5.再次访问服务器时,客户端请求中就携带着之前保存的Cookie中保存的值,服务器就根据Cookie就能够知道客户端的身份是什么了。
在HttpServletRequest中也可以获取到Cookie的值,getCookies 获取所有的Cookie中的键值对。
在HttpServletResponse中,addCookie方法,往响应中设置Cookie键值对
Cookies 过期时间 有时候保存在浏览器中的用户信息和密码过一段时间就要重新登录,通过setMaxAge 方法给Cookie设置过期时间,浏览器拿到这个值后,会在若干秒删除这个Cookie。
使用Cookie最主要的目的就是识别用户身份
[](
)Session
直接使用Servlet中的Session帮我们自动识别身份信息
Servlet中内置了Session机制
Session往往是和Cookie搭配使用的 Cookie是客户端保存的信息,内容往往比较简单,典型存储内容就是用户的身份标识而Session是服务器端保存的信息,也是按照键值对的形式来组织的,通过Cookie中的用户身份标识(Sessionld)确定一个Session 对象中就可以管理一些其他的信息了
HttpServletRequest中有一个getSession方法
Session表示会话,每一个用户访问服务器的时候,服务器都会给这个用户分配一个会话,服务器同时给多个用户提供服务,此时也就存在多个会话
实现 获取到一个Session HttpServletRequest中有 getSession 方法
getSession(boolean)如果参数的值为true 如果Session的值不存在,则创建一个新的Session
如果参数值为false 如果Session的值不存在,则返回null
[](
)3.文件上传
浏览器选择一个本地的文件,把文件提交到服务器上
应用场景设置头像等,前端后端都要支持上传
页面上通过from表单支持,服务器上通过Servlet支持 上传文件使用post方法

方法为POST方法
enctype 就是一种特殊的类型,就是我们上传文件的类型
此时type file就是说明 type为file输入框就可以让用户选择一个文件
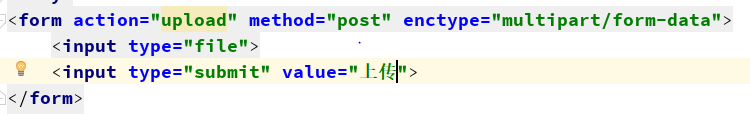
代码
前端:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>上传文件</title>
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="image">
<input type="submit" value="上传">
</form>
</body>
</html>
后端:
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
//服务器要想调用Part 是使用这个注解
@MultipartConfig
@WebServlet("/upload")
public class uploadServelt extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过浏览器给服务器上传文件 通过 req.getPart就能够拿到一个Part对象 一个Part 对象就对应一个上传的文件
Part part=req.getPart("image"); //当前name 对应html文件中 文件后面的名字
//2.把Part中的内容存到某个路径中
part.write("e:/upload.jpg");
//3.返回响应内容
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().write("<h3>文件上传成功!</h3>");
}
}
实现!


这里我们就能看见你设置的存储路径下多了一个图片文件
总结:文件上传的流程
1.创建前端页面书写form设置一个文件类型和提交按钮
2.使用.getPart方法来获取到Part对象,一个Part对象对应一个文件
3.使用@MultipartConfig注释 服务器来调取Part
4.把获取到的Part存到某一路径中
5.返回响应内容
当前上传的文件只适用于上传小的文件,如果要上传大的文件,就要使用断点续传,客户端使用JS的方法来把大的文件切分成小的部分,服务器就需要记录哪些文件上传了,一旦传输过程断网了,下次再连接网络时,浏览器通过JS来先获取到该文件上传到哪个部分了,接下来把剩余部分再上传即可。
[](
)4.实现一个简单的用户登录界面
实现思路,用户登录网页,在登录页面,用户输入用户名和密码,就会触发该Servlet请求,输入正确就跳转到主页,
实现一个简单的登录页面
大概的流程
0.创建Maven项目
1.修改目录结构
2.引入依赖
3.编写要实现的代码
4.打包运行
5.部署到webapps
6.验证
登录时,一般使用POST请求
构建form 表单的作用,表单在网页中主要负责数据采集功能,它用标签定义。用户输入的信息都在form表单中
@WebServlet()
加上在要实现的类加上该注解作用:当服务器请求该Servlet时就会自动读取当中的信息,如果注解里面时路径,则表示当前Servlet请求路径为该路径
编写要实现的代码
1.从请求中要获取到用户名和密码
2.从数据库中查找用户名,匹配密码是否相等
3.匹配成功和匹配失败情况,跳转页面
4.设置Session字段
实现静态登录页面主要代码
//实现一个简单的登录页面
//1.创建一个Servlet项目是0.创建Maven项目 1.修改目录结构 2.引入依赖 3.编写要实现的代码 4. 打包运行 5 部署到webapps 6.验证
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
private String username="DL";
private String password="123";
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.从请求中获取到用户名和密码 通过 getParameter 方法来获取到用户名和密码
resp.setContentType("text/html; charset=utf-8");
String username=req.getParameter("username");
String password=req.getParameter("password");
//1.错误情况
if(username==null||"".equals(username)||password==null||"".equals(password)){
# 知其然不知其所以然,大厂常问面试技术如何复习?
**1、热门面试题及答案大全**
面试前做足功夫,让你面试成功率提升一截,这里一份热门350道一线互联网常问面试题及答案助你拿offer
> **[CodeChina开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频】](
)**

**2、多线程、高并发、缓存入门到实战项目pdf书籍**



**3、文中提到面试题答案整理**

**4、Java核心知识面试宝典**
覆盖了**JVM 、JAVA集合、JAVA多线程并发、JAVA基础、Spring原理、微服务、Netty与RPC、网络、日志、Zookeeper、Kafka、RabbitMQ、Hbase、MongoDB 、Cassandra、设计模式、负载均衡、数据库、一致性算法 、JAVA算法、数据结构、算法、分布式缓存、Hadoop、Spark、Storm的大量技术点且讲解的非常深入**



**4、Java核心知识面试宝典**
覆盖了**JVM 、JAVA集合、JAVA多线程并发、JAVA基础、Spring原理、微服务、Netty与RPC、网络、日志、Zookeeper、Kafka、RabbitMQ、Hbase、MongoDB 、Cassandra、设计模式、负载均衡、数据库、一致性算法 、JAVA算法、数据结构、算法、分布式缓存、Hadoop、Spark、Storm的大量技术点且讲解的非常深入**
[外链图片转存中...(img-oo4s61MN-1631180499226)]
[外链图片转存中...(img-myU4WZ8J-1631180499226)]
[外链图片转存中...(img-OEZE3tha-1631180499227)]






















 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








