点:
offset可以检测到边框,client检测不到边框的

























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










