font-style: normal;
}
li {
/* 去除圆点 */
list-style: none;
}
a {
/* 去除下划线 */
text-decoration: none;
}
h1, h2, h3, h4, h5, h6, strong, p {
/* 默认不加粗 */
font-weight: normal;
}
table {
/* 合并边框 */
border-collapse: collapse;
/* 单元格间距 */
border-spacing: 0;
}
button, input, textarea, select, a {
/* 去除轮廓 */
outline: none;
}
img {
/* 去除默认边框 */
border: none;
/* 设置顶部对齐(去除图片的一些间隙) */
vertical-align: top;
}
[]( )CSS 编码规范
===========================================================================
* 省略小于 1 的小数前面的 0
(例如使用 `.5` 代替 `0.5`)
* 对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格
(例如 box-shadow)
* 不要在 rgb()、rgba() 值的内部的逗号后面插入空格
(这样利于从多个属性值中区分多个颜色值)
* 并集选择器,建议每个每个选择器独立一行
* **样式的建议编写顺序**:定位、盒子模型、文字、其他
[]( )浏览器私有前缀
==========================================================================
有时候可能会看到有些 CSS 属性名前面带有:`-o-`、`-xv-`、`-ms-`、`mso-`、`-moz-`、`-webkit-`

上述前缀叫做**浏览器私有前缀**,只有对应的浏览器才能解析使用:
* `-o-`、`-xv-`:Opera 等
* `-ms-`、`mso-`:IE 等
* `-moz-`:Firefox 等
* `-webkit-`:Safari、Chrome 等
> 官方文档给出的专业术语叫做:vendor-specific extensions(供应商特定扩展)
> 为何会有浏览器私有前缀?
>
> * W3C 提出的某项新技术(比如 columns),如果想要成为 W3C 正式标准,需要经过复杂、漫长的审查流程
> * 有些浏览器供应商不愿等正式标准发布,觉得 columns 技术已成熟,就会在浏览器中添加支持 columns
> * 为了防止 W3C 以后发布正式标准时变更名字,就加上一个浏览器私有前缀,比如 `-moz-columns`
> * 等到 W3C 发布正式标准,再让新版本浏览器直接支持使用 columns(确定正式名字是 columns ),不用再加上浏览器私有前缀
> * 最终结果
> 旧版本浏览器使用 `-moz- columns`,新版本浏览器使用 columns
> 新旧版本浏览器都能够支持这个新技术
> * 所以说,**浏览器私有前缀是是浏览器对新 CSS 属性的一种提前支持**
[]( )CSS 知识补充
===========================================================================
[]( )CSS 属性 - white-space
---------------------------------------------------------------------------------------
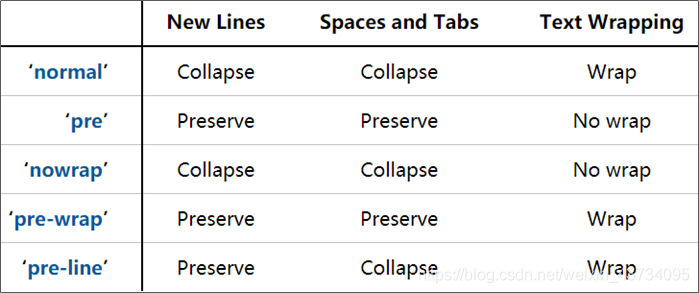
white-space 用于:**设置空白处理和换行规则**

