主讲:叽叽
嘿嘿
示例:
2.文本属性
属性
含义
说明
color
颜色
line-height
行高
行之间的高度
text-align
水平对齐方式
取值:left、center、right
vertical-align
垂直对齐方式
取值:top、middle、bottom可以用于图片和文字的对齐方式
text-indent
首行缩进
text-decoration
文本修饰
取值:underline、overline、line-through
text-transform
字母大小写转换
取值:lowercase、uppercase、capitalize首字母大写
letter-spacing
字符间距
word-spacing
单词间距
只对英文有效
white-space
空白的处理方式
文本超出后是否换行,取值:nowrap
2.1 color
取值,四种写法:
-
颜色名称:使用英文单词
-
16进制的RGB值:#RRGGBB
-
特定情况下可以缩写
#FFFFFF—>#FFF 白色
#000000—>#000 黑色
#FF0000—>#F00 红色
#00FF00—>#0F0 绿色
#0000FF—>#00F 蓝色
#CCCCCC—>#CCC 灰色
#FF7300—>无法简写
注意:不区分大小写
- rgb函数:rgb(red,green,blue)
每种颜色的取值范围,[0,255]
rgb(255,0,0)----->红
rgb(0,255,0)----->绿
rgb(0,0,255)----->蓝
- rgba函数:rbga(red,green,blue,alpha)
可以设置透明度,alpha取值范围:[0,1] 0表示完全透明 1表示完全不透明
rgba(255,0,0,1)----->纯红
rgba(255,0,0,0.5)---->红色半透明
Document
welcome to css!
welcome to css!
welcome to css!

