


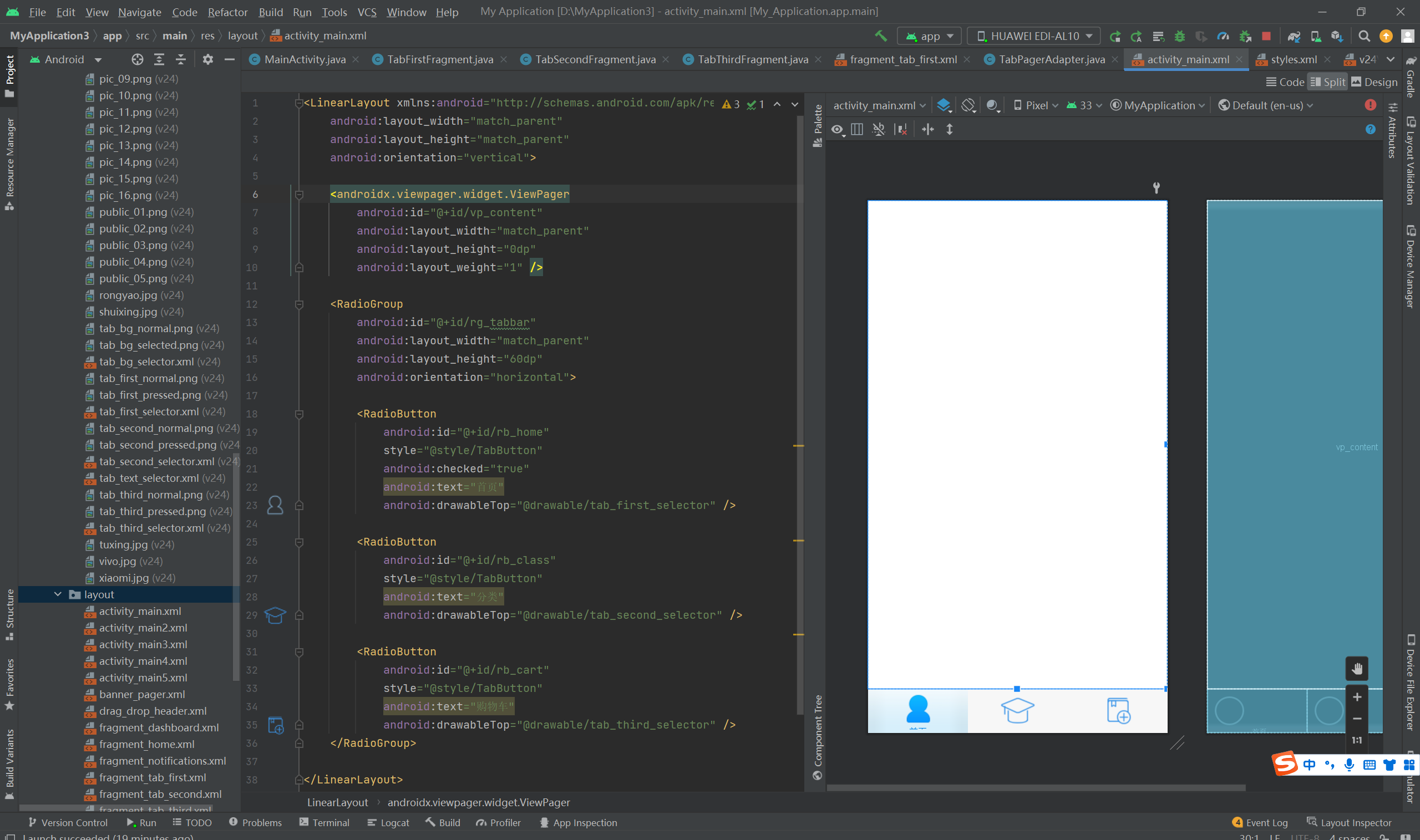
(1)编写活动页面的XML文件,添加ViewPager和RadioGroup节点,其中ViewPager容纳主体页面,RadioGroup容纳底部的一排标签按钮。
(2)左右滑动翻页视图的时候,每当页面滚动结束,就自动选择对应位置的单选按钮。
(3)点击某个单选按钮的时候,先判断当前选择的是第几个按钮,再将翻页视图翻到第几个页面。

