先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
$(“p”).attr(“title”,“你最喜欢的水果”);该示例设置p元素的title属性值为"你最喜欢的水果";
2. removeAttr()方法用于删除特定的属性,方法是在参数中指定属性名。例:
$(“p”).removeAttr(“name”);该方法就是移除p元素的name属性。
2.JavaScript操作dom树
(1)创建新节点
createDocumentFragment() //创建一个DOM片段
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
(2)添加、移除、替换、插入
appendChild() //添加
removeChild() //移除
replaceChild() //替换
insertBefore() //插入
(3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
3.JavaScript数组操作函数
Array 对象方法
方法 描述
----concat() 连接两个或更多的数组,并返回结果。
----isArray() 判断对象是否为数组。
----join() 把数组的所有元素放入一个字符串。
----keys() 返回数组的可迭代对象,包含原始数组的键(key)。
----map() 通过指定函数处理数组的每个元素,并返回处理后的数组。
----pop() 删除数组的最后一个元素并返回删除的元素。
----push() 向数组的末尾添加一个或更多元素,并返回新的长度。
----reverse() 反转数组的元素顺序。
----shift() 删除并返回数组的第一个元素。
----slice() 选取数组的的一部分,并返回一个新数组。
----sort() 对数组的元素进行排序。
----splice() 从数组中添加或删除元素。
----unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
----find() 返回符合传入测试(函数)条件的数组元素。
----filter() 检测数值元素,并返回符合条件所有元素的数组。
copyWithin() 从数组的指定位置拷贝元素到数组的另一个指定位置中。
entries() 返回数组的可迭代对象。
every() 检测数值元素的每个元素是否都符合条件。
fill() 使用一个固定值来填充数组。
findIndex() 返回符合传入测试(函数)条件的数组元素索引。
forEach() 数组每个元素都执行一次回调函数。
from() 通过给定的对象中创建一个数组。
includes() 判断一个数组是否包含一个指定的值。
indexOf() 搜索数组中的元素,并返回它所在的位置。
lastIndexOf() 搜索数组中的元素,并返回它最后出现的位置。
reduce() 将数组元素计算为一个值(从左到右)。
reduceRight() 将数组元素计算为一个值(从右到左)。
some() 检测数组元素中是否有元素符合指定条件。
toString() 把数组转换为字符串,并返回结果。
valueOf() 返回数组对象的原始值。
4.注释
html:
css:/*注释的内容*/
js: 单行注释://注释的内容;
块级注释:/*注释的内容*/
5.快排(中间取值,分割对比)、冒泡排序(依次对比)
6.数组转换树形结构
- 定义数组
- 用id为key值存储
- 检查pid为id的子项是否存在
- 存在作为孩子节点
7.ES6标准(几个简单的概念讲一下)
- 箭头函数
- 块级作用域
- 结构
- promise可以用来解决“回调地狱”的问题
8.原型链
简单解释一下原型链的概念
9.cookie和session的区别
- cookie存在客户端,session再服务器端 cookie一般不超过4k
- cookie一般有服务器设置过期时间,session浏览器关闭就失效
10.Cookie 与SessionStorage 、LocalStorage 的区别(共同点:都是保存在浏览器端,且同源的。)
- cookie一般不超过4k,localStorage sessionStorage一般不超过5M
- cookie一般由服务器生成,可以设置过期时间;local Storage除非被清理否则一直存在;session
Storage页面关闭就清理 - cookie每次与服务器通信都会携带在 header 中,对于请求性能影响;local Storage和session
Storage不通信
11. post和get请求方法的区别
- GET方法提交的数据会放在URL之后,以?分割URL和传输数据。POST方法是把提交的数据放在HTTP包的request body中。
- GET方法提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
- GET比POST更不安全,因为参数直接暴露在url中,但是POST方法提交的参数也可以通过F12查看,从安全性考量区别不大。
- GET产生一个TCP数据包;POST产生两个TCP数据包。对于GET方式的请求,浏览器会把http header和data一并发送出去,
服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,
服务器响应200 ok(返回数据)。在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。
而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
12. alt和titile区别
- alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
- title 属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
13. 如何用原生js给一个按钮绑定两个onclick事件?
