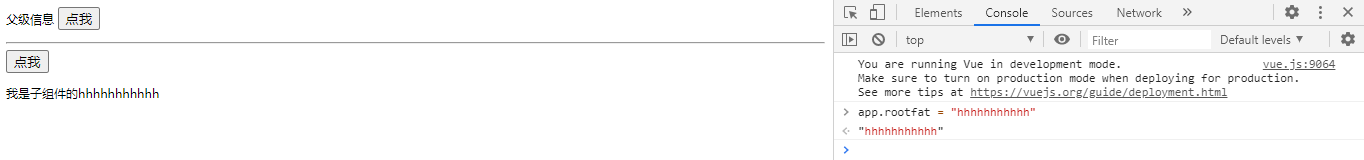
浏览器反馈

双向数据绑定修改
直接在组件调用的位置使用v-model绑定就可以了<vv-div v-model="rootfat"></vv-div>
然后用props去接收
这里我们会多一个属性model
里边有两个固定的属性
-
props——prop用来 v-model绑定的prop是哪个
-
event——告诉v-model触发什么事件的时候,自动去修改绑定的值
props:[“mm”,“rootfat”]
model:{
prop:‘rootfat’
},
现在就是一种双向数据绑定,父子之间相互影响,父级影响子级的话,直接修改值就可以了

现在看一下子传父如何实现
首先需要在子组件里有一个事件去触发
template:`
{ {mm}}
<button @click=“fnto”>点我
我是子组件的{ {rootfat}}
`,响应成功后调用fnto这个函数让他去监听gofa,并把data里的sun作为参数传递过去
methods: {
fnto(){
this.$em








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6921
6921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