================================================================================================
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<RadioGroup
android:id="@+id/rg_tabbar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_home"
style="@style/TabButton"
android:checked="true"
android:text="首页"
android:drawableTop="@drawable/tab_first_selector" />
<RadioButton
android:id="@+id/rb_class"
style="@style/TabButton"
android:text="分类"
android:drawableTop="@drawable/tab_second_selector" />
<RadioButton
android:id="@+id/rb_cart"
style="@style/TabButton"
android:text="购物车"
android:drawableTop="@drawable/tab_third_selector" />
</RadioGroup>
</LinearLayout>

<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="customButtonStyle">@style/CommonButton</item>
</style>
<style name="CommonButton">
<item name="android:textAllCaps">false</item>
<item name="android:textColor">#000000</item>
<item name="android:textSize">20sp</item>
</style>
<style name="TabButton">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:padding">5dp</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/tab_bg_selector</item>
<item name="android:textSize">12sp</item>
<item name="android:textColor">@drawable/tab_text_selector</item>
<item name="android:button">@null</item>
</style>
</resources>

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/tab_first_pressed" />
<item android:drawable="@drawable/tab_first_normal" />
</selector>

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/tab_second_pressed" />
<item android:drawable="@drawable/tab_second_normal" />
</selector>

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/tab_third_pressed" />
<item android:drawable="@drawable/tab_third_normal" />
</selector>

abPagerAdapter
package com.example.myapplication.adapter;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import com.example.myapplication.fragment.TabFirstFragment;
import com.example.myapplication.fragment.TabSecondFragment;
import com.example.myapplication.fragment.TabThirdFragment;
public class TabPagerAdapter extends FragmentPagerAdapter
{
// 碎片页适配器的构造方法,传入碎片管理器
public TabPagerAdapter(FragmentManager fm) {
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
}
// 获取指定位置的碎片Fragment
@Override
public Fragment getItem(int position)
{
if (position == 0)
{
return new TabFirstFragment(); // 返回第一个碎片
}
else if (position == 1)
{
return new TabSecondFragment(); // 返回第二个碎片
}
else if (position == 2)
{
return new TabThirdFragment(); // 返回第三个碎片
}
else
{
return null;
}
}
// 获取碎片Fragment的个数
@Override
public int getCount() {
return 3;
}
}

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_first"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom|center"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>

