最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
资料预览
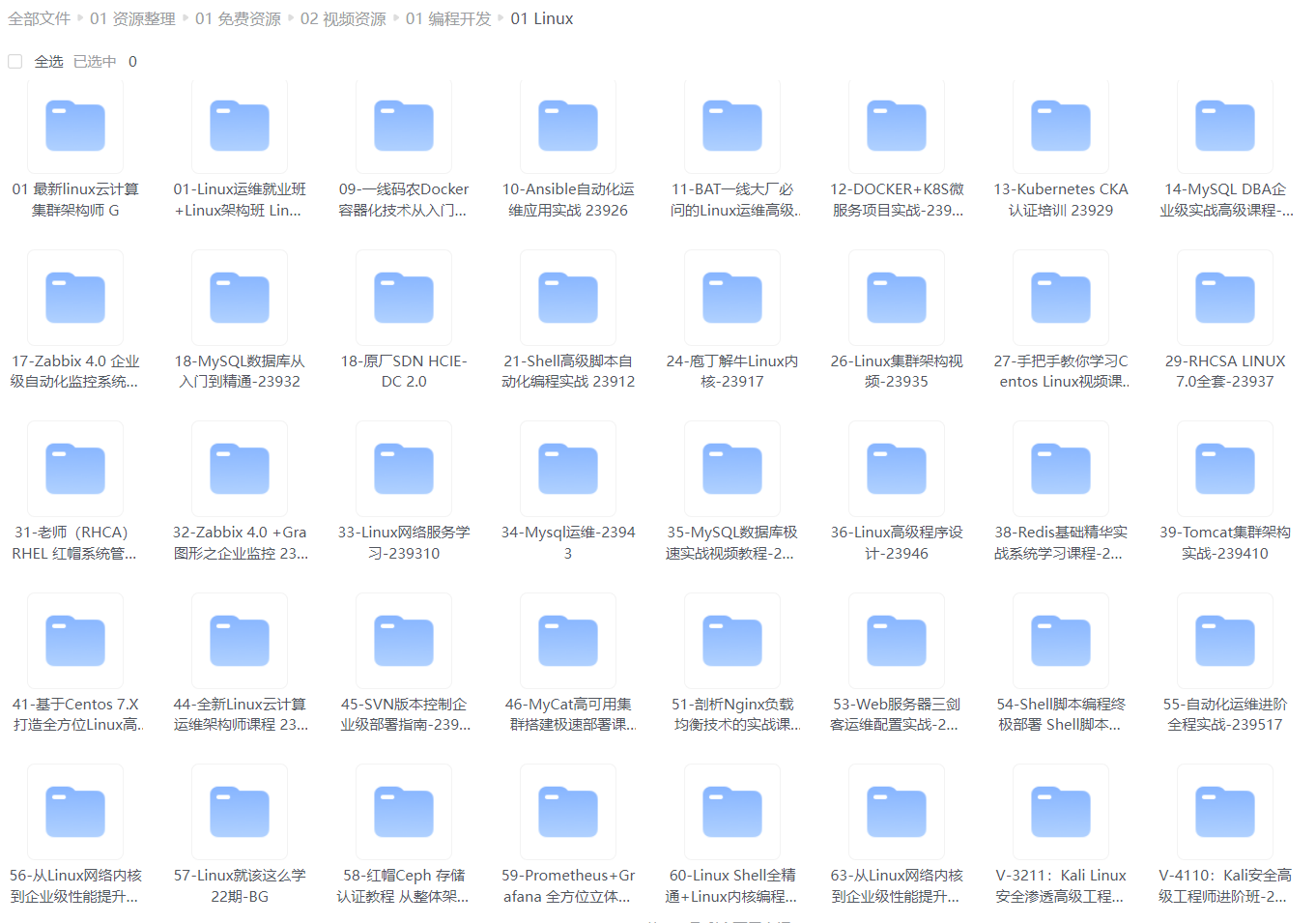
给大家整理的视频资料:

给大家整理的电子书资料:

如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[root@controller ~]# #yum -y install httpd
[root@controller ~]# systemctl enable httpd
Created symlink from /etc/systemd/system/multi-user.target.wants/httpd.service to /etc/systemd/system/httpd.service.
[root@controller ~]#
=================================================================================
其实搭建一个默认服务器最简单的方法并不是这个,而是文章开头说道的安装http并启动该服务以后,直接在/var/www/html中配置一个index.html的文件,该方法默认路径是:/etc/httpd/conf/http/httpd.conf
但里面东西太多,容易让人摸不着头脑,所以以另外一种简介的方式呈现,见下面。
我这里用另外一种方法说明,比如 搭建一个 ccxweb.com的网站
1)进入配置目录
进入路径:cd /etc/httpd/conf.d ,在这个路径中建任意名称以.conf结尾的文件,编辑内容如下代码
[root@controller-test conf.d]# cat myweb-1.conf
#监听80端口,*是代表所有地址均可访问
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置存放文件路径
DocumentRoot /var/www/html
2)添加主页
然后到/var/www/html中定义一个 index.html的主页文件
[root@controller-test conf.d]# cd /var/www/html/
[root@controller html]# echo hello 2020 > index.html
[root@controller html]# cat index.html
hello 2020
[root@controller html]# systemctl restart httpd
上面全部步骤代码如下:
[root@controller-test ~]# cd /etc/httpd/conf.d/
[root@controller-test conf.d]# vim myweb-1.conf
[root@controller-test conf.d]# cat myweb-1.conf
#监听80端口,*是代表所有地址均可访问
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置存放文件路径
DocumentRoot /var/www/html
[root@controller-test conf.d]# cd /var/www/html/
[root@controller html]# echo hello 2020 > index.html
[root@controller html]# cat index.html
hello 2020
[root@controller html]# systemctl restart httpd
[root@controller html]# netstat -ntlp | grep 80
tcp6 0 0 :::80 ::😗 LISTEN 130102/httpd
[root@controller html]#
至此,这个网站就搭建好了,文章开头说过了,如果需要用域名访问,就需要解析,如果不解析是无法使用域名访问的,只能通过ip访问,而且linux解析和windows解析是不共用的,需要分别解析,下面分别说明:
=====================================================================
其实
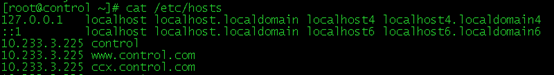
vi /etc/hosts,添加解析,格式为:ip 域名(没设置域名就用主机名)

