公众号h5登录
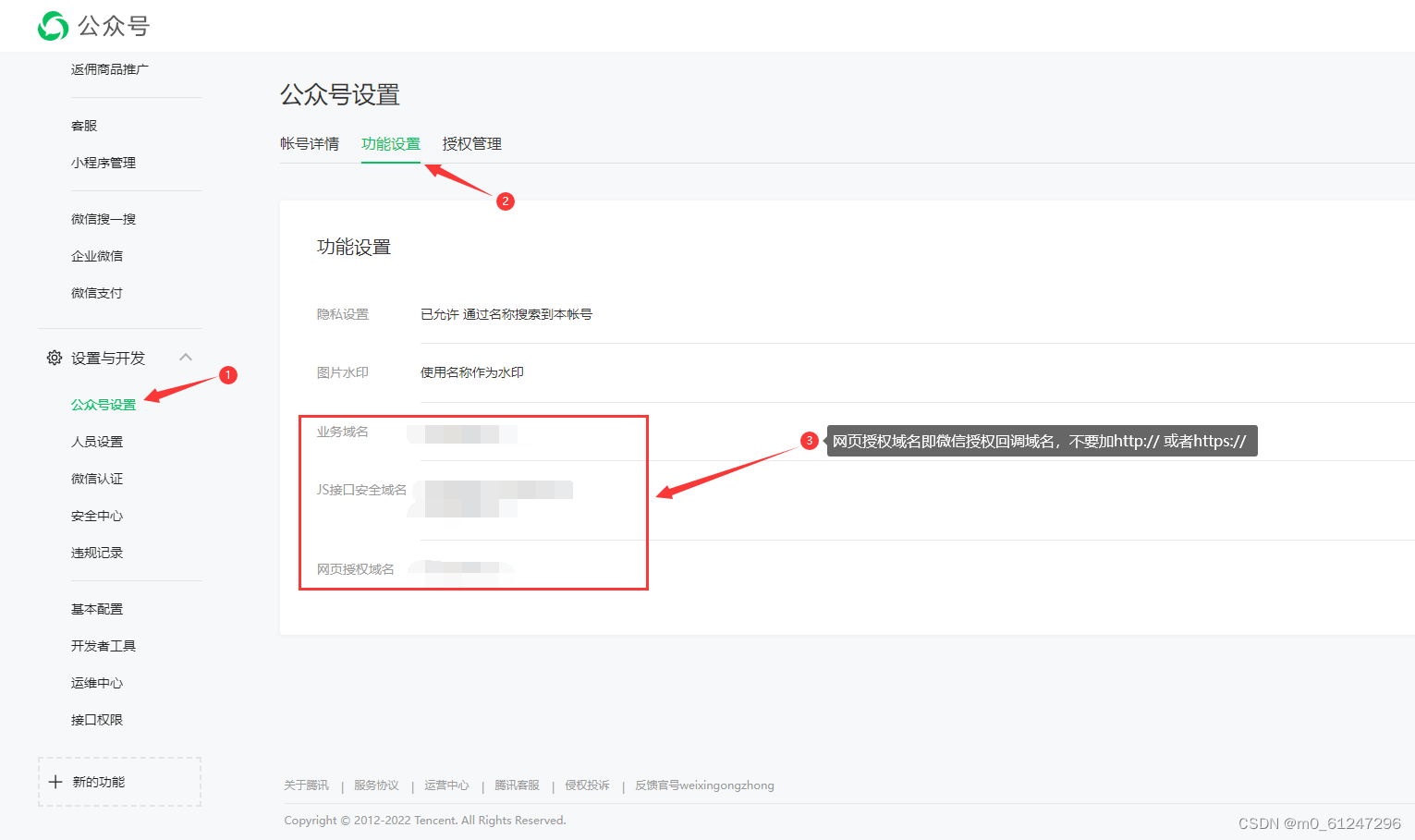
①.需要在微信公众平台配置好回调域名

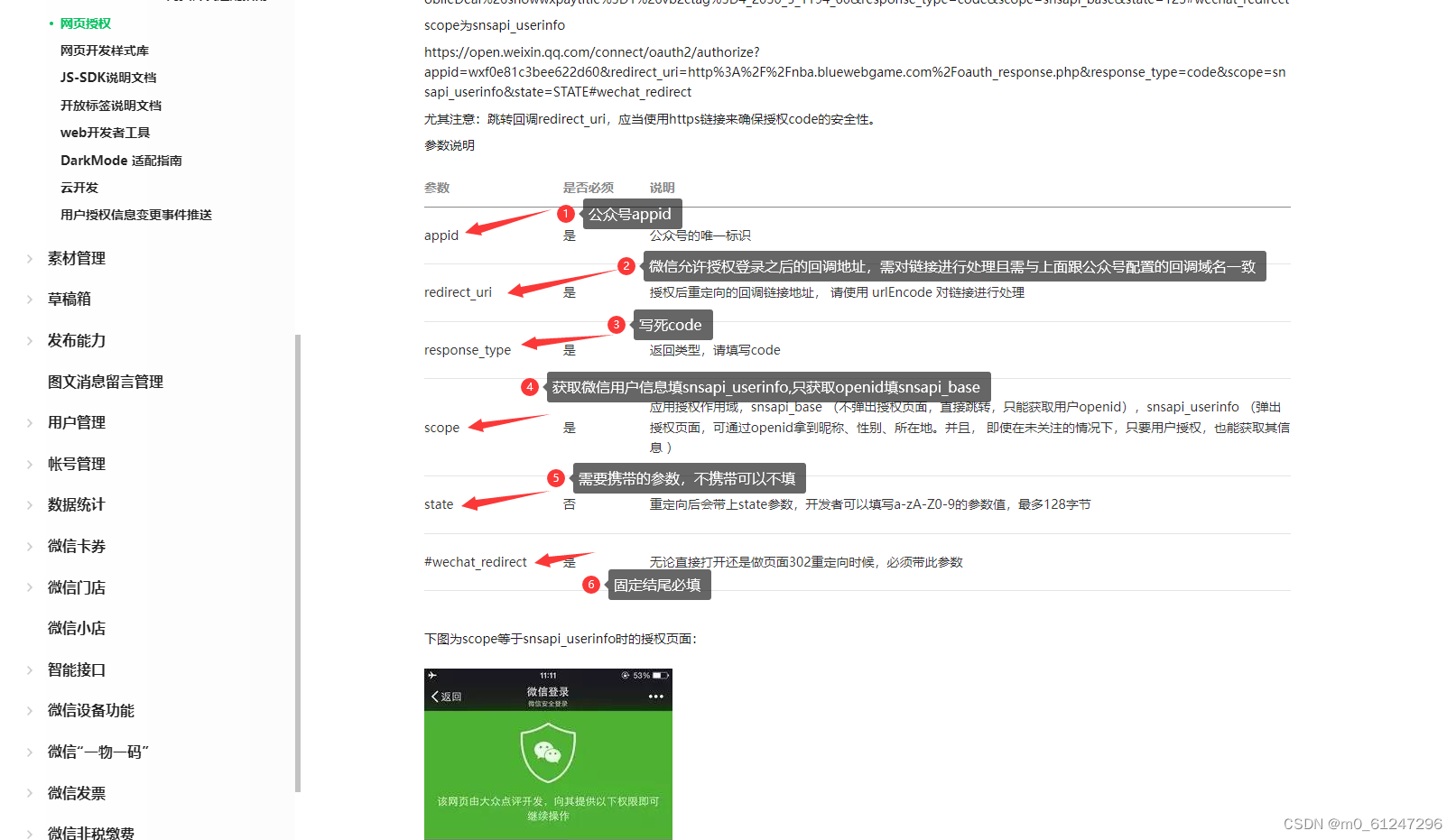
②.点击微信登录执行的操作
methods: {
getWeChatCode() {
try {
const value = uni.getStorageSync('token');
if (value) {
return
} else {
let local = 'http://h5.wxlogin.cn'
let REDIRECT_URI =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx1ae7b95f25335755&redirect_uri=" +
encodeURIComponent(local) +
"&response_type=code&scope=snsapi_userinfo#wechat_redirect";
window.location.href = REDIRECT_URI;
}
} catch (e) {}
},
}注:图中local为回调地址(我这里是改成了假的),需用encodeURIComponent()进行处理,且需在公众号配置的域名下(不用绝对一致),如果直接为域名的话回调地址打开会默认为pages.json文件第一个路由地址,当然如果有路由守卫则为自己设置的未登录页面
点击调取微信官方授权链接

