首先要到腾讯位置服务中创建应用和Key
获取到key后在index.html中引入引入API库
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你的key"></script>
在组件中使用
主要代码:
<template>
<div class="c-main">
....
<div class="mapbox mt-20">
<div class="map" id="tx_map_d"></div>
</div>
</div>
</template>
const TMap = (window as any).TMap;
const initMap = () => {
let center = new TMap.LatLng(dataMap.latitude, dataMap.lngitude);
dataMap.map = new TMap.Map('tx_map_d', {
center: center,
zoom: 11,
viewMode: '2D',
});
// 绑定地图点击获取地理位置事件
(dataMap.map as any).on('click', clickHandler);
// 标记地图
markerLayer();
};使用腾讯地图api:
解决跨域问题:
export default ({ mode }) =>
defineConfig({
...
server: {
port: 8080,
hmr: true,
proxy: {
'/ws': {
target: 'https://apis.map.qq.com',
changeOrigin: true,
},
},
},
...
});然后使用axios封装api请求
export const getAddress = (data: any) => {
return request({
method: 'get',
url: `/ws/geocoder/v1/?address=${data.address}&key=${data.key}`,
});
};页面引入使用
let params = {
key: keys, // 填申请到的腾讯key
address: address.value,
};
let { result } = await getAddress(params);
if (result) {
...
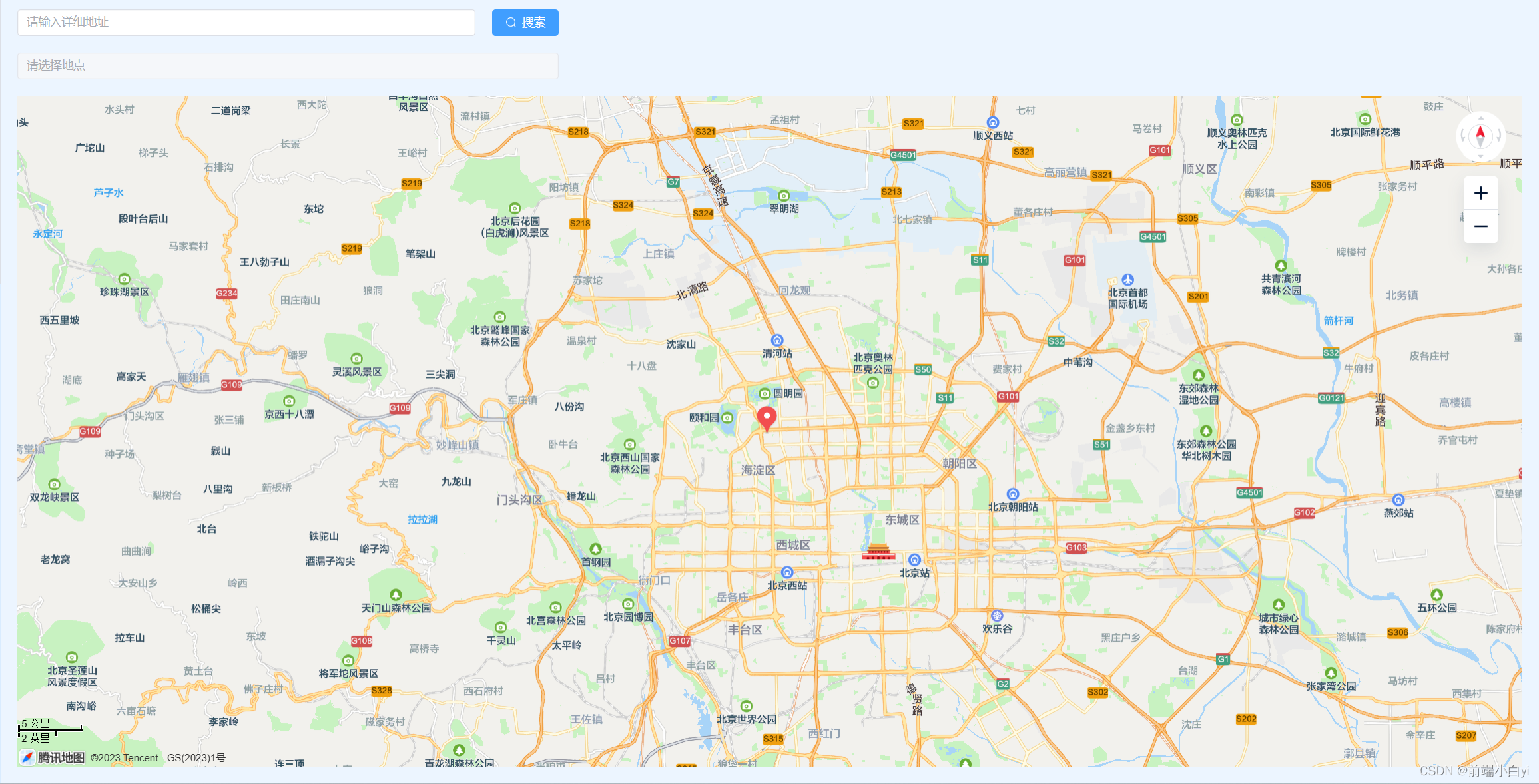
}效果:

项目预览地址: http://www.yyyi1.cn/vitets/map





















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