HTML和CSS很简单吗?
welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS
welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS
hello world
welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS
示例:
3.背景属性
属性
含义
说明
background-color
背景颜色
background-image
背景图片
background-repeat
背景图片的重复方式
background-position
背景图片的显示位置
background-attachment
背景图片是否跟随滚动
background
简写
3.1 background-color
取值:transparent 透明
3.2 background-image
-
必须使用url()方式指定图片的路径
-
如果是在css样式文件中使用相对路径,此时是相对于css文件,不是相对html文件
3.3 background-repeat
取值:repeat(默认),repeat-x,repeat-y,no-repeat
3.4 background-position
默认背景图显示在左上角
取值:
-
关键字:top、bottom、left、right、center
-
坐标:左上角为(0,0)坐标,向右为x正方向,向下为y正方向
CSS雪碧图,即CSS Sprites,也称为CSS精灵,一种CSS图像合并技术
含 义:将网页中许多非常小的图标/图片整合到一张大图中,当访问面面时只需要下载一次,可以减少访问
服务器的次数,提高性能
原理:使用background-position进行背景定位,使用坐标精确地定位出背景图片的位置
3.5 background-attachment
取值:scroll(默认)、fixed固定不动
3.6 background
简写属性:background:background-color|background-image|background-repeat|background-position
以空格隔开,书写顺序没有要求
4.列表属性
属性
含义
说明
list-style-type
设置列表前的标记
list-style-image
将图像作为列表前的标记
list-style-position
设置标记的位置
取值:outside(默认)、inside
list-style
简写
4.1 list-style-type
取值:none、disc、circle、square、decimal
此时不再区分有序列表还是无序列表,只要设置列表前的标记就可以了
4.2 list-style
简写属性:list-style:list-style-type|list-style-image|list-style-position
书写顺序没有要求
Document -
- hello
- hello
- hello
- hello
- 新闻
- 小说
- 艾瑞蒂
- 政治
- 学习
示例:
5.表格属性
border-collapse:表格中相邻的边框是否合并(折叠)为单一边框
取值:separated(默认) collapse
Document bbb aaa aaa td4 td5 aaa aaa bbb td4 td5 td1 td2 td3 td4 td5 td1 td2 td3 td4 td5示例:
6.使用LiveReload
可以实现当保存页面文件时实时刷新浏览器
步骤:
- 在Chrome中安装LiveReload扩展程序
将
livereload解压–>chrome浏览器选择"…"–>更多工具–>扩展程序–>开启“开发者模式”–>加载已解压的扩展程序–>选择文件夹名livereload提示:“允许”在所有网站上读取和更改留存信息
- 在sublime中安装livereload插件
将"livereload.rar-----sublime中使用"解压到sublime中的插件目录packages/中
- 配置Sublime中的LiveReload插件
preference–>packages settings–>livereload–>settings-default
{
“enabled_plugins”: [
“SimpleReloadPlugin”
“SimpleRefresh”
]
}
- 在浏览器中启用LiveReload
先打开浏览器要访问的页面,然后点击浏览器地址栏右侧的黑色圆圈,当中心的小圆圈变为实心圆时表示已启用
- 在sublime中启用liveReload
按ctrl+shift+P–>搜索livereload,选择enable–>搜索simple reload:选择enable
1.简介
盒子模型是网页布局的基础,将页面中所有元素都看作是一个盒子,盒子都包含以下几个属性:
-
width 宽度
-
height 高度
-
border 边框
-
padding 内边距
-
margin 外边距
2.盒子模型
2.1 border
表示盒子的边框
分为四个方向:
-
上top、右right、下bottom、左left
-
border-top、border-right、border-bottom、border-left
每个边框包含三种样式:
-
border-top-color、border-top-width、border-top-style
-
border-right-color、border-right-width、border-right-style
-
border-bottom-color、border-bottom-width、border-bottom-style
-
border-left-color、border-left-width、border-left-style
样式style的取值:
solid实线、dashed虚线、dotted点线、double双线、inset内嵌的3D线、outset外嵌的3D线
简写,三种方式:
- 按方向简写:
border-top、border-right、border-bottom、border-left
书写顺序:
border-顺序:width style color
- 按样式简写:
border-color、border-width、border-style
书写顺序:
border-样式:top right bottom left
必须按顺时针方向书写,同时可以缩写:
-
border-width:2px;--------->四个边框的宽度均为2px
-
border-width:1px 2px;
-
border-width:1px 2px 4px;
规则:如果省略,则认为上下一样,左右一样
- 终级简写:
如果四个边框样式完全相同,border:width style color;
2.2 padding
表示盒子的内边距,即内容与边框之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
注意:如果上下冲突,则以上为准,如果左右冲突,则以左为准
2.3 margin
表示盒子的外边距,即盒子与盒子之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
居中对齐:
/* 元素的水平居中 */
/* 1.块级元素的水平居中 */
margin:0 auto;
/* 提示:块级元素必须指定宽度 */
/* 2.文本的水平居中 */
text-align:center;
/* 3.垂直居中,将height和line-height设置为相同 */
height:100px;
line-height:100px;
Document nihao
hello
welcome
示例:
3.其他
3.1 元素所占空间
页面中的元素实际所占的空间
-
宽度=width+左右padding+左右border+左右margin
-
高度=height+上下padding+上下border+上下margin
3.2 盒子属性默认值
不同标签的盒子属性默认值可能不同,需要自己设置
body,ul,ol,dl,li,p,h1,h2,h3,h4,h5,h6,form{
margin:0;
padding:0;
}
Document welcome to css!
hello world
- hello1
- hello2
- hello3
示例:
3.3 外边距的合并
也称为外边距的折叠,指的是两个块级元素垂直外边距相遇时,它们将合并为一个外边距,合并后的外边
距值为其中较大的那个外边距值
两种情况:
-
当一个元素出现在另一个元素上面时,第一个元素的下边距与第二元素的上边距会发生合并
-
当一个元素包含在另一个元素中时,并且没有内边距或边框把外边距分隔开时,两个元素的上外边距会发生合并
外边距的合并的好处,让排版在视觉上显得更美观
Document div1div2
p1
p2
p3
p4
p5
p6
p7
示例:
1.简介
通过position属性实现对元素的定位,有四种定位方式
常用取值:
取值
含义
说明
static
默认值
按照常规文档流进行显示
relative
相对定位
相对于标签原来的位置进行的定位
absolute
绝对定位
相对于第一个非static定位的父标签的定位
fixed
固定定位
相对于浏览器窗品进行定位
设置定位方式后,还要设置定位属性(偏移量):top、bottom、left、right
2.相对定位
先设置元素的position属性为relative,然后再设置偏移量
3.绝对定位
先设置父标签为非static定位,然后设置元素的position属性为absolute,最后再设置偏移量
注意:
-
一般来说都会将父标签设置为非static定位
-
如果父标签不是非static定位,则会相对于浏览器窗口进行定位
-
设置元素为绝对定位后,元素会浮到页面上方
4.固定定位
先设置元素的position属性为fixed,然后再设置偏移量
设置元素为固定定位后,元素会浮动在面面上方
5.z-index
设置元素定位方式后,元素会浮在页面上方,此时可以通过z-index属性设置优先级,控制元素的堆叠顺序
取值为数字,值越大优先级越高,默认为auto(大多数浏览器默认为0)
注意:只能给非static定位的元素设置z-index属性
Document div1div2div3div4示例:
1.浮动和清除
1.1 浮动属性
通过float属性来实现元素的浮动,可以让块级元素脱离常规的文档流,向左或向右移动,在同一行显示,
如果一行显示不下,则会换行显示
常用取值:
-
left左浮动
-
right右浮动
-
none不浮动,默认值
设置float属性后,元素会浮在页面上层,此时父容器无法计算自己尺寸,如果我们还想显示父容器通常会在末尾添加一个清除了float属性的空的div来解决
Document div1div2div3div4aaa
示例:
1.2 清除属性
通过clear属性来实现清除,设置元素的哪一侧不允许有浮动元素
常用取值:
-
left左侧不允许出现浮动元素
-
right右侧不允许出现浮动元素
-
both两侧不允许出现浮动元素
-
none允许两侧出现浮动元素,默值
结论:
-
对于非浮动元素,两边都可以设置清除(常用)
-
对于浮动元素,向哪边浮动,就只能设置哪边的清除
Document