package com.example.myapplication.fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
import com.example.myapplication.R;
public class TabFirstFragment extends Fragment
{
private static final String TAG = "TabFirstFragment";
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
mContext = getActivity(); // 获取活动页面的上下文
// 根据布局文件fragment_tab_first.xml生成视图对象
mView = inflater.inflate(R.layout.fragment_tab_first, container, false);
TextView tv_first = mView.findViewById(R.id.tv_first);
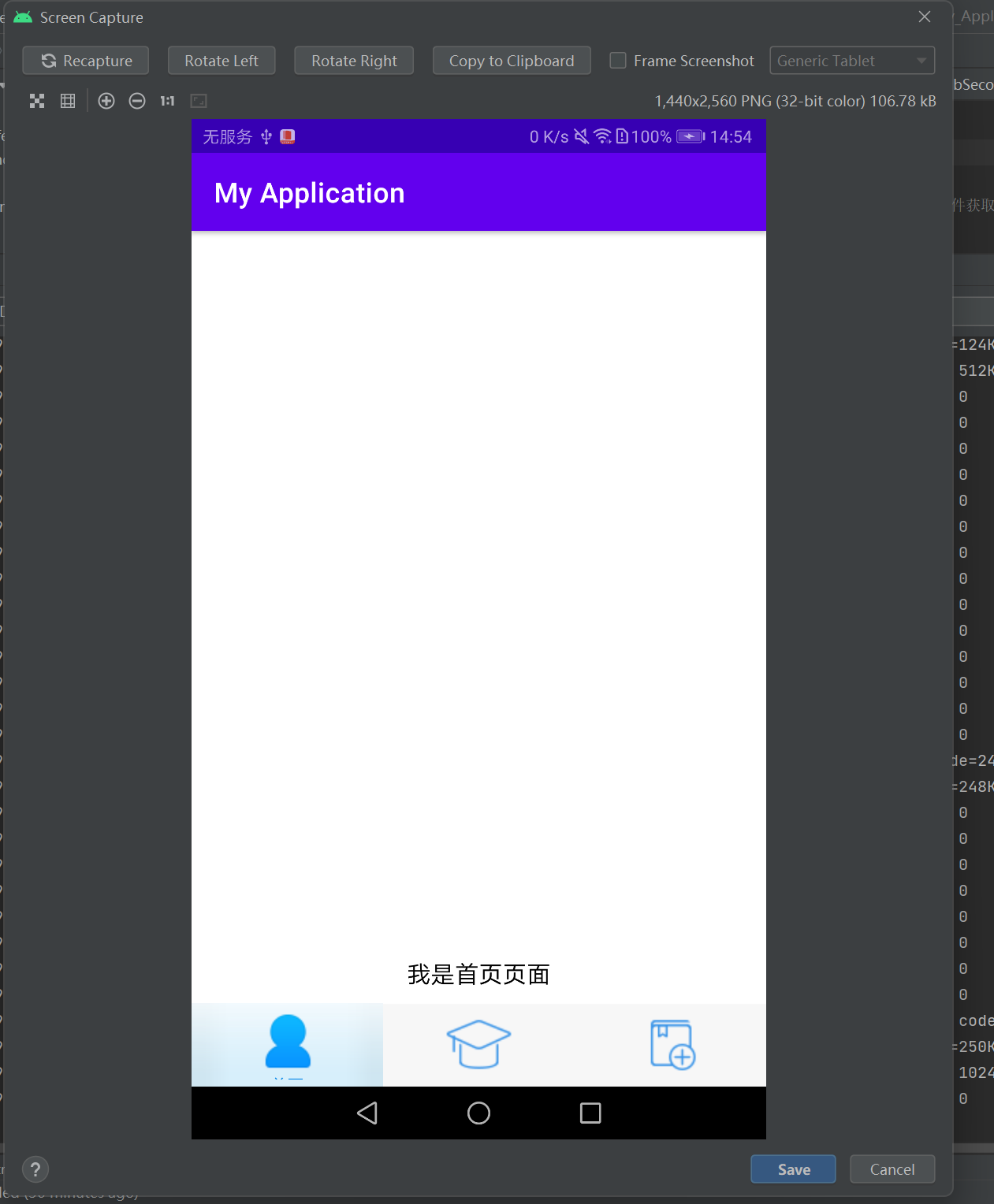
tv_first.setText("我是首页页面");
return mView;
}
}

