1.以el-table为例
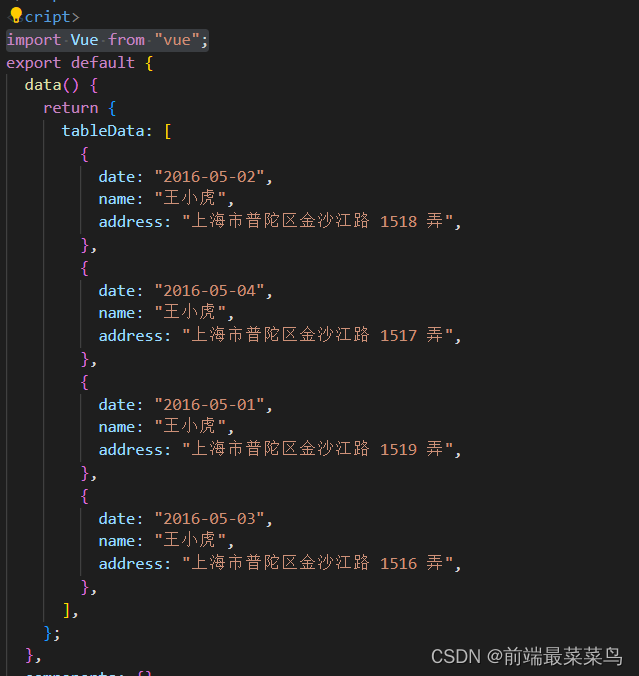
.vue文件中引用 import Vue from "vue",定义tableData数组
2.在mounted中定义模板
let template =
`<el-table :data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>`
const templateRender = Vue.compile(template ); // 编译模板
this.$options.render = templateRender.render; // 设置渲染函数
this.$options.staticRenderFns = templateRender.staticRenderFns; // 设置静态渲染函数
this.$forceUpdate(); // 强制刷新组件




















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