welcome to css
示例:
2.元素的显示和隐藏
2.1 display
通过display属性设置元素是否显示,以及是否独占一行
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



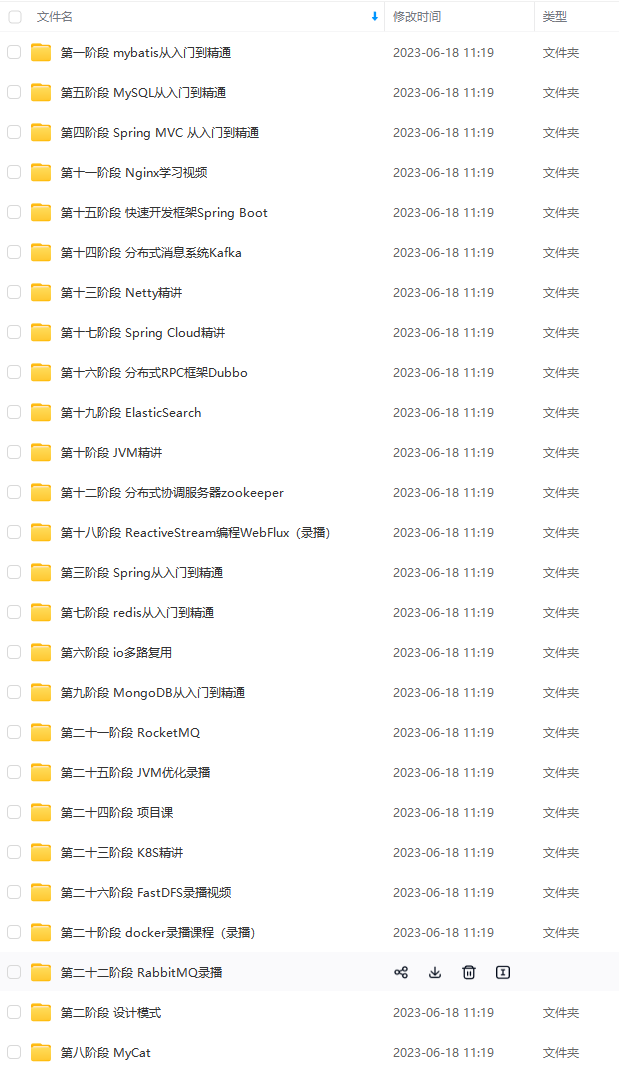
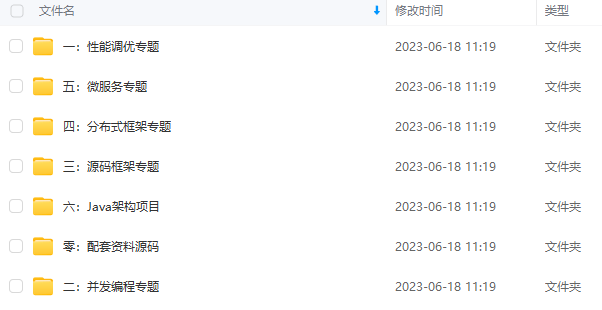
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)

