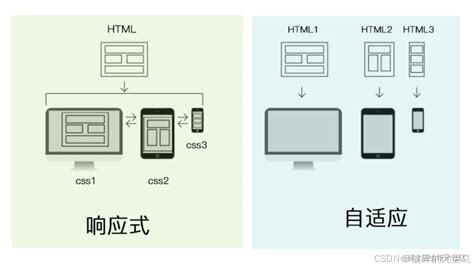
在网页设计中实现响应式布局,主要通过以下几种方法和技术:
1:使用HTML5和CSS3:
- HTML5:利用语义化标签(如
<header>、<nav>、<section>、<aside>、<footer>等)定义网页结构,确保代码的可读性和维护性。 - CSS3:通过媒体查询(Media Queries)和流式布局(Fluid Layout)来实现响应式设计。媒体查询允许根据设备的屏幕尺寸、方向和分辨率等特性调整样式。

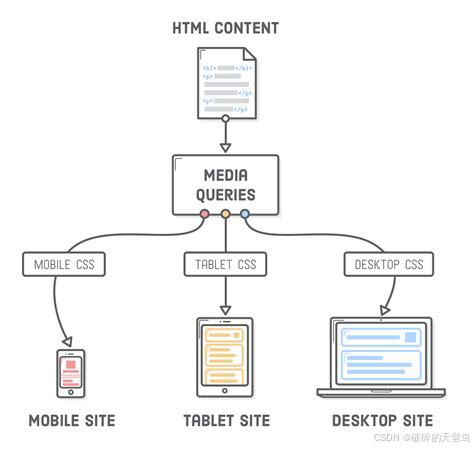
2: 媒体查询(Media Queries):
媒体查询是实现响应式布局的核心技术之一,它可以根据不同的设备特性(如屏幕宽度、高度、方向等)应用不同的样式。例如,当屏幕宽度小于768像素时,可以使用特定的布局和样式。

3: 流式布局(Fluid Layout):
流式布局通过使用百分比而非固定像素来设置元素的宽度,使页面能够根据屏幕大小自动调整。这种方法避免了页面在小屏幕设备上显示不全的问题。

4:栅格系统(Grid System):
栅格系统是一种常用的响应式布局方法,通过将页面划分为固定或百分比宽度的列和行,实现灵活的布局。Bootstrap框架就是一个典型的栅格系统,它提供了预定义的类和断点,方便开发者快速实现响应式设计。

5:视口(Viewport):
在HTML头部添加<meta name="viewport" content="width=device-width, initial-scale=1.0">标签,可以控制网页的默认宽度和缩放比例,确保页面在不同设备上以最佳比例显示。

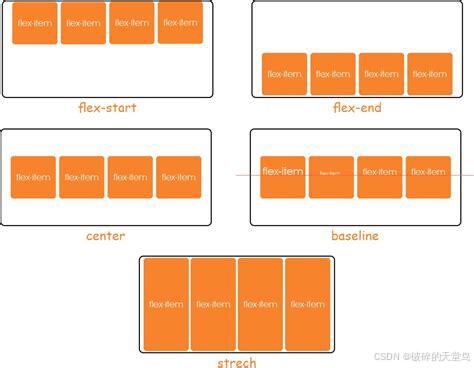
6:Flexbox和Grid布局:
CSS Flexbox和Grid布局是现代响应式设计中常用的工具,它们提供了更强大的布局能力,可以轻松实现复杂的响应式布局。例如,Flexbox用于对齐和分布元素,而Grid布局则用于创建复杂的网格系统。

7:图片和媒体的自适应:
使用max-width属性使图片按比例缩放,避免图片超出容器。对于背景图片,可以使用background-size: cover或background-size: contain来确保图片在不同设备上都能良好显示。