package com.example.myapplication.fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
import com.example.myapplication.R;
public class TabSecondFragment extends Fragment {
private static final String TAG = "TabSecondFragment";
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity(); // 获取活动页面的上下文
// 根据布局文件fragment_tab_second.xml生成视图对象
mView = inflater.inflate(R.layout.fragment_tab_second, container, false);
TextView tv_second = mView.findViewById(R.id.tv_second);
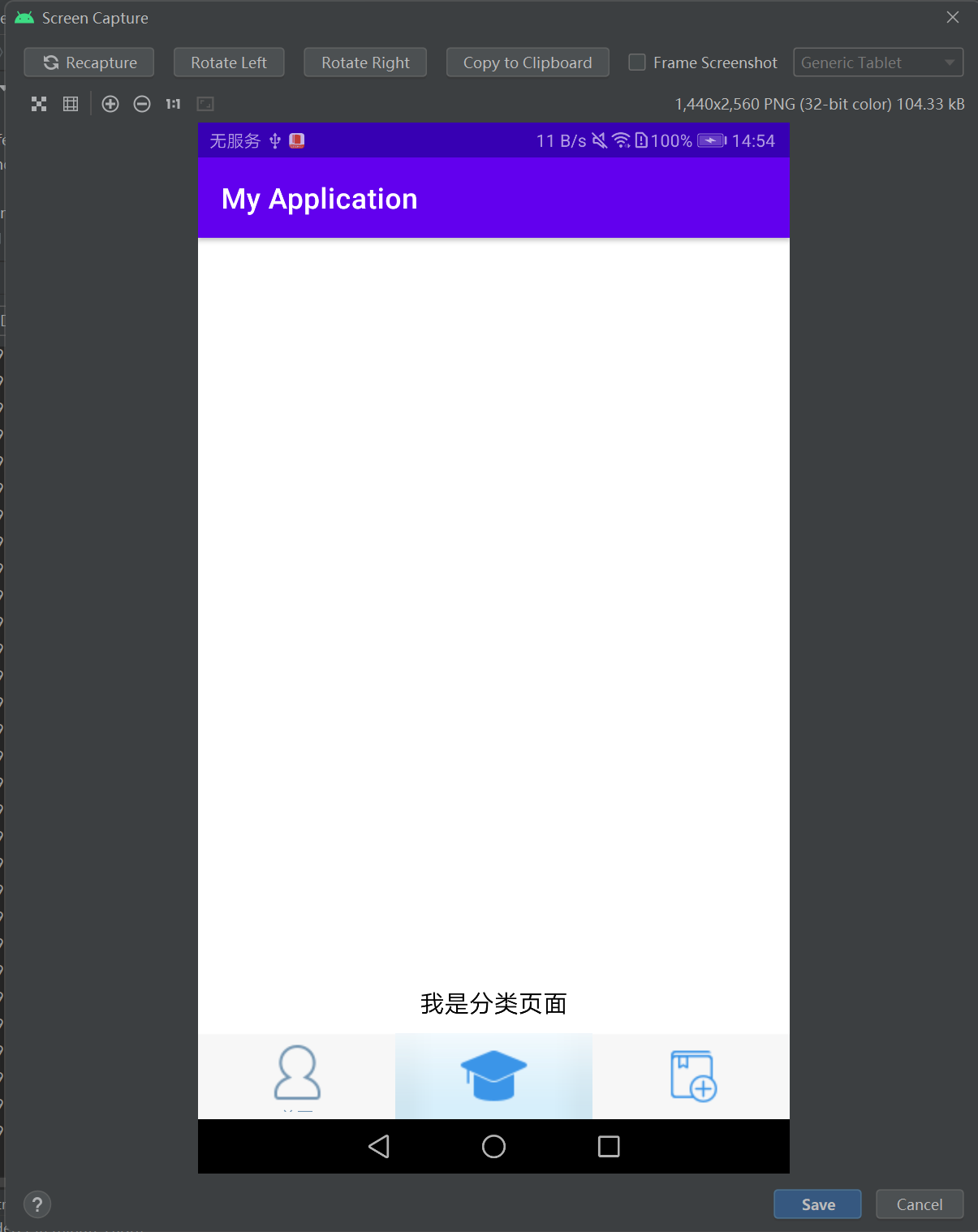
tv_second.setText("我是分类页面");
return mView;
}
}

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_second"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom|center"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_third"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom|center"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>

package com.example.myapplication.fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
import com.example.myapplication.R;
public class TabThirdFragment extends Fragment {
private static final String TAG = "TabThirdFragment";
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity(); // 获取活动页面的上下文
// 根据布局文件fragment_tab_third.xml生成视图对象
mView = inflater.inflate(R.layout.fragment_tab_third, container, false);
TextView tv_third = mView.findViewById(R.id.tv_third);
tv_third.setText("我是购物车页面");
return mView;
}
}

主代码:
package com.example.myapplication;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.example.myapplication.adapter.TabPagerAdapter;
public class MainActivity extends AppCompatActivity
{
private ViewPager vp_content; // 声明一个翻页视图对象
private RadioGroup rg_tabbar; // 声明一个单选组对象
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp_content = findViewById(R.id.vp_content); // 从布局文件获取翻页视图
// 构建一个翻页适配器
TabPagerAdapter adapter = new TabPagerAdapter(getSupportFragmentManager());
vp_content.setAdapter(adapter); // 设置翻页视图的适配器
// 给翻页视图添加页面变更监听器
vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// 选中指定位置的单选按钮
rg_tabbar.check(rg_tabbar.getChildAt(position).getId());
}
});
rg_tabbar = findViewById(R.id.rg_tabbar); // 从布局文件获取单选组
// 设置单选组的选中监听器
rg_tabbar.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
for (int pos=0; pos<rg_tabbar.getChildCount(); pos++) {
// 获得指定位置的单选按钮
RadioButton tab = (RadioButton) rg_tabbar.getChildAt(pos);
if (tab.getId() == checkedId) { // 正是当前选中的按钮
vp_content.setCurrentItem(pos); // 设置翻页视图显示第几页
}
}
}
});
}
}





====================================================================================================



























 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