* `normal`:合并所有连续的空白,允许单词超屏时自动换行
* `nowrap`:**合并所有连续的空白,不允许单词超屏时自动换行**
* `pre`:阻止合并所有连续的空白,不允许单词超屏时自动换行
* `pre-wrap`:阻止合并所有连续的空白,允许单词超屏时自动换行
* `pre-line`:合并所有连续的空白(但保留换行),允许单词超屏时自动换行
[]( )CSS 属性 - text-overflow
-----------------------------------------------------------------------------------------
text-overflow 通常用来:**设置文字溢出时的行为(处理那部分不可见的内容)**
* `clip`:溢出的内容直接裁剪掉(字符可能会显示不完整)
* `ellipsis`:溢出那行的结尾处用省略号表示
* text-overflow 生效的前提是 overflow 不为 visible
* text-overflow 的效果受 direction 的影响
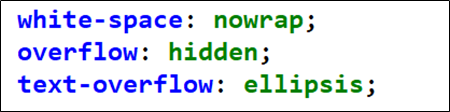
> 如何让一个有固定宽度的元素永远只显示一行文字,并且溢出结尾处显示省略号?
> 
[]( )image-set
----------------------------------------------------------------------------
> **Retina**:**视网膜屏幕**,分辨率超过人眼识别极限的高分辨率屏幕
使用示例:
background-image: -webkit-image-set(
url("11111.png") 1x,
url("4324.png") 2x
);
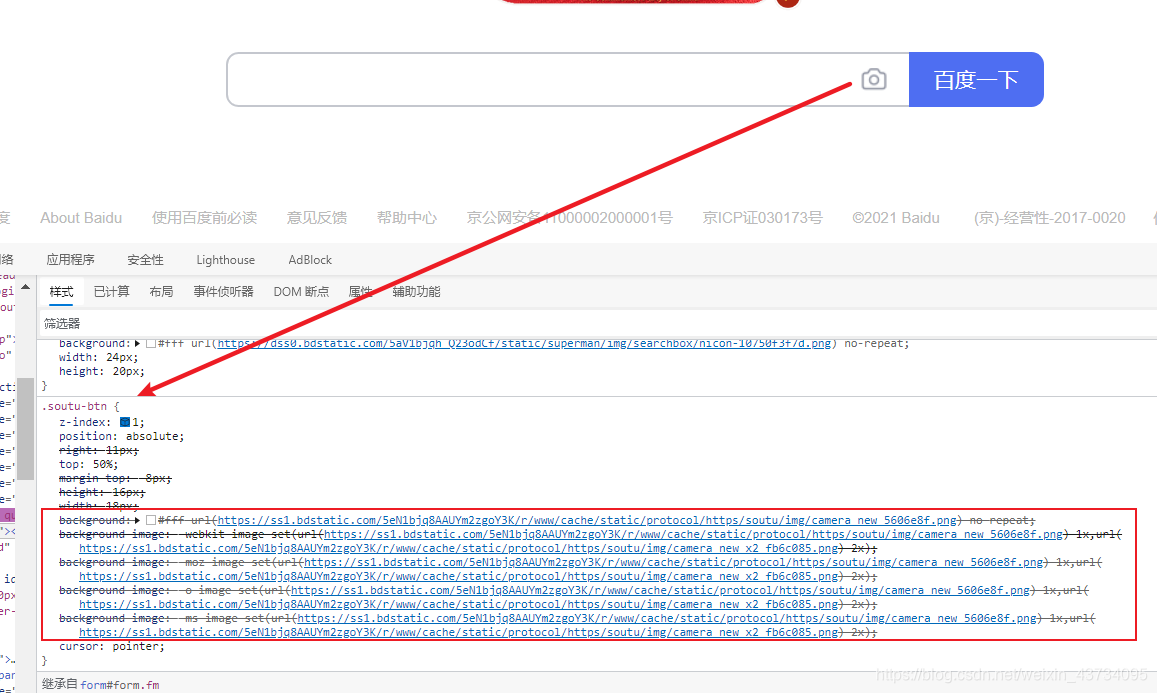
> 查看百度源码可见它用到了该属性:
> 
[]( )inline-level box 和 line box
----------------------------------------------------------------------------------------------
> **text-align**:设置行内级盒子水平方向的布局
> **vertical-align**:设置行内级盒子垂直方向的布局
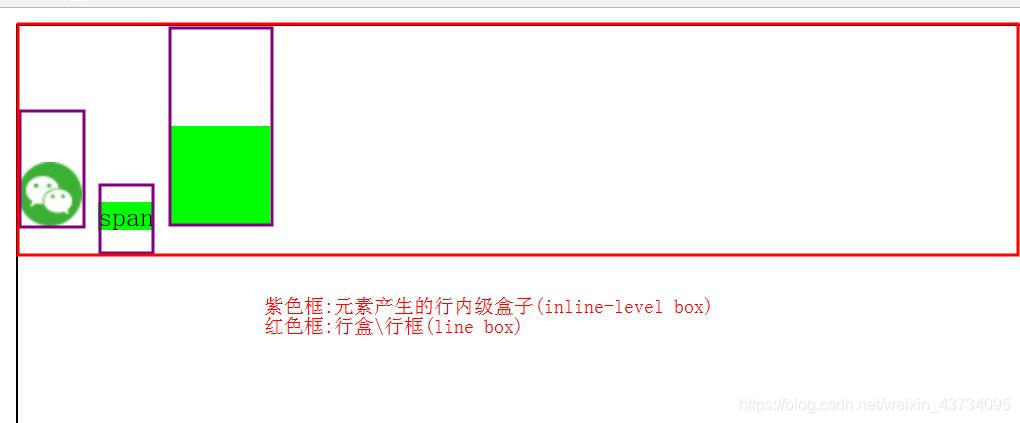
1、每一个 HTML 元素都会产生一个**盒子**(box,元素所需要的空间)
1. **块级元素** (比如 div) 产生一个**块级盒子 (block-level box)**
2. **行内级元素** (比如 span) 产生一个 **行内级盒子 (inline-level box)**
3. **inline-block 元素** 产生一个 **行内级盒子 (inline-level box)**
2、多个 **行内级盒子 (inline-level-box)** 可以在同一行显示
3、vertical-align 用来设置 **行内级盒子 (inline-level box)** 垂直位置
4、**行内级盒子 (inline-level box)** 高度
1. **行内级非替换元素 (比如 span / strong / a)**:line-height 的高度
2. **inline-block 元素**:margin-box 的高度
3. **行内级替换元素 (比如 img / input)**:margin-box 的高度
一行中包含所有 **inline-level box** 的矩形区域叫做 **行盒 (line box)**:

