react native 关于安卓开发环境准备-2
注意问题
注意你们安装的所有坑我都踩过,我是跟着网上教程看到,而且b站上的视屏相对较老:所以用了两天才安装好
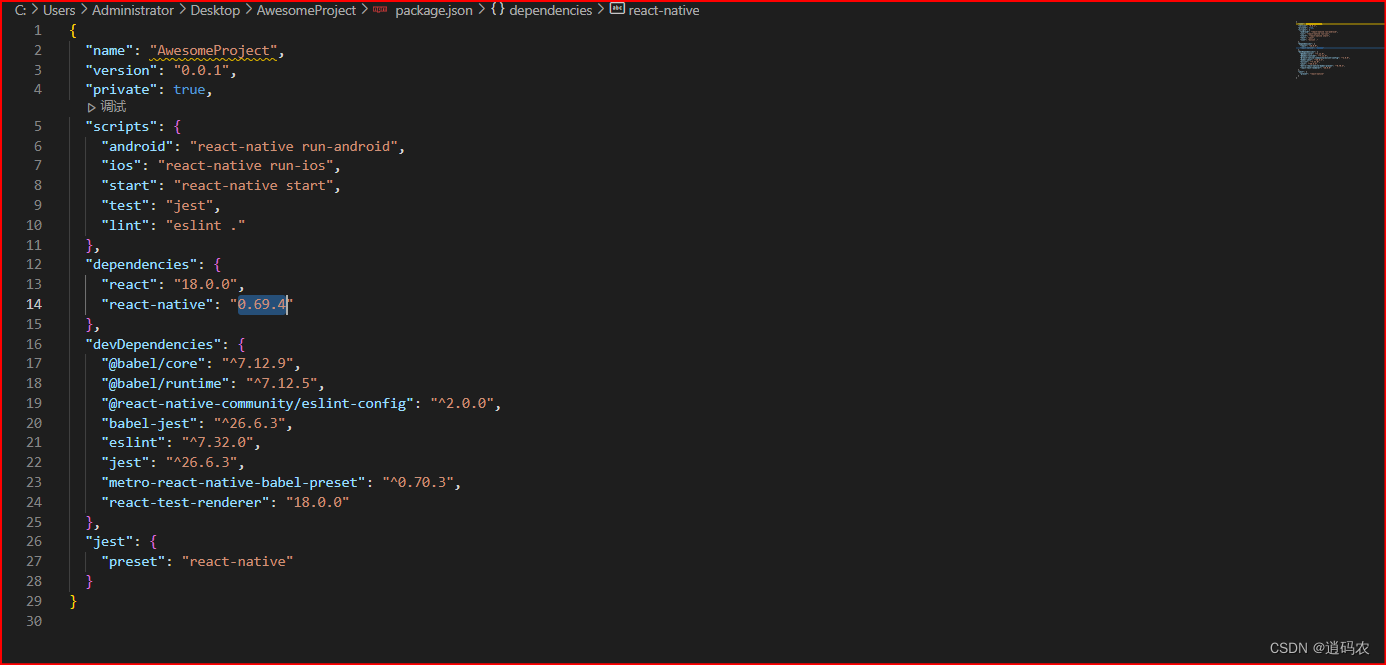
多看react-native中文文档 版本0.69.4 我用的版本是0.69.4注意版本,不是会有奇奇怪怪的错误!