//事件监听 绑定多个事件
var btn = document.getElementById(“btn”);
btn.addEventListener(“click”,hello1);
btn.addEventListener(“click”,hello2);
14.Ajax
js:var a=new XMLHttpRequest();
a.open(“POST”,“/try/ajax/demo_post.php”,true);
a.send();
a.onreadystatechange=function()
{
if(a.readyState4&&a.state200)
{
//执行成功操作
}
}
jquery:
$.ajax(
{
url:“demo_test.txt”,
type:“post”,
dataType:“json”,
success:function(result){
$(“#div1”).html(result);
}
}
);
15.基本类型有六种: null,undefined,boolean,number,string,symbol。NaN 也属于 number 类型,并且 NaN 不等于自身。
结尾
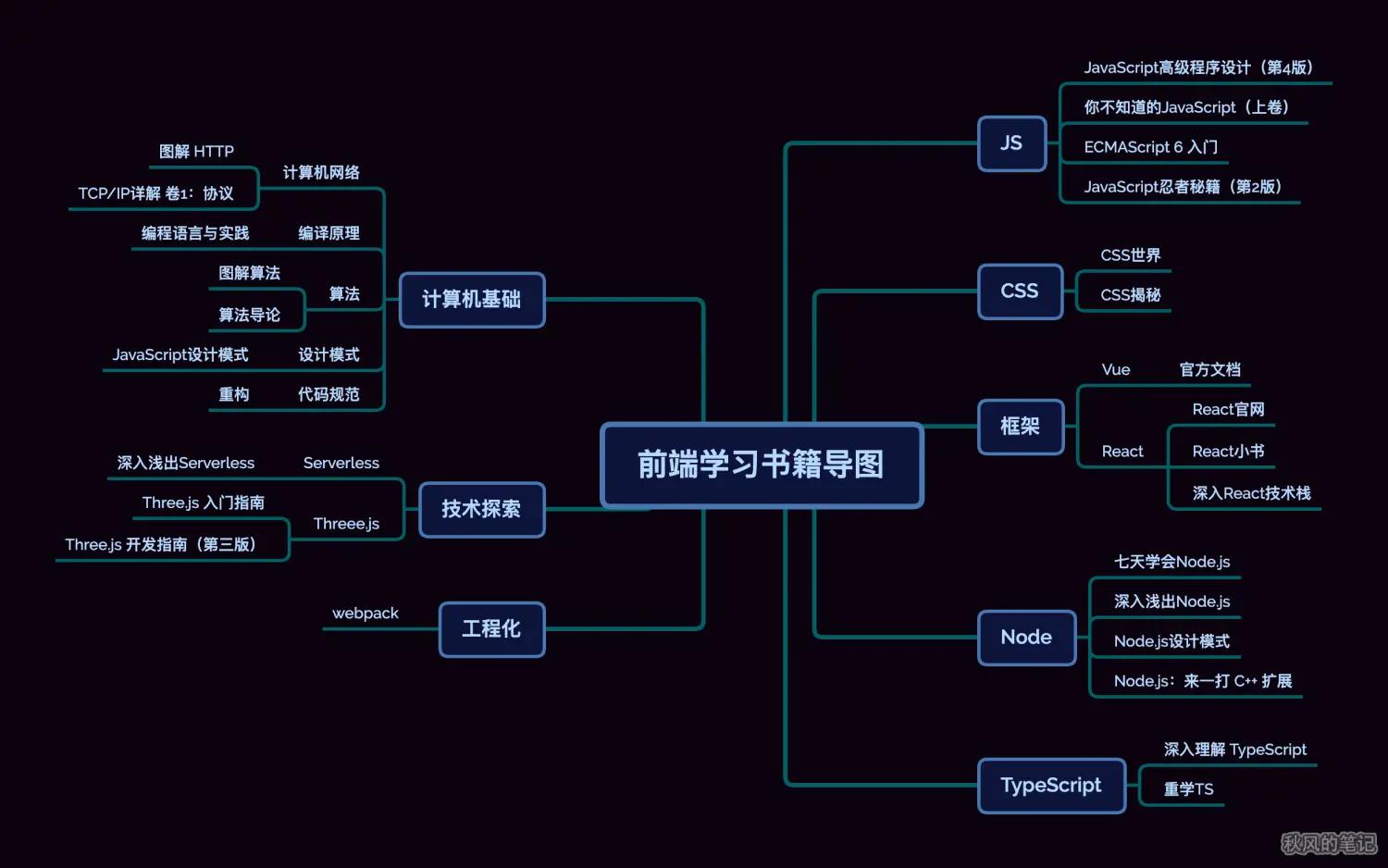
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-hyfAtcZA-1713622612216)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








