目录
下图为本文的核心

一、原生Ajax写法
1.原生Ajax-GET写法
1.创建xhr对象
const xhr = new XMLHttpRequest()2.设置url地址与请求方式
xhr.open('GET', 'http://ajax-api.itheima.net/api/area?pname=湖北省&cname=武汉市')3.发送
xhr.send()4.监听load
xhr.addEventListener('load', () => {
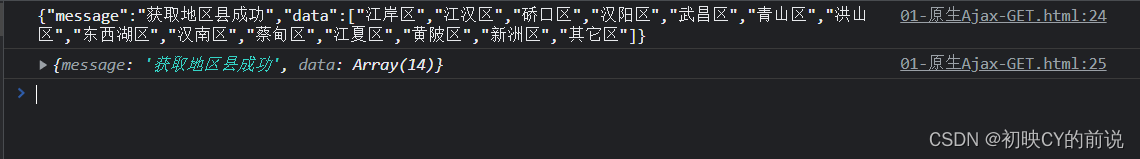
console.log(xhr.response);//字符串
console.log(JSON.parse(xhr.response));//转对象
})控制台查看结果:

注意点:
GET方法,它的参数传递可以直接写在url后面用?拼接即可,参数之间用&拼接
2.原生Ajax-POST写法
1.创建对象
const xhr = new XMLHttpRequest()2.设置url地址与请求方式
xhr.open('POST', 'http://ajax-api.itheima.net/api/login')3.设置请求头(post才需要,get省略)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')4.发送请求
xhr.send('username=admin&password=123456')5.监听load
xhr.addEventListener('load', () => {
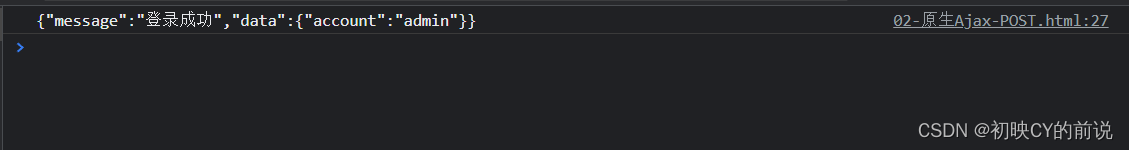
console.log(xhr.responseText);
})
控制台查看结果:

注意点:
POST需要设置请求头,传递参数在请求体中
二、GET/POST的区别
①位置
GET是写在地址栏中,而POST是写在请求体当中
②大小
GET受到地址栏长度限制,它的书写长度没POST长。POST则没有限制
③速度
GET的响应速度比POST快
④安全
GET写在地址栏信息都看得到,而POST是写在请求体当中,相对来说更安全一点
⑤语义
GET是查询的语意,POST则是添加的语义。























 1448
1448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










