平台:VSCODE
【】图片元素:img(image----空元素)
基本属性:
1、src属性(source):表示图片的来源地址
2、alt属性:当图片因为某种原因失效无法显示时,将使用该属性的属性值来进行替换(当图片可显示时,此属性无效)
图片元素的联用:
1、与a元素联用:点击图片便可以跳转到指定网页
2、与map元素联用:
(1)map元素以name属性来定义一个位于图片上的锚点,通过锚点来进行网页跳转。
(2)area子元素(map所指定的区域),属性shape拥有三个属性值,分别是:poly多边形(坐标为:几个角的坐标)、rect矩形(坐标为:左上角,右下角)和circle圆形(坐标为:圆心点坐标,半径长度)。
3、与figure元素联用:figure元素的含义是指代、定义,通常用于把图片、标题和描述包裹起来,方便浏览器和搜索引擎的优化。*figcaption子元素:表示指代事物的标题。
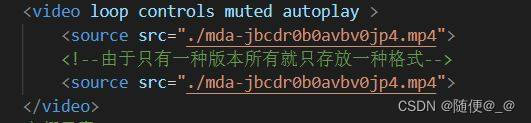
【】视频元素:video
基本属性:
1、controls属性:控制控件的显示,取值仅为controls。(*根据W3C的规定:在HTML5中,布尔属性允许不书写属性值)。
2、autoplay属性:自动播放,取值只能是autoplay。
3、muted属性:静音播放,取值只能是muted。(*当视频播放时设置autoplay自动播放时,某些浏览器是不支持的,这时为视频设置muted静音播放是,视频便能正常播放)
4、loop属性:循环播放,取值只能是loop。
【】音频元素:audio
基本属性:
5、controls属性:控制控件的显示,取值仅为controls。(*根据W3C的规定:在HTML5中,布尔属性允许不书写属性值)。
6、autoplay属性:自动播放,取值只能是autoplay。
7、muted属性:静音播放,取值只能是muted。
8、loop属性:循环播放,取值只能是loop。
【】兼容问题:
1、旧版本的浏览器不支持这两个元素。
解决:介意升级浏览器。
2、不同的浏览器所支持的音视频格式有所不同。
解决:当浏览器不支持某一种音视频格式时,做两个音视频资源,以备选择。





















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








