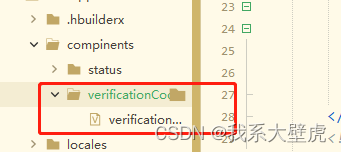
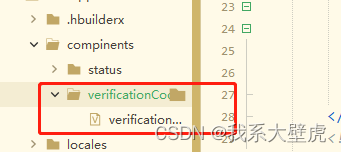
1.先在项目下建一个名为 component 的文件夹,用来存放自定义的组件;
因为我是接手别人的项目,别人已经创建好了,所以我的名字就不改了

2.在 component 这个文件夹下创建我们需要的自定义文件,里面一个vue文件写页面;
我的是这个

3.先随意写一点东西用来测试是否引入成功;
红色框里的是导出的名字,自己随意取名

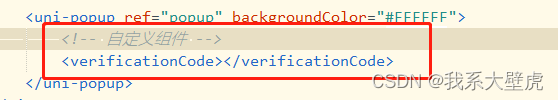
4.找到我们需要用自定义组件的页面,引入并注册,引入时取的名字要和注册、使用的名字一致

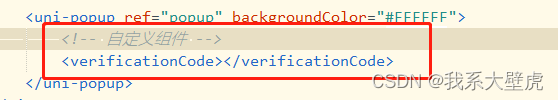
5.根据我们取得名字,像使用标签一样用就好了

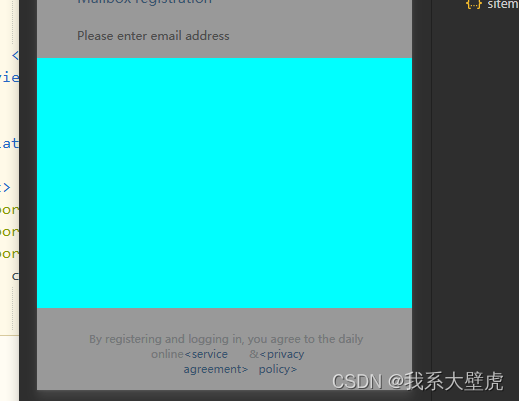
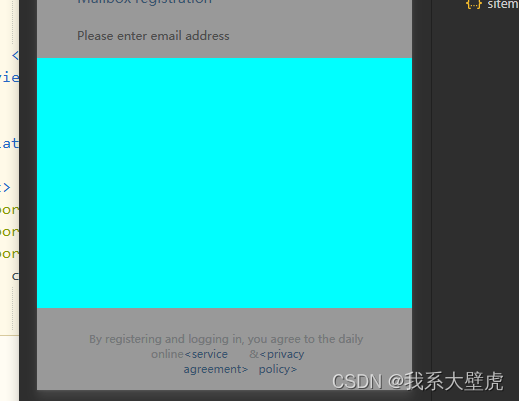
6.页面显示出来就代表成功了

1.先在项目下建一个名为 component 的文件夹,用来存放自定义的组件;
因为我是接手别人的项目,别人已经创建好了,所以我的名字就不改了

2.在 component 这个文件夹下创建我们需要的自定义文件,里面一个vue文件写页面;
我的是这个

3.先随意写一点东西用来测试是否引入成功;
红色框里的是导出的名字,自己随意取名

4.找到我们需要用自定义组件的页面,引入并注册,引入时取的名字要和注册、使用的名字一致

5.根据我们取得名字,像使用标签一样用就好了

6.页面显示出来就代表成功了

 6168
6168
 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