一、react-native 0.69.4环境配置
注意:安装react-native如果你没有进行版本控制的话安装的都是最新的版本。最新的版本使用的node必须是>=14,java版本必须是11以上
安装 android studio
1.安装android studio没有什么版本,按自己的喜好安装,我安装的是android studio 2021(可以搜索安装的方法)
安装 Android Studio首先下载和安装 Android
Studio,国内用户可能无法打开官方链接,请自行使用搜索引擎搜索可用的下载链接。安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDK
Android SDK Platform
Android Virtual Device
2.我们不管有没有自定义一些安装abdroiod SDK在我们的电脑上,其实android Studio都会为我们识别的,我们要安装上面的三个android开发的环境
Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android
12 (S)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
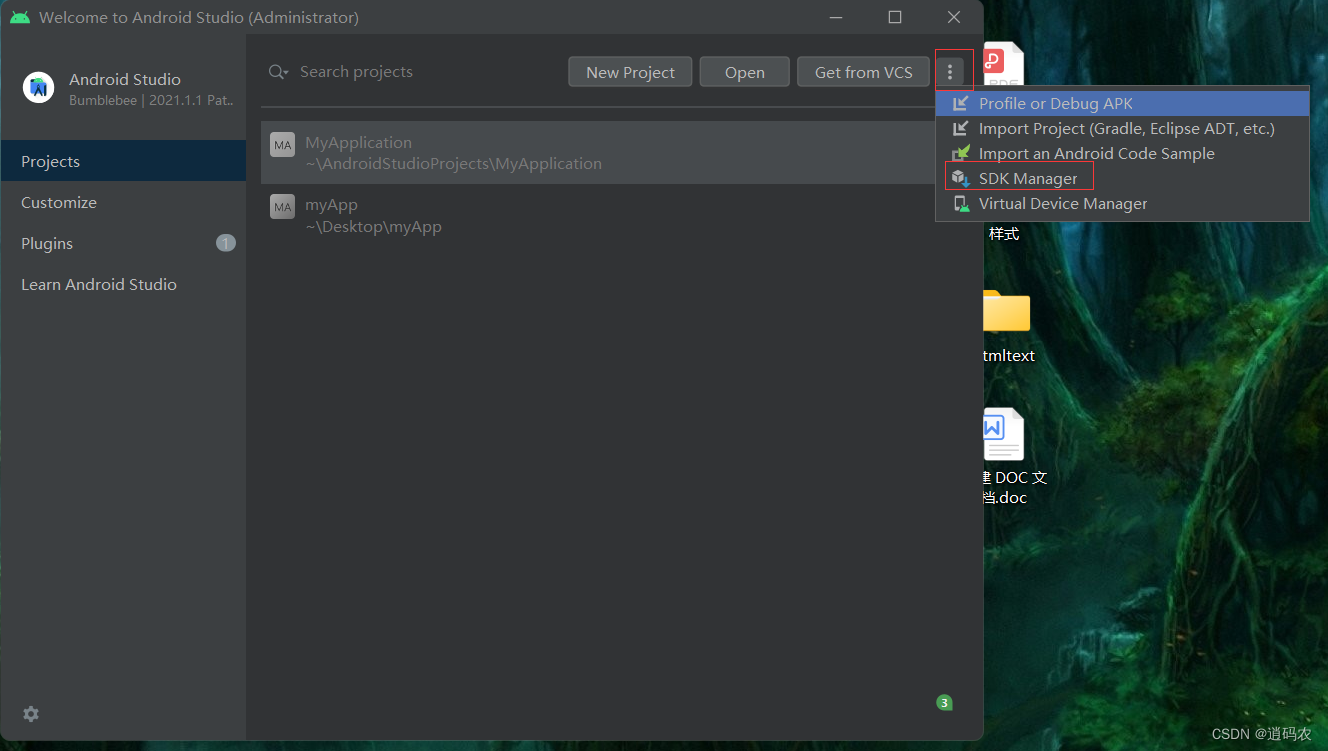
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。

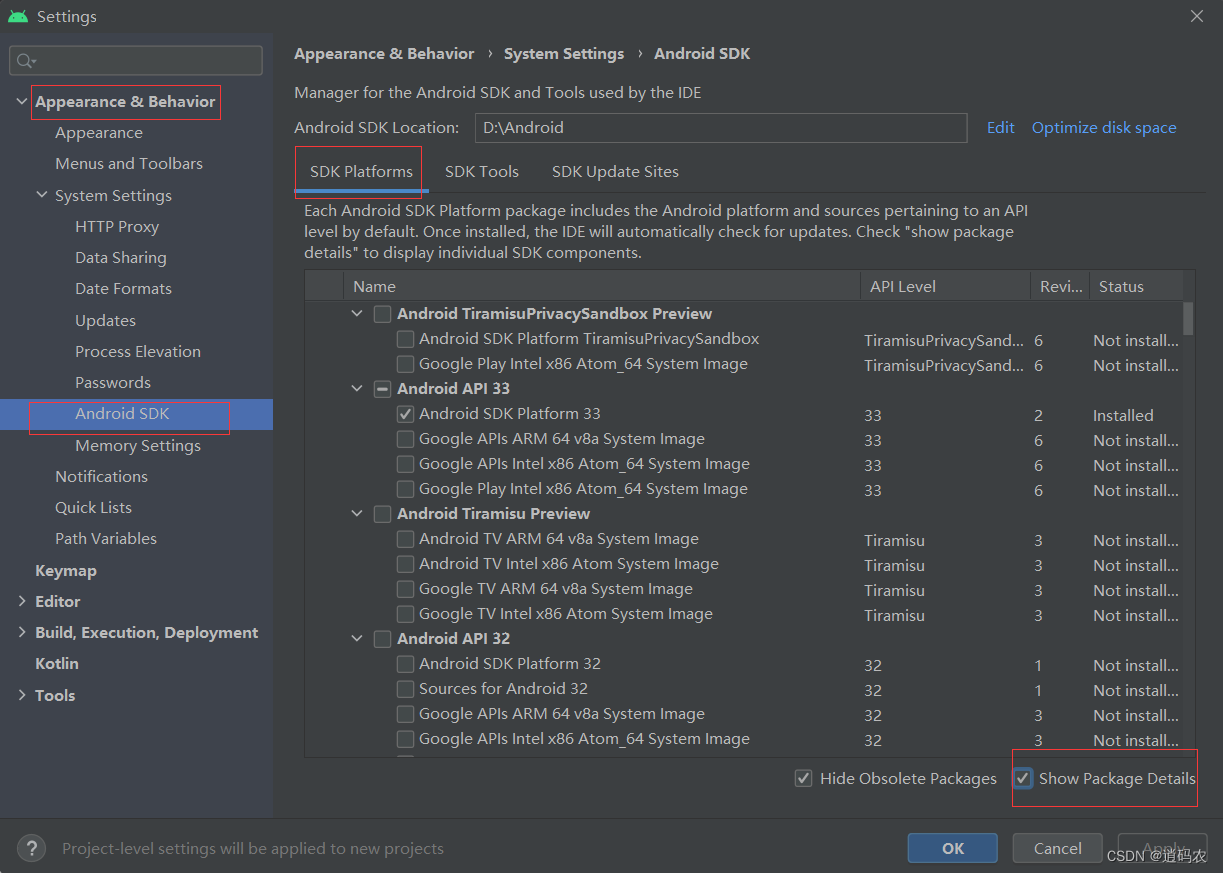
3.点击 Appearance & Behavior → System Settings → Android SDK。

在 “SDK Platforms"中,勾选"Show Package Details”。展开Android 12 (S)选项,确保勾选了下面这些组件 Android SDK Platform 31 Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件) 然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的31.0.0版本。你可以同时安装多个其他版本。 最后点击"Apply"来下载和安装这些组件。