8:测试和优化:
在设计响应式布局时,需要在多种设备和浏览器上进行测试,以确保页面在不同环境下都能正常显示。此外,还可以通过优化图片大小、减少HTTP请求等方式提高页面加载速度。
通过以上方法和技术,可以实现一个能够自适应多种终端设备的响应式网页布局,从而提升用户体验和网站的可访问性。
使用CSS3媒体查询创建不同设备的响应式布局是一种常见的网页设计方法,旨在确保网站在各种设备和屏幕尺寸上都能提供最佳的用户体验。以下是详细的步骤和示例:
1. 基本概念
CSS3媒体查询允许开发者根据不同的媒体类型(如屏幕尺寸、分辨率等)应用不同的样式。通过使用@media规则,可以针对特定的设备特性设置样式,从而实现响应式设计。
2. 媒体查询的基本语法
媒体查询的基本语法如下:
@media [media feature] {
/*样式规则*/
}
其中,media feature可以是多种媒体特性,如max-width、min-width、orientation等。
3. 实例演示
以下是一个简单的示例,展示如何使用媒体查询为不同设备设置不同的布局:
默认布局(桌面设备)
body {
display: flex;
flex-wrap: wrap;
}
.container {
padding: 20px;
}
小屏幕设备(如平板)
当屏幕宽度小于或等于768px时,将布局调整为块级显示,并减少容器的内边距:
@media (max-width: 768px) {
body {
display: block;
}
.container {
padding: 10px;
}
}
超小屏幕设备(如手机)
当屏幕宽度小于或等于480px时,进一步减少容器的内边距:
@media (max-width: 480px) {
.container {
padding: 5px;
}
}
4. 更多高级用法
结合Flexbox和Grid布局
使用Flexbox和Grid布局可以创建更复杂的响应式设计。例如,当屏幕宽度小于768px时,将容器的布局设置为垂直方向,并将元素的宽度设置为100%:
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
使用百分比和视口单位
结合百分比和视口单位(如vw、vh)可以动态调整元素的大小和间距:
.container {
width: 100%;
height: 100vh;
}
.item {
width: 50%;
height: 50vh;
}
5. 实例页面
以下是一个完整的实例页面,展示了如何使用媒体查询实现12列布局、表单UI和表格布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Design Example</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.item {
flex: 1 1 30%;
padding: 10px;
box-sizing: border-box;
}
@media (max-width: 768px) {
.item {
flex: 1 1 45%;
}
}
@media (max-width: 480px) {
.item {
flex: 1 1 90%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<!-- 更多项目 -->
</div>
</body>
</html>
6. 总结
通过媒体查询,你可以为不同设备和屏幕尺寸提供量身定制的样式,使得网站能够在任何设备上都表现得更加优秀。结合现代布局技术,如Flexbox和CSS Grid,媒体查询可以让你实现更加复杂的响应式设计,同时也能大幅提高用户体验。
参考文献
流式布局在响应式网页设计中的最佳实践是什么?
流式布局在响应式网页设计中的最佳实践包括以下几个方面:
-
使用百分比宽度:流式布局的核心是使用相对单位(如百分比)而非固定单位(如像素)来定义元素的宽度。这样可以确保布局能够根据屏幕尺寸的变化而自动调整,从而实现真正的响应式。
-
设置容器宽度:通常会将容器的宽度设置为100%,以确保其能够占据整个屏幕的宽度。同时,可以设置最大宽度(
max-width)和最小宽度(min-width),以防止在不同屏幕尺寸下出现布局问题。 -
使用媒体查询进行微调:虽然流式布局能够适应大多数屏幕尺寸,但仍然需要使用媒体查询(
@media)来对特定屏幕尺寸进行微调。例如,可以为不同设备的宽度设置不同的样式,以优化用户体验。 -
测试并优化:在实现流式布局后,需要在不同设备和屏幕尺寸上进行测试,以确保布局的适应性和可用性。根据测试结果进行必要的调整和优化,以提高网页的用户体验。
-
