目录
后台代码操作Cookie:发送Cookie和获取Cookie
1、会话跟踪技术
原因:HTTP协议是无状态的,靠HTTP协议是无法实现会话跟踪,要想实现会话跟踪,就需要用到cookie和session
- 会话:用户打开浏览器,访问web服务器的资源,会话建立,直到有一方断开连接,会话结束,在一次会话中包含多次请求和响应
- 会话跟踪:一种维护浏览器状态的方法,浏览器需要识别多次请求是否来自同一浏览器,以便在同一次会话的多次请求间共享数据
- HTTP协议是无状态的(目的就是让每次请求之间相互独立,互不影响,避免请求体过长),每次浏览器向服务器发送请求的时候,服务器都会将该请求视为新请求,因此我们需要会话跟踪技术来实现会话内数据共享
- 实现方式:1.客户端会话跟踪技术:cookie 2.服务端会话跟踪技术:session
Cookie和Session的区别
- 存储位置:Cookie是将数据存储在客户端,Session是将数据放到服务端
- 安全性:Cookie不安全,Sessionanquan
- 数据大小:Cookie最大3kb,Session无大小限制
- 存储时间:Cookie可以长时间存储,Session默认30分钟
- 服务器性能:Cookie不占用服务器资源,Session占用服务器资源
结论:Cookie是用来保证用户在未登录情况下的身份识别
Session是用来保存用户登录后的数据

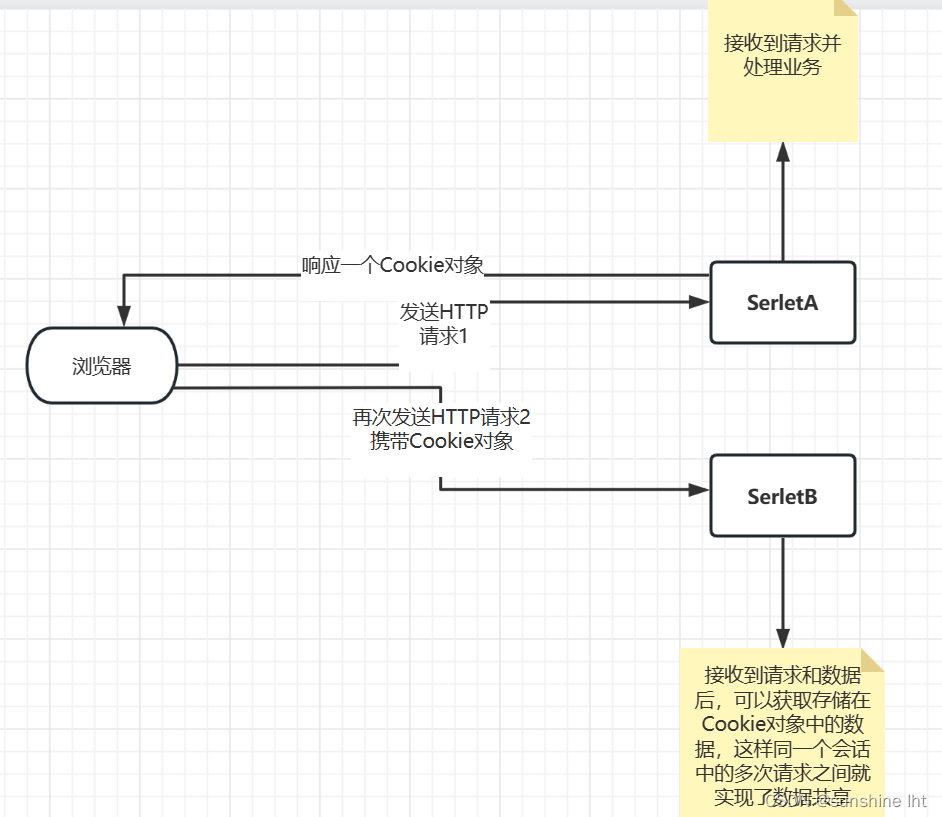
Cookie的工作流程
- 服务端提供了两个Servlet,分别是ServletA和ServletB
- 浏览器发送HTTP请求1给服务器,服务端Servlet接收请求并进行业务处理
- 服务端ServletA在处理的过程中可以创建一个Cookie对象并将name=lht的数据存入Cookie
- 服务端ServletA在处理响应数据的时候,会把Cookie对象响应给浏览器
- 浏览器接收到响应数据,会把Cookie对象中的数据存储在浏览器内存中,此时浏览器和服务端就建立了一次会话
- 在同一次会话中浏览器再次发送HTTP请求2给服务端ServletB,浏览器会携带Cookie对象中的所有数据
- ServletB接收到请求和数据后,就可以获取到存储在Cookie对象中的数据,这样同一个会话中的多次请求之间就实现了数据共享

