接上次的文字样式,继续学习文本样式...
1.文本缩进方式
属性名:text-indent;
取值:数字+px 或 数字+em(推荐!!!)(1 em相当于一个字的大小,是随字号变的)
整体代码演示与下文知识点融合。
2.文本水平对齐方式
属性名:text-align;
取值:

注:其实,text-align标签不仅可以改变文本类的对齐方式,也可以改变span标签、a标签、input标签和img标签的对齐方式。但关键是,对于这些标签在赋值时,要赋值给以上元素的父元素设置!
例:将一张图片右对齐,对<img>的父元素“<body>”进行赋值才可以!
3.文本修饰方式
属性名:text-decoration;
取值:

前三知识点代码演示:(可复制后学习)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p{
font-size: 36px;
text-indent: 2em;
}
h1{
text-align: center;
}
h2{
text-align: right;
}
div{
text-decoration: underline;
}
p{
text-decoration: line-through;
}
h3{
text-decoration: overline;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
<h2>这是新闻副标题</h2>
<p>其实不知道应该敲一段什么文字,但还得凑足够字数,以能够演示换行时带来的效果,真是不知道写点啥好呢emmmmm...</p>
<div>hahaha</div>
<p>ahahah</p>
<h3>三号标题</h3>
<a href="#">我是一个超链接</a>
</html>
4.行高
属性名:line-height;
取值:数字+px 或 数字(倍数) (即当前font-size的倍数)
注意:行高可以放在font属性之中,但不同是,像size(字体大小)、style(斜体)、weight(加粗)、family(字体)之间用空格隔开,但是line-height和字号(size)之间是用“/”隔开。
*5.Chrome调试工具
F12快捷键,弹出窗口如图所示:
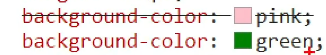
左侧显示body内的代码,右边styles为CSS代码,可在右侧观察设计样式,如果出现语法重叠,会有如图形式

其中,被划线划去的便是被重叠的语句(或者是被手动注释掉了)。
如果遇见黄色三角号![]() 则说明是语法有问题!!!
则说明是语法有问题!!!
其次,如果不知道所设属性值数字大小是否合适,可通过选中数据,配合键盘上的上下两个按键进行微调,但是,在找到合适大小之后一定要拿着数据修改源代码,要不没用!!!
最后,可以在Styles栏内选中一行后按Tab键,在换行之后新一行内写代码进行细微装饰,但还是记住,在找到合适样式后要修改源代码!!!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