结合其他响应式设计技术:除了流式布局,还需要结合其他响应式设计技术,如弹性图片和触摸友好设计,以进一步提升网页的适应性和可用性。
Bootstrap栅格系统的详细使用方法和断点设置指南。
Bootstrap栅格系统是Bootstrap框架中用于创建响应式、移动设备优先的页面布局的重要工具。以下是关于Bootstrap栅格系统的详细使用方法和断点设置指南:
基本概念
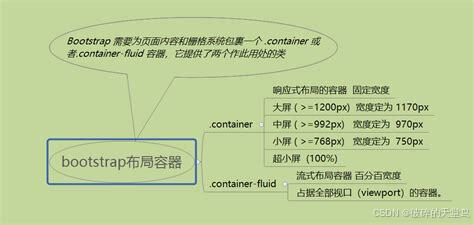
- 容器(Container) :分为
.container和.container-fluid,前者创建固定宽度容器,后者创建100%宽度容器,适应不同屏幕尺寸。 - 行(Row) :使用
.row类定义,清除浮动,确保列正确排列,提供gutter间隔。 - 列(Column) :使用
.col-[屏幕断点]-[列数]格式,如.col-sm-4,在不同屏幕尺寸下占不同列宽度。
2. 屏幕断点和响应式设计
Bootstrap栅格系统根据不同的屏幕尺寸(如576px、720px、992px、1200px)设置不同的列数,最多一行12列。当浏览器可视区域变化时,Bootstrap会根据当前尺寸调整布局,实现响应式设计。
屏幕断点:
- xs(超小) :小于576px
- sm(小) :576px至720px
- md(中) :720px至992px
- lg(大) :992px至1200px
- xl(超大) :大于1200px。
3. 栅格系统的书写格式
- 基本格式:在行内添加列,每行最多12列。例如:
<div class="container">
<div class="row">
<div class="col-md-4">Column 1</div>
<div class="col-md-4">Column 2</div>
<div class="col-md-4">Column 3</div>
</div>
</div>
- 超过12列的情况:如果列的总和超过12,Bootstrap会自动换行。
4. 列的偏移、隐藏和排序
- 列的偏移:使用
.offset-[屏幕断点]-[偏移列数],创建复杂布局。例如:
<div class="row">
<div class="col-md-4 offset-md-4">Column with offset</div>
</div>
- 列的隐藏:使用
.hidden-[屏幕断点]类,隐藏特定屏幕尺寸下的列。例如:
<div class="row">
<div class="col-md-6 hidden-sm-down">Hidden on small screens</div>
<div class="col-md-6">Visible on small screens</div>
</div>
- 列的排序:使用
.order-[屏幕断点]-[顺序值],调整列显示顺序。例如:
<div class="row">
<div class="col-md-4 order-md-2">Order changed on medium screens</div>
<div class="col-md-4 order-md-1">Order changed on medium screens</div>
<div class="col-md-4 order-md-3">Order changed on medium screens</div>
</div>
5. 嵌套栅格
在列内部创建行和列,实现更精细的布局,但总和仍需遵循12列规则。例如:
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-6">Nested column</div>
<div class="col-md-6">Nested column</div>
</div>
</div>
<div class="col-md-6">Outer column</div>
</div>
6. 其他特性
- 垂直对齐:使用
.align-self-end等类实现垂直对齐。 - 水平对齐:使用
.justify-content-end等类实现水平对齐。 - 换行和间距沟槽的清除:使用
.col类实现换行和间距沟槽的清除。
7. 注意事项
- 栅格类属性的向上兼容性:当真实设备宽度小于设置栅格类属性的最小值时,一个元素可能占据整行。
CSS Flexbox和Grid布局在实现响应式设计中的具体应用案例。
CSS Flexbox和Grid布局在实现响应式设计中的具体应用案例如下:
-
导航栏布局:
- 使用Flexbox可以轻松创建响应式的导航栏。例如,通过设置
