先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
class RNHybrid extends Component {
render() {
return(
//切换flexDirection属性看结果
<View style={{backgroundColor:‘red’,width:100,height:40,marginTop:100}}>
<View style={{backgroundColor:‘yellow’,width:100,height:40,marginTop:100}}>
<View style={{backgroundColor:‘blue’,width:100,height:40,marginTop:100}}>
);
}
}
AppRegistry.registerComponent(‘RNHybrid’, () => RNHybrid);
1.默认是column效果如下:
2. column 最外层View的属性加上style={{flexDirection:‘column-reverse’}} 翻转了效果如下:
下面属性的就不贴了,自己试试就知道了。
3.2 flexWrap属性
如果我们的主轴为横向正向,那么我们的子控件排不开了怎么办?会自动换行吗?
代码是把上面的View宽度都变成三个加一块能超过屏幕的宽度,我的模拟器是6s,我让三个子View宽度为150。
观察demo看下答案:
默认flexWrap属性是不换行,下面来学习下这个属性。
flexWrap: nowrap | wrap | wrap-reverse
****wrap换行效果:
**
**
3.3 justifyContent属性
justifyContent属性定义了项目在主轴上的对齐方式。(自己试验是在横轴上)
justifyContent: flex-start | flex-end | center | space-between | space-around;

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
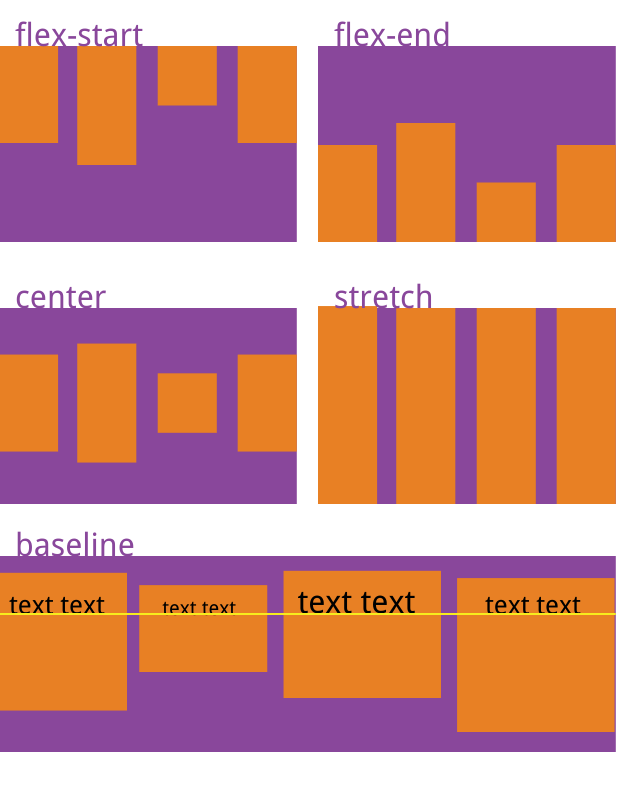
3.4 alignItems属性
alignItems属性定义项目在交叉轴上如何对齐。
alignItems: flex-start | flex-end | center | baseline | stretch;

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
4.1 alignSelf属性
alignSelf属性允许单个项目有与其他项目不一样的对齐方式,可覆盖alignItems属性。默认值为auto,表示继承父元素的alignItems属性,如果没有父元素,则等同于stretch。
alignSelf: auto | flex-start | flex-end | center | baseline | stretch;
应用demo:
import React, { Component } from ‘react’;
import {
AppRegistry,
Image,
ListView,
StyleSheet,
Text,
View,
} from ‘react-native’;
class RNHybrid extends Component {
render() {
return(
<View style={{flexDirection:‘row’,justifyContent:‘space-around’,alignItems:‘flex-start’}}>
<View style={{backgroundColor:‘red’,width:30,height:30,marginTop:100,alignSelf:‘flex-end’}}>
<View style={{backgroundColor:‘yellow’,width:30,height:40,marginTop:100}}>
<View style={{backgroundColor:‘blue’,width:30,height:50,marginTop:100}}>
);
}
}
AppRegistry.registerComponent(‘RNHybrid’, () => RNHybrid);
效果:
其他效果可以修改属性尝试。
4.2 flexGrow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
代码:
render() {
return(
<View style={{flexDirection:‘row’,justifyContent:‘space-around’,alignItems:‘flex-start’}}>
<View style={{backgroundColor:‘red’,width:30,height:30,marginTop:100,flexGrow:1}}>
<View style={{backgroundColor:‘yellow’,width:30,height:40,marginTop:100,flexGrow:2}}>
<View style={{backgroundColor:‘blue’,width:30,height:50,marginTop:100,flexGrow:1}}>
);
}
效果:
总结:我们可以看出,这个属性不受原来宽度的限制,从新按比例分配。
注意:如果第一个红色View控件该属性为0或者没有该属性,其他两个View拥有该属性,那么这个View会把这行红色View所占空间剩下的空间按比例分配。如Demo2
Demo2:
代码:
return(
<View style={{flexDirection:‘row’,justifyContent:‘space-around’,alignItems:‘flex-start’}}>
<View style={{backgroundColor:‘red’,width:250,height:30,marginTop:100}}>
<View style={{backgroundColor:‘yellow’,width:30,height:40,marginTop:100,flexGrow:2}}>
<View style={{backgroundColor:‘blue’,width:30,height:50,marginTop:100,flexGrow:1}}>
);
效果:
4.3 flexShrink属性
flexShrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
代码:
return(
<View style={{flexDirection:‘row’,justifyContent:‘space-around’,alignItems:‘flex-start’}}>
<View style={{backgroundColor:‘red’,width:100,height:30,marginTop:100,flexShrink:0}}>
<View style={{backgroundColor:‘yellow’,width:200,height:40,marginTop:100,flexShrink:1}}>
<View style={{backgroundColor:‘blue’,width:200,height:50,marginTop:100,flexShrink:0}}>
);
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-fZiTmmYE-1713184955230)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-7rddjxqt-1713184955230)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-dt1dbxr0-1713184955230)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





























 7004
7004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








