先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.google.common.collect.Maps;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
/**
-
@Author:JCccc
-
@Description:
-
@Date: created in 15:56 2019/5/13
*/
@Component
@ServerEndpoint(value = “/connectWebSocket/{userId}”)
public class WebSocket {
private Logger logger = LoggerFactory.getLogger(this.getClass());
/**
- 在线人数
*/
public static int onlineNumber = 0;
/**
- 以用户的姓名为key,WebSocket为对象保存起来
*/
private static Map<String, WebSocket> clients = new ConcurrentHashMap<String, WebSocket>();
/**
- 会话
*/
private Session session;
/**
- 用户名称
*/
private String userId;
/**
-
建立连接
-
@param session
*/
@OnOpen
public void onOpen(@PathParam(“userId”) String userId, Session session)
{
onlineNumber++;
logger.info(“现在来连接的客户id:”+session.getId()+“用户名:”+userId);
this.userId = userId;
this.session = session;
// logger.info(“有新连接加入! 当前在线人数” + onlineNumber);
try {
//messageType 1代表上线 2代表下线 3代表在线名单 4代表普通消息
//先给所有人发送通知,说我上线了
Map<String,Object> map1 = Maps.newHashMap();
map1.put(“messageType”,1);
map1.put(“userId”,userId);
sendMessageAll(JSON.toJSONString(map1),userId);
//把自己的信息加入到map当中去
clients.put(userId, this);
logger.info(“有连接关闭! 当前在线人数” + clients.size());
//给自己发一条消息:告诉自己现在都有谁在线
Map<String,Object> map2 = Maps.newHashMap();
map2.put(“messageType”,3);
//移除掉自己
Set set = clients.keySet();
map2.put(“onlineUsers”,set);
sendMessageTo(JSON.toJSONString(map2),userId);
}
catch (IOException e){
logger.info(userId+“上线的时候通知所有人发生了错误”);
}
}
@OnError
public void onError(Session session, Throwable error) {
logger.info(“服务端发生了错误”+error.getMessage());
//error.printStackTrace();
}
/**
- 连接关闭
*/
@OnClose
public void onClose()
{
onlineNumber–;
//webSockets.remove(this);
clients.remove(userId);
try {
//messageType 1代表上线 2代表下线 3代表在线名单 4代表普通消息
Map<String,Object> map1 = Maps.newHashMap();
map1.put(“messageType”,2);
map1.put(“onlineUsers”,clients.keySet());
map1.put(“userId”,userId);
sendMessageAll(JSON.toJSONString(map1),userId);
}
catch (IOException e){
logger.info(userId+“下线的时候通知所有人发生了错误”);
}
//logger.info(“有连接关闭! 当前在线人数” + onlineNumber);
logger.info(“有连接关闭! 当前在线人数” + clients.size());
}
/**
-
收到客户端的消息
-
@param message 消息
-
@param session 会话
*/
@OnMessage
public void onMessage(String message, Session session)
{
try {
logger.info(“来自客户端消息:” + message+“客户端的id是:”+session.getId());
System.out.println(“------------ :”+message);
JSONObject jsonObject = JSON.parseObject(message);
String textMessage = jsonObject.getString(“message”);
String fromuserId = jsonObject.getString(“userId”);
String touserId = jsonObject.getString(“to”);
//如果不是发给所有,那么就发给某一个人
//messageType 1代表上线 2代表下线 3代表在线名单 4代表普通消息
Map<String,Object> map1 = Maps.newHashMap();
map1.put(“messageType”,4);
map1.put(“textMessage”,textMessage);
map1.put(“fromuserId”,fromuserId);
if(touserId.equals(“All”)){
map1.put(“touserId”,“所有人”);
sendMessageAll(JSON.toJSONString(map1),fromuserId);
}
else{
map1.put(“touserId”,touserId);
System.out.println(“开始推送消息给”+touserId);
sendMessageTo(JSON.toJSONString(map1),touserId);
}
}
catch (Exception e){
e.printStackTrace();
logger.info(“发生了错误了”);
}
}
public void sendMessageTo(String message, String TouserId) throws IOException {
for (WebSocket item : clients.values()) {
// System.out.println(“在线人员名单 :”+item.userId.toString());
if (item.userId.equals(TouserId) ) {
item.session.getAsyncRemote().sendText(message);
break;
}
}
}
public void sendMessageAll(String message,String FromuserId) throws IOException {
for (WebSocket item : clients.values()) {
item.session.getAsyncRemote().sendText(message);
}
}
public static synchronized int getOnlineCount() {
return onlineNumber;
}
}
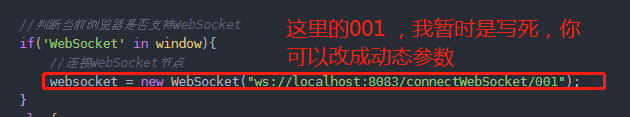
接下来用一个HTML5 页面 index.html,连接当前的WebSocket节点,接/发消息, index.html:
TestWebSocket
SEND MESSAGE
CLOSE

为了演示多人接入,我们再弄一个index2.html:

好了,一切准备就绪,那么 把项目跑起来:

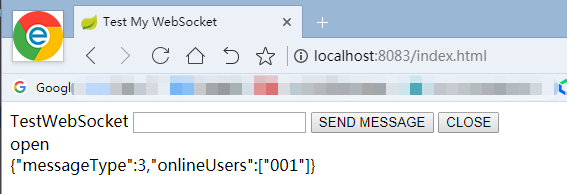
访问index.html模拟用户001连接websocket服务:
可以看到一上线,我们默认就推送了一条上线消息

接下来继续访问index2.html,模拟用户002也接入websocket:

此刻,我们模拟咱们服务器给客户推送消息,有群发和单独发送,我们一一实践:
单独发送,只需要调用websocket.java里面的 sendMessageTo方法:

那么我们来写个简单的推送信息接口,
@Autowired
WebSocket webSocket;
@ResponseBody
@GetMapping(“/sendTo”)
public String sendTo(@RequestParam(“userId”) String userId,@RequestParam(“msg”) String msg) throws IOException {
webSocket.sendMessageTo(msg,userId);
return “推送成功”;
}
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
箭头函数this的指向。
-
手写ES6 class继承。

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-2JjbBX5g-1713387932743)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








