computed、watch和methods使用场景的区分
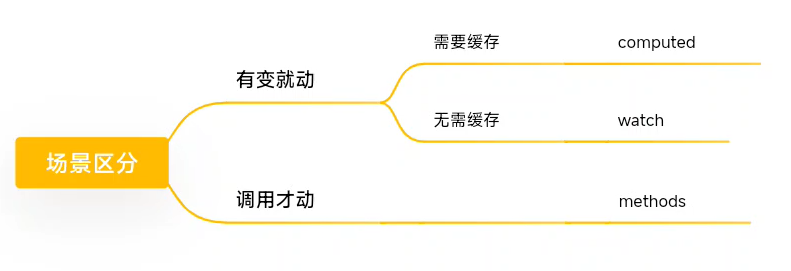
computed、watch在数据变化时改变,在一般情况下使用computed;在频繁变动的场景下,如动画,无需写入缓存,watch有一定优势;而methods是指函数,所以需要主动调用,调用时发生改变。

computed
计算属性,关注点是结果,计算的结果会存入缓存中,最常用的计算属性,计算出结果后即不用
<div id="app">
<input v-model="left" >
<input v-model="right" >
<div>{{all}}</div>
</div>
<script>
const { createApp,ref,reactive,computed } = Vue
const left =ref('')
const right = ref('')
let all = ref('')
const app = {
setup() {
const all = computed(()=>left.value+right.value)
return {
left,
right,
all
}
}
}
createApp(app).mount('#app')
</script>
watch
侦听器,关注点是过程,由于没有缓存,对于一直变化的的值有一定优势,免去了每次变化都要写入缓存的开销。
<div id="app">
<input v-model="left" >
<input v-model="right" >
<div>{{all}}</div>
</div>
<script>
const { createApp,ref,reactive,watch } = Vue
const left =ref('')
const right = ref('')
let all = ref('')
const app = {
setup() {
watch(left,(newVal,oldVal)=>{
all.value = left.value + right.value;
console.log(all.value);
})
return {
left,
right,
all
}
}
}
createApp(app).mount('#app')
</script>
methods
与前两者不同,打一鞭子动一下,只有调用时才发生改变。而computed、watch只需要数据发生变化及调用,如果需要控制触发的时机使用methods更有效。
封面@pixiv:mocha@2日目西1ひ52a




















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