Linux就解析配置完后基本就完成了,测试linux解析是否正常:curl 域名(如果都能获取到内容便是正常的) ,如果失败,关闭selinux:setenforce 0
- 测试验证
未解析前用crul 测试是一堆乱码, 在/etc/hosts中添加ip和域名以后,再次用 crul 测试,就会看到网页内容了。
[root@controller html]# curl ccxweb.com
<!doctype html>
[root@controller html]# echo “192.168.198.129 ccxweb.com” >> /etc/hosts
[root@controller html]# curl ccxweb.com
hello 2020
[root@controller html]#
路径:C:\Windows\System32\drivers\etc
进入该路径后,在hosts中添加ip和域名(和linux中解析内容一样)

最后在浏览器中输入 该域名,即可看到内容了:

=========================================================================================
注意:新建多个服务器可以在/etc/httpd/conf.d/目录中同一个以.conf结尾的文件中。 也可以多个服务器使用分别放在不同的.conf结尾的文件中!
(我下面就是放在同一个文件中的)
[root@controller conf.d]# vim myweb1.conf
[root@controller conf.d]# cat myweb1.conf
#监听80端口
<VirtualHost *:80>
#定义一个域名
Servername ccxweb.com
#主配置文件
DocumentRoot /var/www/html
第二个服务器
<VirtualHost *:80>
Servername ccxweb2.com
#主页文件根路径是可以自定义的
DocumentRoot /var/www/ccx
<Directory “/var/www/ccx”>
#这里面可以放很多规则,具体规则就不一一介绍了,下面以只能本机访问为例
Require local
[root@controller conf.d]#
[root@controller conf.d]# mkdir /var/www/ccx
[root@controller conf.d]# cd /var/www/ccx
[root@controller ccx]# echo “hello ccx” > index.html
[root@controller ccx]# cat index.html
hello ccx
[root@controller ccx]#
因为规则中限制了只能本机访问,所以本机中curl是可以正常识别到内容的,但在另外一个服务器上的浏览器中访问到的就是下面这个样子:

下面我们把仅本机访问注释掉,别的服务器就可以正常访问了(记得添加解析):

=========================================================================
一般我们访问都是直接跟域名或者ip,现在创建一个域名/ip后面添加路径的服务器
如:在 ccxweb2.com这个域名中添加路径:/hero,里面html文件内容为:hello ccx-myhero
访问该html的方法就是:ccxweb2.com/hero
[root@controller conf.d]# vim hero.conf
[root@controller conf.d]#
[root@controller conf.d]# cat hero.conf
<VirtualHost *:80>
#根目录
Servername ccxweb2.com
DocumentRoot /var/www/ccx
#子目录就定义在这,根目录后面跟需要定义的目录即可(根目录后面就是域名后面需要添加的路径)
<Directory “/var/www/ccx/hero”>
#这里面可以放很多规则,具体规则就不一一介绍了
Require local
[root@controller conf.d]# systemctl restart httpd
[root@controller conf.d]# mkdir /var/www/ccx/hero
[root@controller conf.d]# echo “hello ccx-myhero” > /var/www/ccx/hero/index.html
这样访问就是:ccxweb2.com/hero,访问到的结果如下:

===================================================================================
如建一个域名:ccxhero.com,监听端口为:8899的动态服务器,注:动态服务器一般是以wsgi结尾的文件。 所以需要安装wsgi的插件:yum -y install mod_wsgi
因为wsgi文件一般是动态文件,所以需要给执行权限 (下面wsgi代码是时间代码);
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前在阿里
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
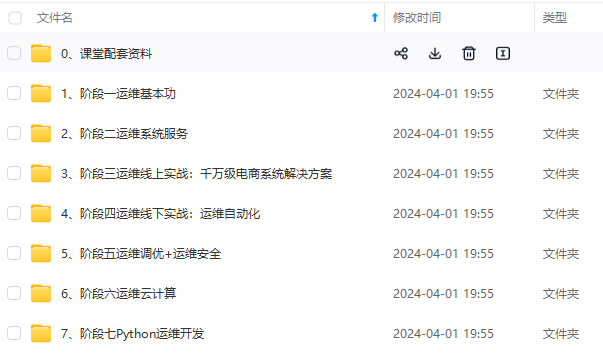
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
。**
[外链图片转存中…(img-hwn7quW9-1715809205836)]
[外链图片转存中…(img-F1mj7ENf-1715809205837)]
[外链图片转存中…(img-y636iDTq-1715809205837)]
[外链图片转存中…(img-a2K9OZbs-1715809205838)]
[外链图片转存中…(img-O6utCovk-1715809205838)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 7632
7632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