后台代码操作Cookie:发送Cookie和获取Cookie
发送Cookie:
创建Cookie对象,并设置值:Cookie cookie = new Cookie(“key”,“value”);
发送Cookie到客户端使用的是Reponse对象:response.addCookie(cookie);
获取Cookie:
使用Request对象获取Cookie数组:Cookie[] cookies = request.getCookies();
遍历数组
获取数组中每个Cookie对象的值:cookie.getName()和cookie.getValue()
Cookie使用细节
- Cookie的存活时间:
默认情况下,Cookie存储在浏览器内存中,当浏览器关闭,内存释放,则Cookie被销毁
setMaxAge(int seconds):设置Cookie存活时间
1.正数:将Cook写入浏览器所在电脑的硬盘,持久化存储。到时间自动删除
2.负数:默认值,Cookie在当前浏览器内存中,当浏览器关闭,则Cookie被销毁
3.零:删除对应Cookie - Cookie存储中文
Cookie不能直接存储中文A
如需要存储,则需要进行转码:URL编码
Session
- 服务端会话跟踪技术,将数据保存在服务端
- javaEE提供HttpSession接口,来实现一次会话的多次请求间数据共享功能
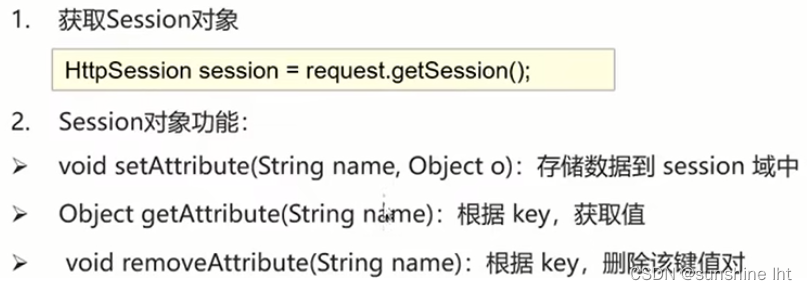
- 使用:

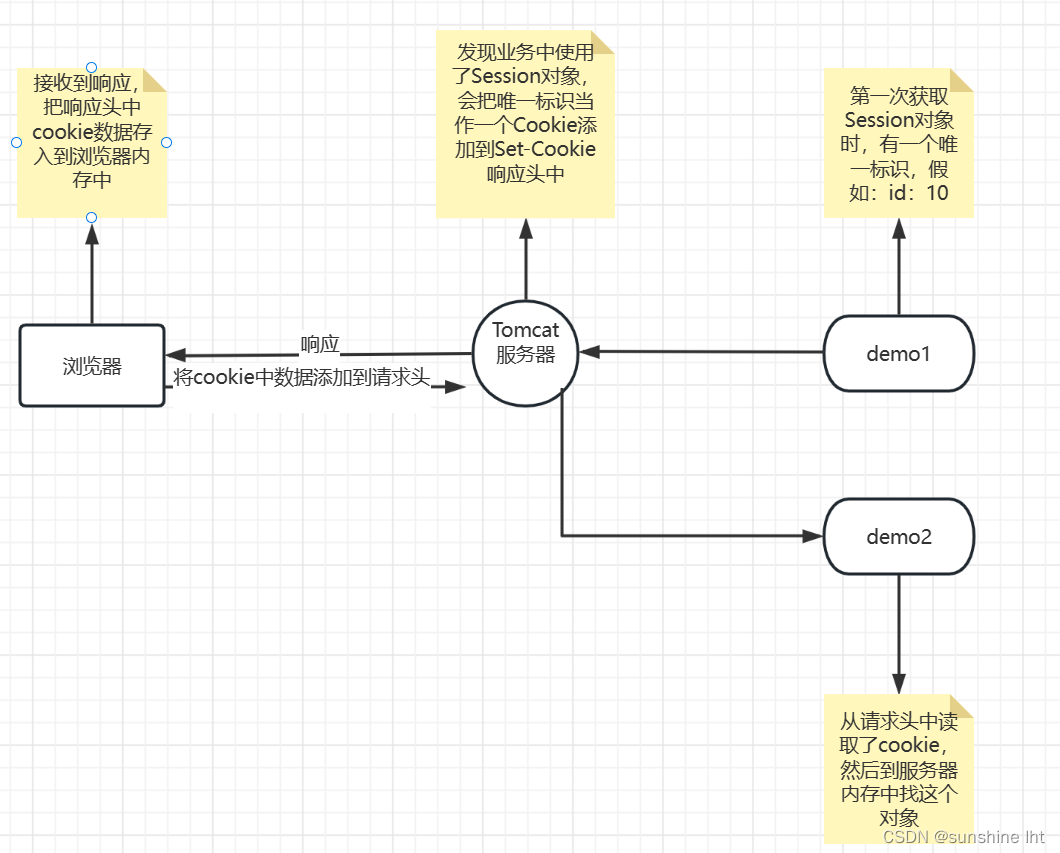
Session实现原理
- 前提条件:Session要想实现一次会话多次请求间数据共享,就必须要保证请求获取Session的对象是同一个,即Session实现的也是一次会话中多次请求间的数据共享
- Session是如何保证在一次会话中获取的Session对象是同一个?

