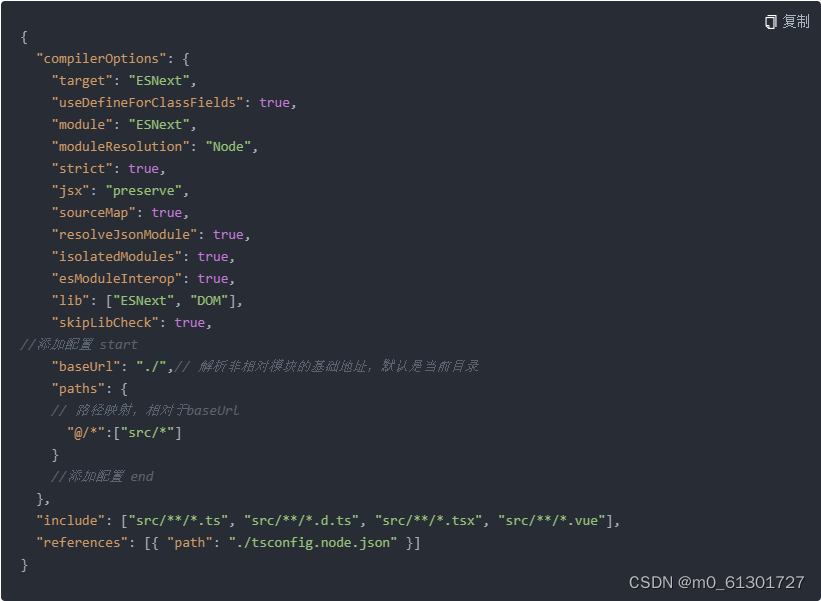
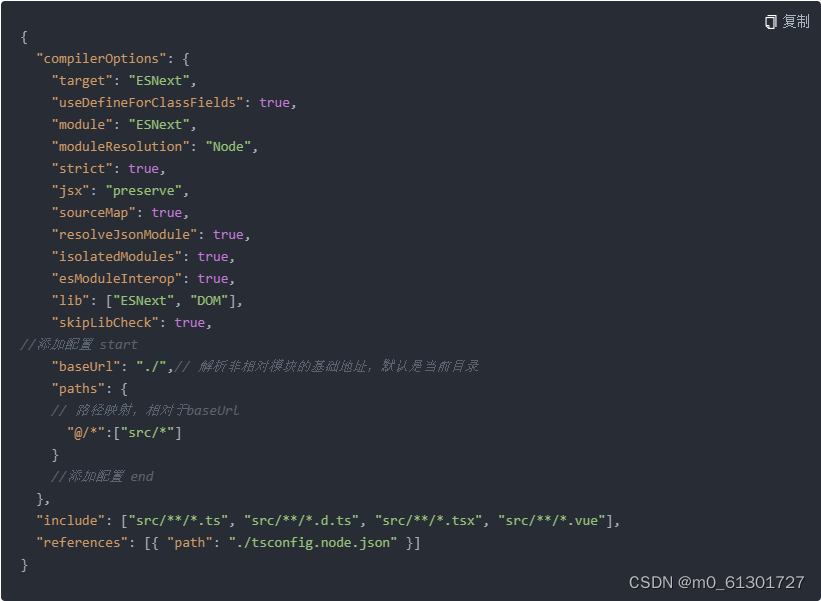
tsconfig.json 中添加配置

"baseUrl": "./",// 解析非相对模块的基础地址,默认是当前目录
"paths": {
// 路径映射,相对于baseUrl
"@/*":["src/*"]
}再配置

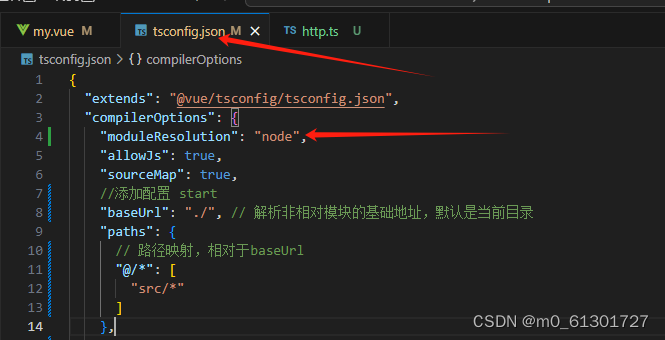
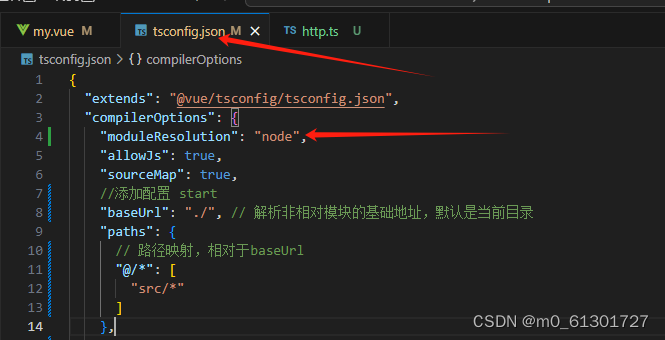
"moduleResolution": "node",
 本文介绍了如何在tsconfig.json文件中配置baseUrl以指定非相对模块的基础地址,并通过paths对象实现路径映射,同时探讨了使用node模式进行模块解析的重要性。
本文介绍了如何在tsconfig.json文件中配置baseUrl以指定非相对模块的基础地址,并通过paths对象实现路径映射,同时探讨了使用node模式进行模块解析的重要性。
tsconfig.json 中添加配置

"baseUrl": "./",// 解析非相对模块的基础地址,默认是当前目录
"paths": {
// 路径映射,相对于baseUrl
"@/*":["src/*"]
}再配置

"moduleResolution": "node",
 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


