想必大家都有ctrl加s的习惯 写vue项目的时候 好像是因为Vetur这个插件 导致我们自动把单引号变成双引号 以及添加分号导致eslint报错
1.我们可以在终端中命令修正:npm run lint

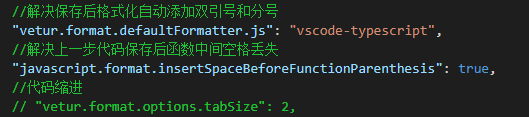
2.在设置中打开settings.json文件中添加
"vetur.format.defaultFormatter.js": "vscode-typescript"
以及
"javascript.format.insertSpaceBeforeFunctionParenthesis": true

3.Tab键缩进 2个空格单位
"vetur.format.options.tabSize": 2






















 5417
5417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