注意:你可以查看react-native 中文网 0.69来进行操作
- 配置 ANDROID_SDK_ROOT 环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 ->
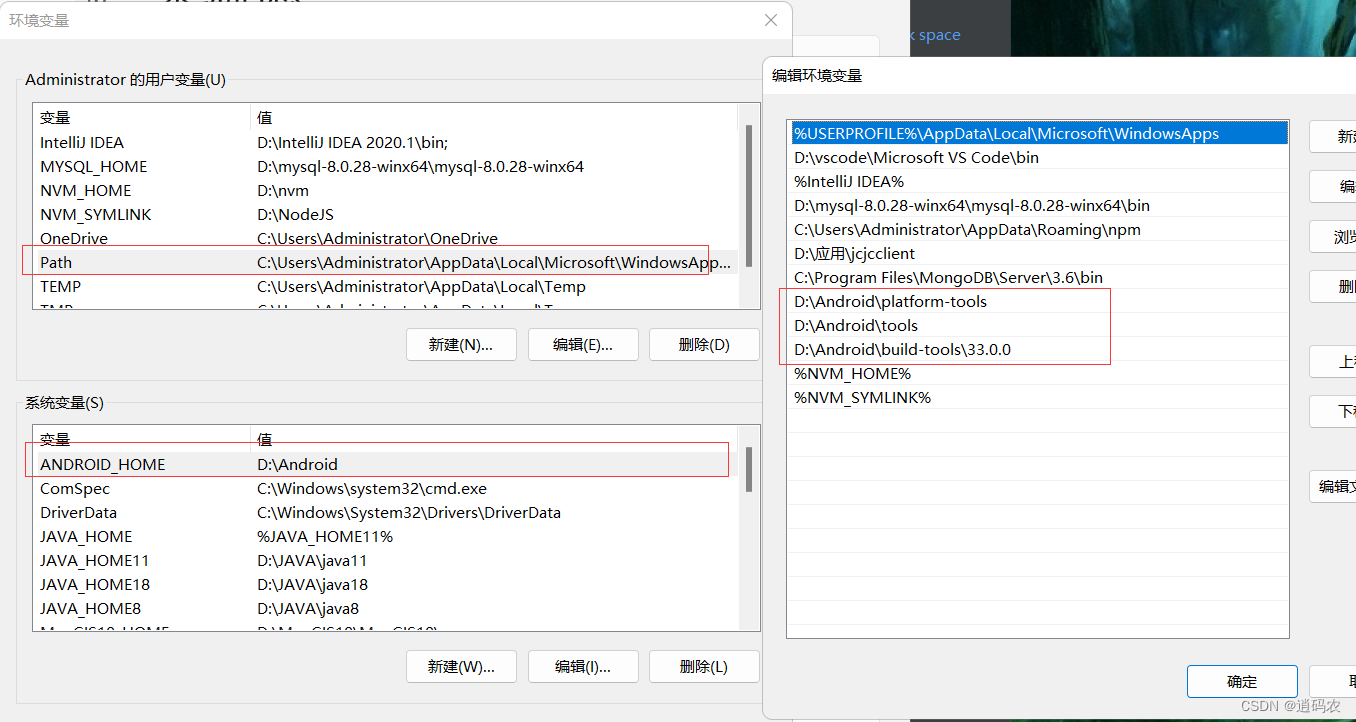
新建,创建一个名为ANDROID_SDK 的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认)
ANDROIOD_HOME=""你装SDK的位置,我的如下

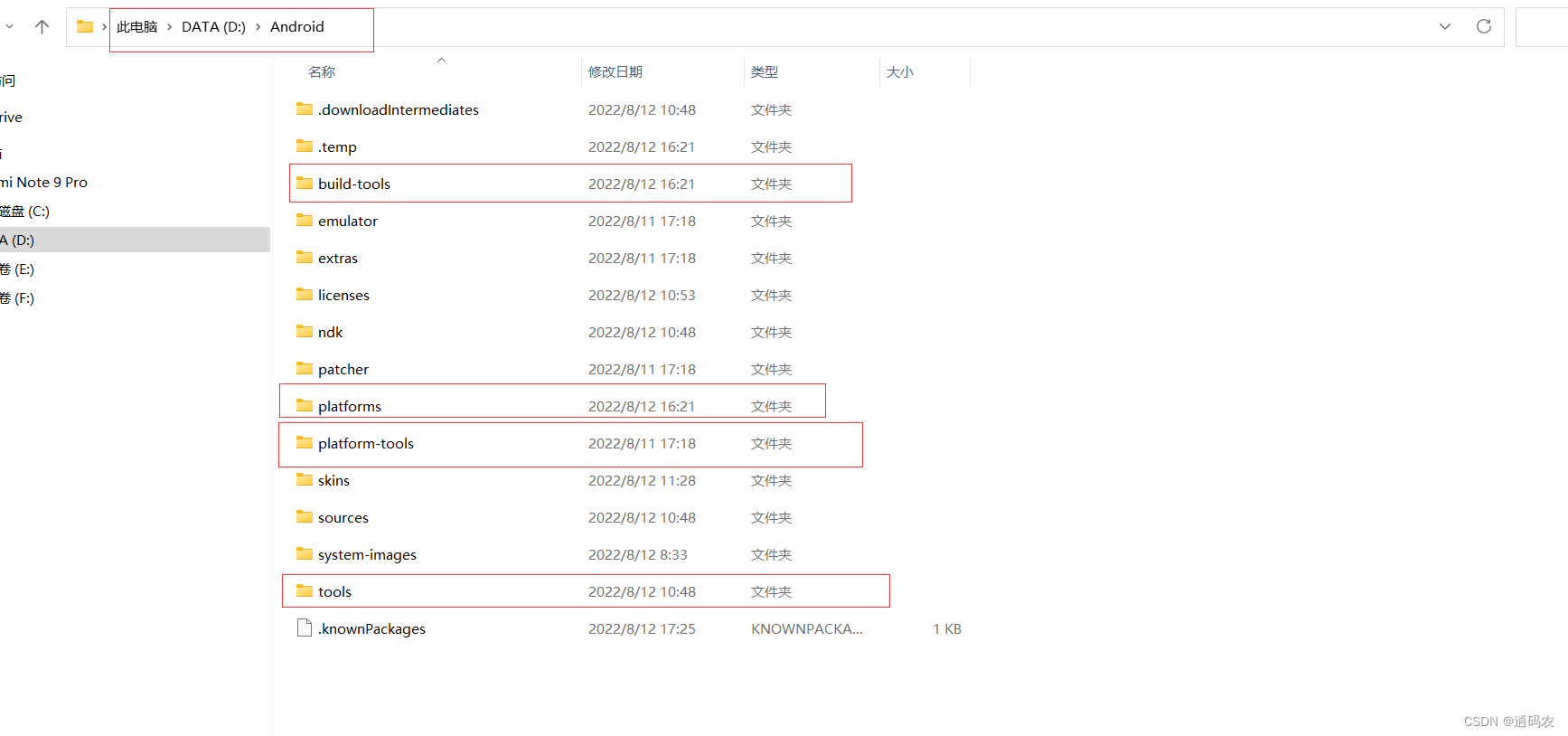
注意:这里的作用就是然我们的系统能找到这些我们安装的sdk,我的是安装在d盘的Android

在Path环境变量里面配置(可以使系统的Path或者是用户的都行)platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin
检查android(platform-tools、emulator、tools、tools/bin)环境变量配置是否成功
代码如下(示例):
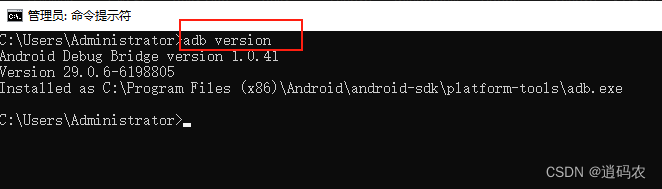
检测 platform-tools —在任意CMD输入adb version

其他的就自行验证,一般一个出来就不会出错了
2.初始化项目
注意:如果你没加版本,安装的就是最新的,就需要node14与java11的版本,如果本机安装的是java8-则对应安装node12 ,这里可以多研究一点一个电脑怎么安装多个jdk版本,还有nvm怎么管理node的版本
还有如果你使用了nvm对node进行了切换,那么你的相应的npm的镜像与
npx react-native init AwesomeProject
npx react-native init AwesomeProject --version X.XX.X //具体的版本
总结
如果在你yarn android的过程中出现很慢的原因:查看react-native 中文网 0.69






















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








