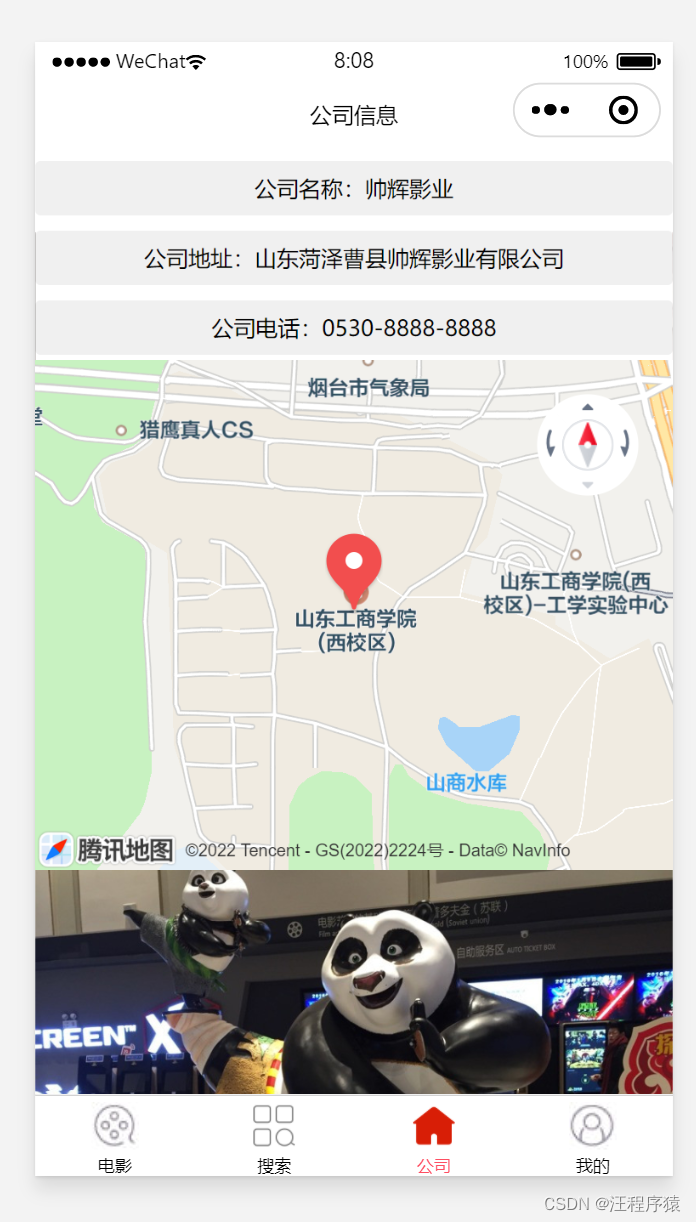
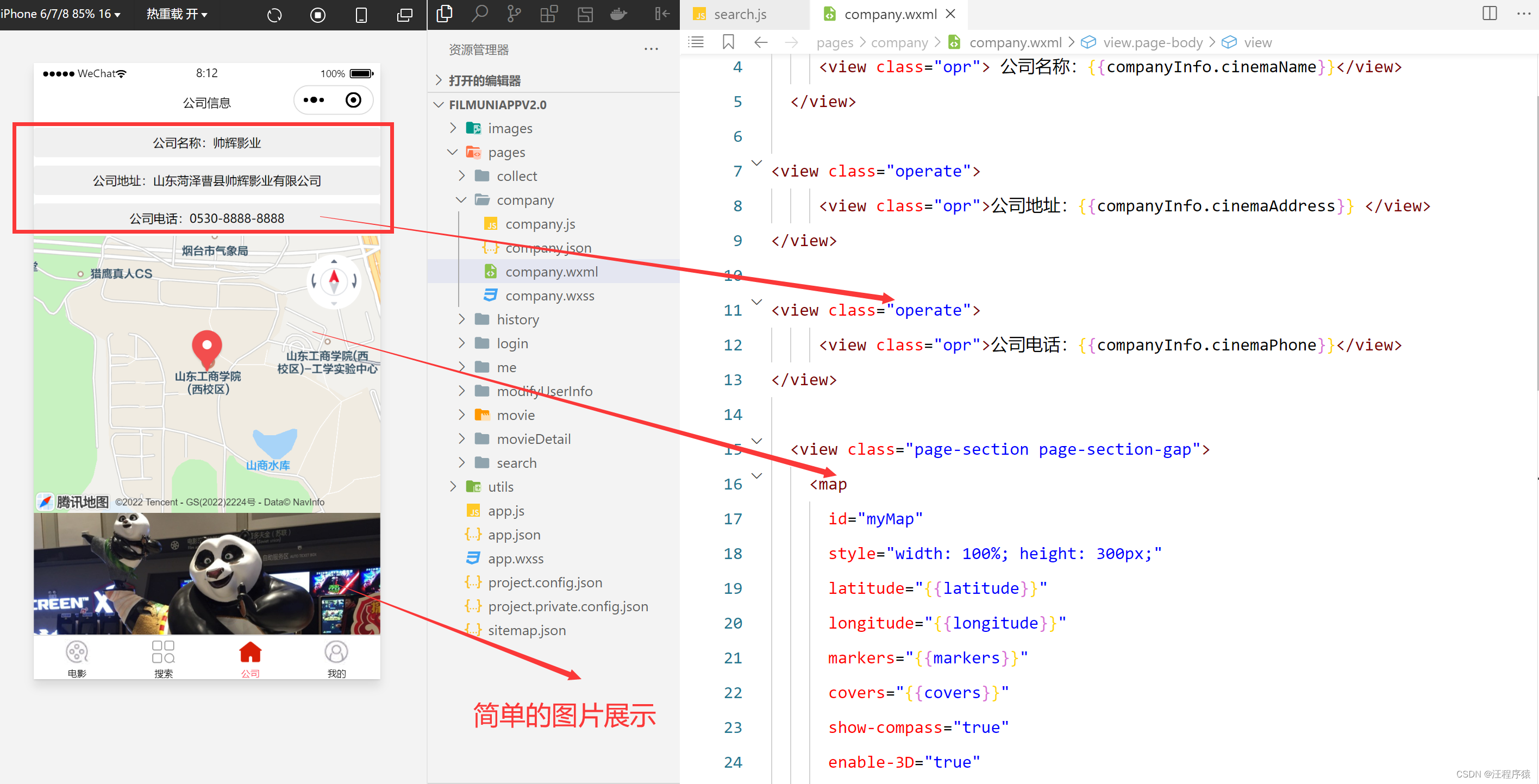
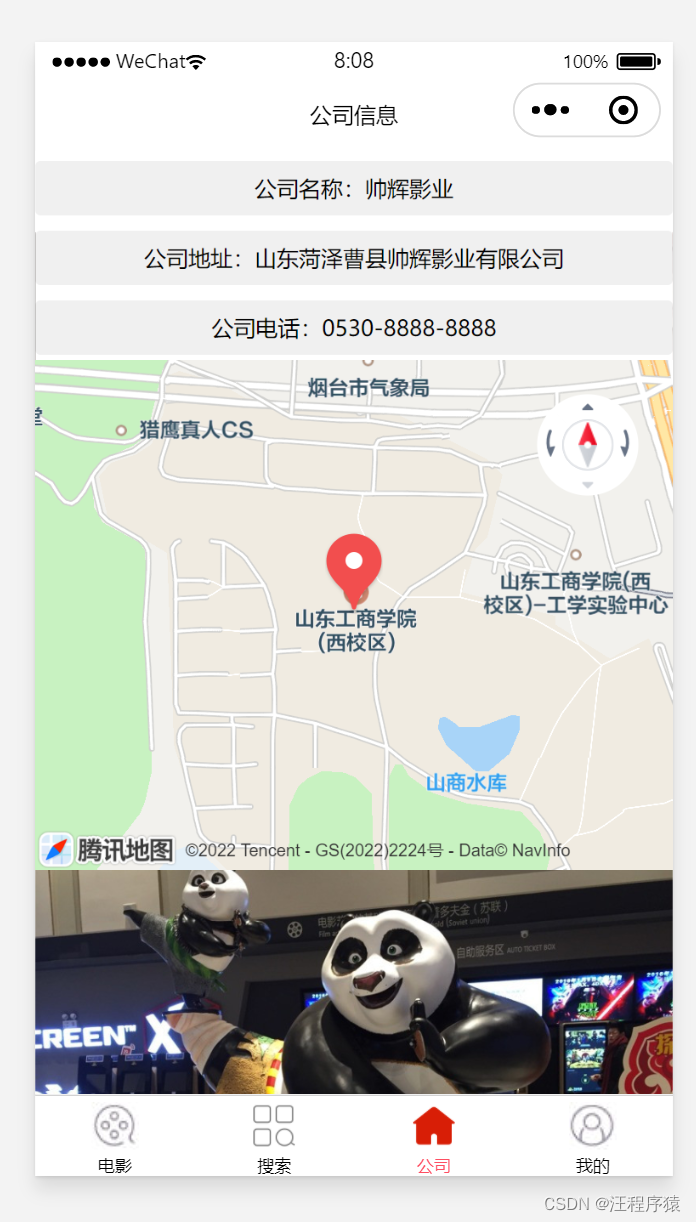
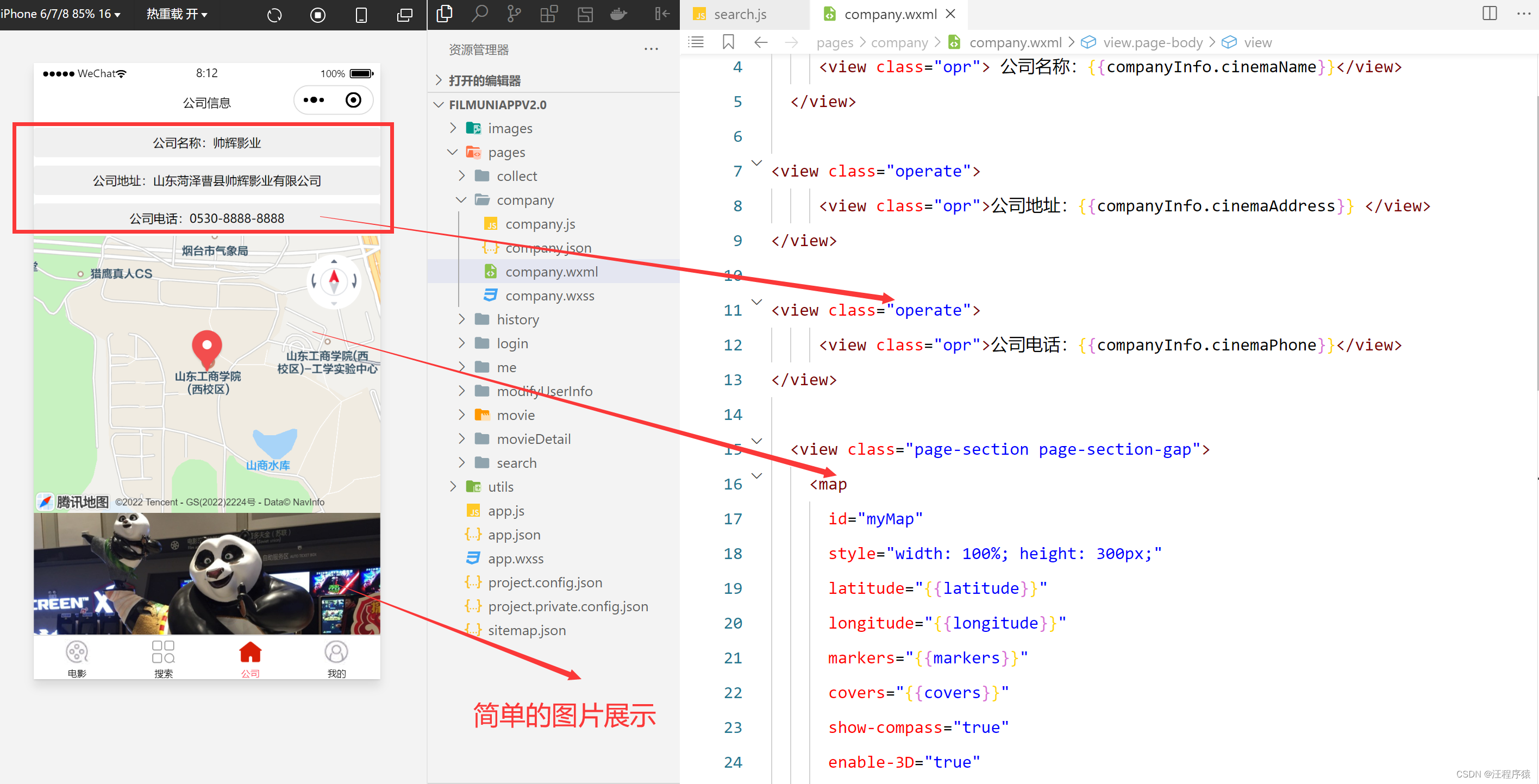
运行效果

wxml

<view class="page-body">
<view class="operate">
<view class="opr"> 公司名称:{{companyInfo.cinemaName}}</view>
</view>
<view class="operate">
<view class="opr">公司地址:{{companyInfo.cinemaAddress}} </view>
</view>
<view class="operate">
<view class="opr">公司电话:{{companyInfo.cinemaPhone}}</view>
</view>
<view class="page-section page-section-gap">
<map
id="myMap"