display: flex;和flex-direction: row;,可以将导航项水平排列。使用justify-content: space-between;可以确保导航项在容器中均匀分布。当屏幕尺寸变小时,可以使用flex-wrap: wrap;使导航项换行,从而适应更小的屏幕。
- 使用Flexbox可以轻松创建响应式的导航栏。例如,通过设置
-
卡片布局:
- Flexbox非常适合创建卡片布局。通过设置
display: flex;和flex-direction: row;,可以将多个卡片水平排列。使用flex-wrap: wrap;可以实现卡片的换行,使布局在不同屏幕尺寸下都能保持良好的对齐和布局效果。
- Flexbox非常适合创建卡片布局。通过设置
-
图像画廊:
- Grid布局在创建图像画廊时非常有用。通过定义网格轨道和间距,可以轻松地将图像按行和列排列。例如,使用
display: grid;和grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));可以创建一个自适应的图像画廊,其中每个图像的最小宽度为200px,但可以根据屏幕尺寸自动调整。
- Grid布局在创建图像画廊时非常有用。通过定义网格轨道和间距,可以轻松地将图像按行和列排列。例如,使用
-
仪表盘布局:
- Grid布局也适用于创建复杂的仪表盘布局。通过定义多行和多列的网格,可以精确控制每个仪表盘元素的位置和大小。例如,使用
display: grid;和grid-template-columns: repeat(3, 1fr);可以创建一个三列的仪表盘布局,每列占据相等的宽度。
- Grid布局也适用于创建复杂的仪表盘布局。通过定义多行和多列的网格,可以精确控制每个仪表盘元素的位置和大小。例如,使用
-
自适应列宽的网格布局:
- 结合使用Flexbox和Grid可以创建更复杂的响应式布局。例如,可以使用Grid定义主网格结构,然后使用Flexbox在每个网格单元中创建子布局。这样可以实现自适应列宽的网格布局,同时保持良好的对齐和布局效果。
-
响应式表格:
- 使用Grid布局可以创建响应式的表格。通过定义网格轨道和间距,可以轻松地将表格单元格按行和列排列。例如,使用
display: grid;和grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));可以创建一个自适应的表格,其中每个单元格的最小宽度为100px,但可以根据屏幕尺寸自动调整。
- 使用Grid布局可以创建响应式的表格。通过定义网格轨道和间距,可以轻松地将表格单元格按行和列排列。例如,使用
-
多行文本垂直居中:
- Flexbox可以轻松实现多行文本的垂直居中。例如,通过设置
display: flex;、flex-direction: column;和align-items: center;,可以将文本垂直居中对齐。
- Flexbox可以轻松实现多行文本的垂直居中。例如,通过设置
如何优化网页图片和媒体以提高响应式布局的性能?
为了优化网页图片和媒体以提高响应式布局的性能,可以采取以下措施:
-
使用CSS属性和媒体查询:
- 使用
max-width: 100%和height: auto属性确保图片能够自适应其容器的大小,避免在不同设备上出现布局问题。 - 利用媒体查询根据设备宽度显示不同大小的图片,以优化小屏幕上的加载速度。
- 使用
<picture>元素和srcset属性为不同分辨率的设备提供不同尺寸的图片,进一步优化加载速度和显示效果。
- 使用
-
图片压缩和格式选择:
- 压缩图片文件大小,减少图片的文件体积,从而加快页面加载速度。
- 选择适当的图像格式,如JPEG、PNG或WebP,以平衡图片质量和文件大小。
-
懒加载技术:
- 使用懒加载(Lazy Loading)技术,只在用户滚动到图片或媒体元素时才加载它们,从而减少初始加载时间。
- 这种技术特别适用于非可视区域的图片和媒体资源,可以显著提高页面的初始加载速度。
-
CDN加速:
- 使用内容分发网络(CDN)来加速媒体资源的传输和加载速度,特别是在全球范围内访问时。
-
缓存策略:
- 采用缓存策略,如浏览器缓存和服务器缓存,减少重复请求的加载时间。
-
避免过多的JavaScript和CSS动画效果:
- 减少不必要的JavaScript和CSS动画效果,以免影响页面性能和用户体验。
-
定期性能测试和优化:
- 定期进行性能测试和优化,使用工具(如Google PageSpeed Insights、Lighthouse等)评估网站的加载速度和性能表现,及时发现并解决潜在问题。

























 965
965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