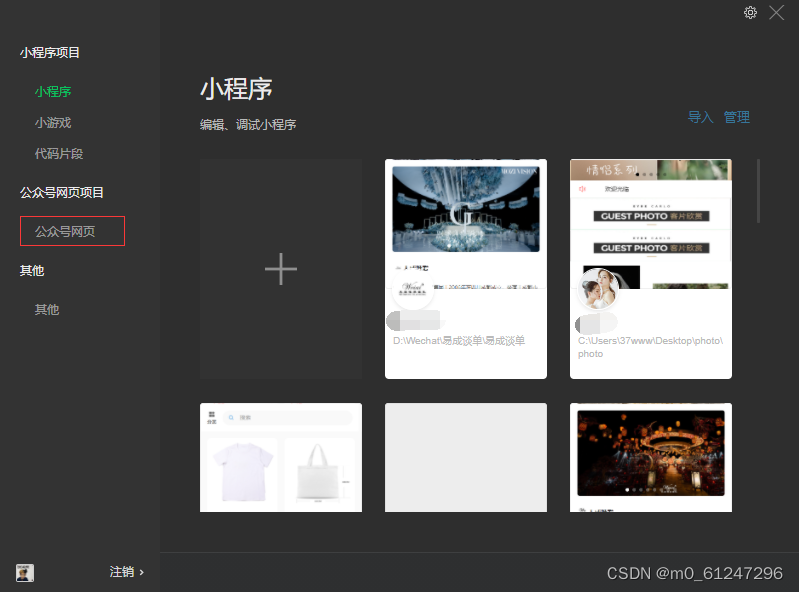
③.允许授权返回到回调页面之后,页面路劲上会携带一个code,将code传给后端便可以获取微信用户信息实现微信登录
可以在微信开发者工具里面查看

截取地址上面code的方法
onLoad() {
this.getlist()
},
methods: {
getUrlCode(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) ||
[, ''
])[1]
.replace(/\+/g, '%20')) || null
},
getlist(){
let code = this.getUrlCode('code')
},
}pc端微信扫码登录
pc端微信登录可以使用vue-wxlogin微信扫码登录插件
①.安装
npm install vue-wxlogin --save-dev
②.引入
import wxlogin from "vue-wxlogin";③.使用
<wxlogin
:appid="appid"
:scope="scope"
:redirect_uri="encodeURIComponent(redirect_uri)"
href="data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsKCiBkaXNwbGF5OiBub25lOwoKfQoKLmltcG93ZXJCb3ggLnN0YXR1cy5zdGF0dXNfYnJvd3NlciB7CgogZGlzcGxheTogbm9uZTsKCn0KCi5pbXBvd2VyQm94IC5xcmNvZGUgewoKIGJvcmRlcjogbm9uZTsKCiB3aWR0aDogMjgwcHg7CgogaGVpZ2h0OiAyODBweDsKCn0KCi5pbXBvd2VyQm94IC5zdGF0dXN7CgogZGlzcGxheTogbm9uZQoKfQ=="
></wxlogin> data() {
return {
appid: "wxabe776bf79068f83",
scope: "snsapi_login",
redirect_uri: "http://www.wx.login.cn",
}
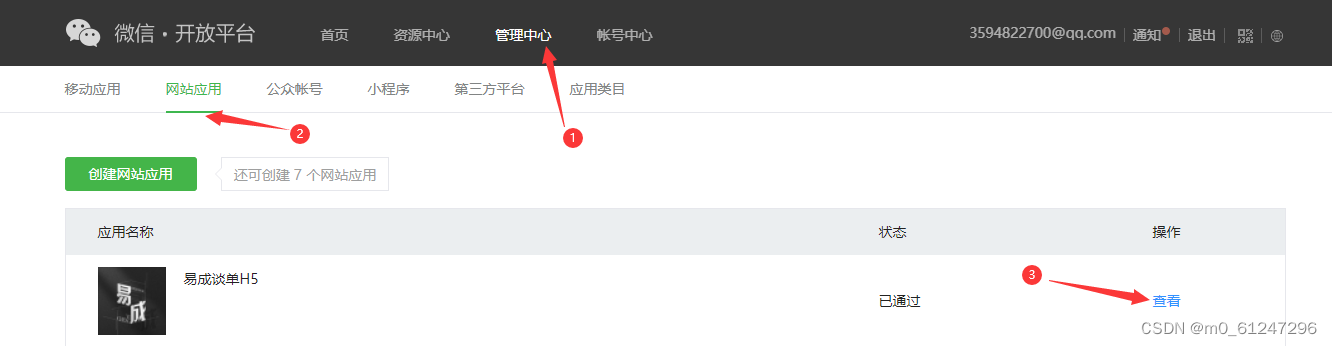
}appid为微信开放平台appid,与上面微信公众号appid不一样,scope目前只能填写snsapi_login,redirect_uri与微信开放平台配置的回调域名一致,也需进行encodeURIComponent()处理


用户扫码允许授权之后也会在网页地址上附带一个code,用上面截取地址code方法同样可行,再把code传给后端获取用户信息实现扫码登录
另外附上微信官方文档开放平台
























 3353
3353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