style="width: 100%; height: 300px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
show-compass="true"
enable-3D="true"
show-location="true"
></map>
</view>
<view>
<image src="http://127.0.0.1:8181/{{urlImage}}" mode="widthFix" style="width:100%;"></image>
</view>
</view>
wxss
.btn-area {
margin: 5px;
display: flex;
flex-wrap: wrap;
border: 1px solid #ccc;
}
.map {
width: 100%;
height: 300px;
}
.content{
font-family: "Microsoft YaHei";
}
.name{
font-size: 16px;
font-weight: bold;
color: #000000;
text-align: center;
}
.operate{
margin-top:6px;
display: flex;
flex-direction: row;
padding-bottom: 3px;
}
.opr{
width:100%;
height: 30px;
border: 1px solid #F0F0F0;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #000000;
background-color: #F0F0F0;
border-radius:3px;
font-size: 13px;
}
.intro{
font-size: 13px;
line-height: 25px;
margin:10px;
}
js
Page({
data: {
latitude: 37.480642,
longitude: 121.439711,
markers: [{
id: 1,
latitude: 37.480642,
longitude:121.439711,
name: '帅辉影业有限公司'
}],
covers: [{
latitude: 37.480642,
longitude: 121.439711,
}, {
latitude:37.480642,
longitude: 121.439711,
}],
companyInfo:Object,
urlImage:''
},
onReady: function (e) {
this.mapCtx = wx.createMapContext('myMap')
},
onLoad:function(e){
this.loadCompanyInfo();
},
loadCompanyInfo(){
var page = this;
wx.request({
url:'http://127.0.0.1:8181/sysCinema',
method:'GET',
header:{
"Content-Type":"json"
},
success:function(res){
var companyInfo = res.data.data
console.log(res);
console.log(companyInfo);
var urlImage = JSON.parse(companyInfo.cinemaPicture)[0];
page.setData({companyInfo:companyInfo,
urlImage:urlImage});
}
})
}
})


























 3805
3805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