如何快速更新自己的技术积累?
- 在现有的项目里,深挖技术,比如用到netty可以把相关底层代码和要点都看起来。
- 如果不知道目前的努力方向,就看自己的领导或公司里技术强的人在学什么。
- 知道努力方向后不知道该怎么学,就到处去找相关资料然后练习。
- 学习以后不知道有没有学成,则可以通过面试去检验。
我个人觉得面试也像是一场全新的征程,失败和胜利都是平常之事。所以,劝各位不要因为面试失败而灰心、丧失斗志。也不要因为面试通过而沾沾自喜,等待你的将是更美好的未来,继续加油!
以上面试专题的答小编案整理成面试文档了,文档里有答案详解,以及其他一些大厂面试题目


iv1
div2div3div4aaa
示例:
1.2 清除属性
通过clear属性来实现清除,设置元素的哪一侧不允许有浮动元素
常用取值:
-
left左侧不允许出现浮动元素
-
right右侧不允许出现浮动元素
-
both两侧不允许出现浮动元素
-
none允许两侧出现浮动元素,默值
结论:
-
对于非浮动元素,两边都可以设置清除(常用)
-
对于浮动元素,向哪边浮动,就只能设置哪边的清除
Document
[外链图片转存中…(img-JqlxiswO-1711386421883)]
[外链图片转存中…(img-PJiYqICQ-1711386421884)]
[外链图片转存中…(img-c7FIrjT9-1711386421884)]
[外链图片转存中…(img-zWK6gnF4-1711386421884)]
welcome to css
示例:
2.元素的显示和隐藏
2.1 display
通过display属性设置元素是否显示,以及是否独占一行
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-4GVGX065-1711386421884)]
[外链图片转存中…(img-0Qspie7h-1711386421885)]
[外链图片转存中…(img-09zTDyVb-1711386421885)]由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)
[外链图片转存中…(img-4gVqPZN5-1711386421885)]如何快速更新自己的技术积累?
- 在现有的项目里,深挖技术,比如用到netty可以把相关底层代码和要点都看起来。
- 如果不知道目前的努力方向,就看自己的领导或公司里技术强的人在学什么。
- 知道努力方向后不知道该怎么学,就到处去找相关资料然后练习。
- 学习以后不知道有没有学成,则可以通过面试去检验。
我个人觉得面试也像是一场全新的征程,失败和胜利都是平常之事。所以,劝各位不要因为面试失败而灰心、丧失斗志。也不要因为面试通过而沾沾自喜,等待你的将是更美好的未来,继续加油!
以上面试专题的答小编案整理成面试文档了,文档里有答案详解,以及其他一些大厂面试题目
[外链图片转存中…(img-PTJHmpiQ-1711386421885)]
[外链图片转存中…(img-x3sT97ol-1711386421886)]
-








 本文详细介绍了CSS的各种属性,如颜色、背景、列表、表格样式,以及元素的定位、浮动、清除和盒模型。同时提到了如何通过LiveReload实现实时刷新,以及Java工程师提升技能的方法,包括学习资源和面试策略。
本文详细介绍了CSS的各种属性,如颜色、背景、列表、表格样式,以及元素的定位、浮动、清除和盒模型。同时提到了如何通过LiveReload实现实时刷新,以及Java工程师提升技能的方法,包括学习资源和面试策略。














 2219
2219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