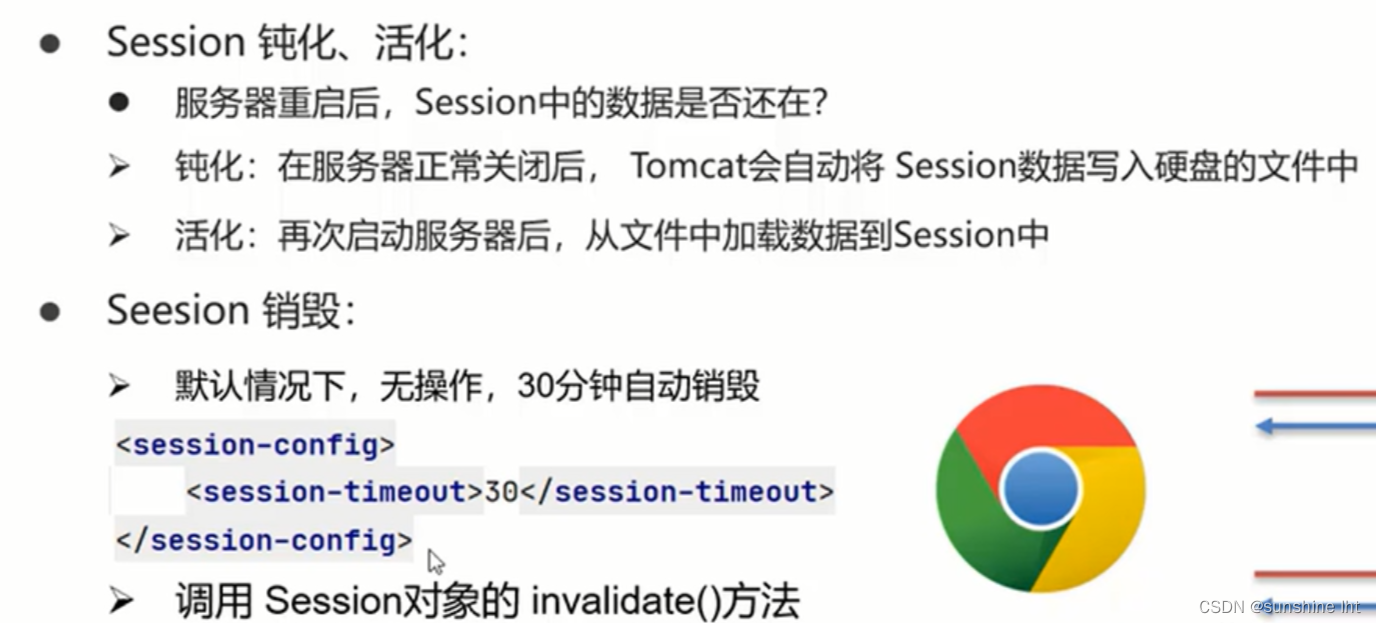
Session的使用细节






















 2684
2684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