**行盒 (line box)** 高度计算:
1. 计算 line box 内每个 inline-level box 的高度
替换元素、inline-block 元素,它们的高度是 margin box 的高度
非替换 inline 元素的高度就是它的 line-height
2. line box 的高度就是最上盒顶到最下盒底的距离
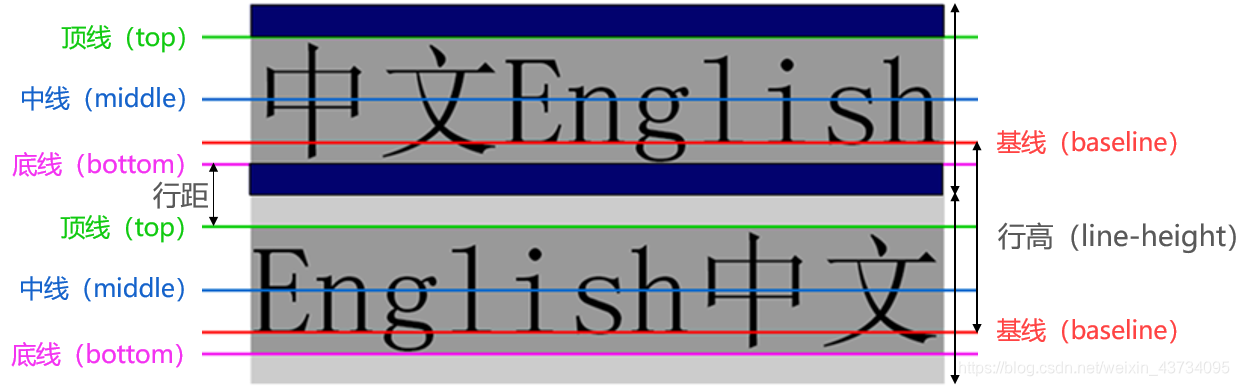
[]( )基线 - baseline
--------------------------------------------------------------------------------
> **基线 (baseline)**:与小写字母 x 最底部对齐的线
> 
**inline 元素** 的 baseline 是:**字母 x 的最底端**

**inline-block 元素** 的 baseline 是:其内部最后一个 in-flow line box 的 baseline,如果没有任何 in-flow line box 或者 overflow 计算值不为 visible,它的 baseline 是 margin bottom 边缘
[]( )CSS 属性 - vertical-align
------------------------------------------------------------------------------------------
示例代码:[vertical-align 示例]( )

vertical-align 用来设置 inline-level box 在 line box 中垂直方向的位置
* 对于 non-replaced inline 元素而言,用来对齐的是高度为 line-height 的 box
* 对于其他元素而言,用来对齐的是 margin box
vertical-align 的取值:
* `baseline` (默认值):把行内级盒子的基线与父盒的基线对齐
如果没有基线,margin box 的底部与父盒基线对齐
* `sub`:把行内级盒子的基线降到父盒下标的适当位置
* `super`:把行内级盒子的基线升到父盒上标的适当位置






















 687
687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








