
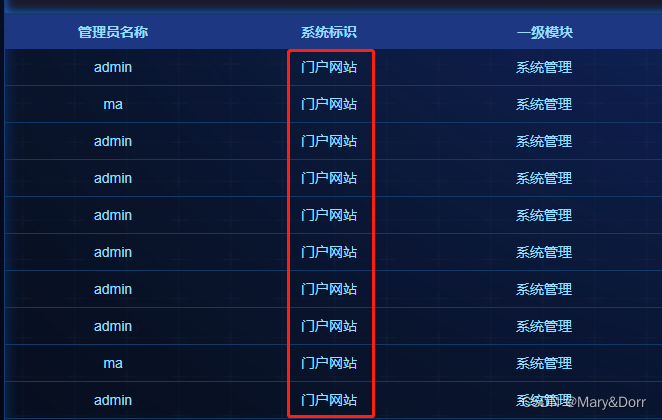
第一列和第三列都是根据后端接口返回的数据,中间的系统标识需要设置默认值,
在methods定义函数方法
// 类型格式化
caseTypeNamesFormat (row) {
console.log(row,"row")
let showProp = null
row.caseTypeNames ? showProp = row.caseTypeNames : showProp = '门户网站'
return showProp
},<el-table-column
align="center"
label="系统标识"
min-width="80"
prop="dwtypeid"
:formatter="caseTypeNamesFormat"
/>
在el-table-column中使用 :formatter="caseTypeNamesFormat"方法




















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








