swiper基本都是在容器内部展示,ui设计要求放在外面,找了很多demo都没放在外面,要不就是放在容器外部不显示,结合其他的贴子最终实现了
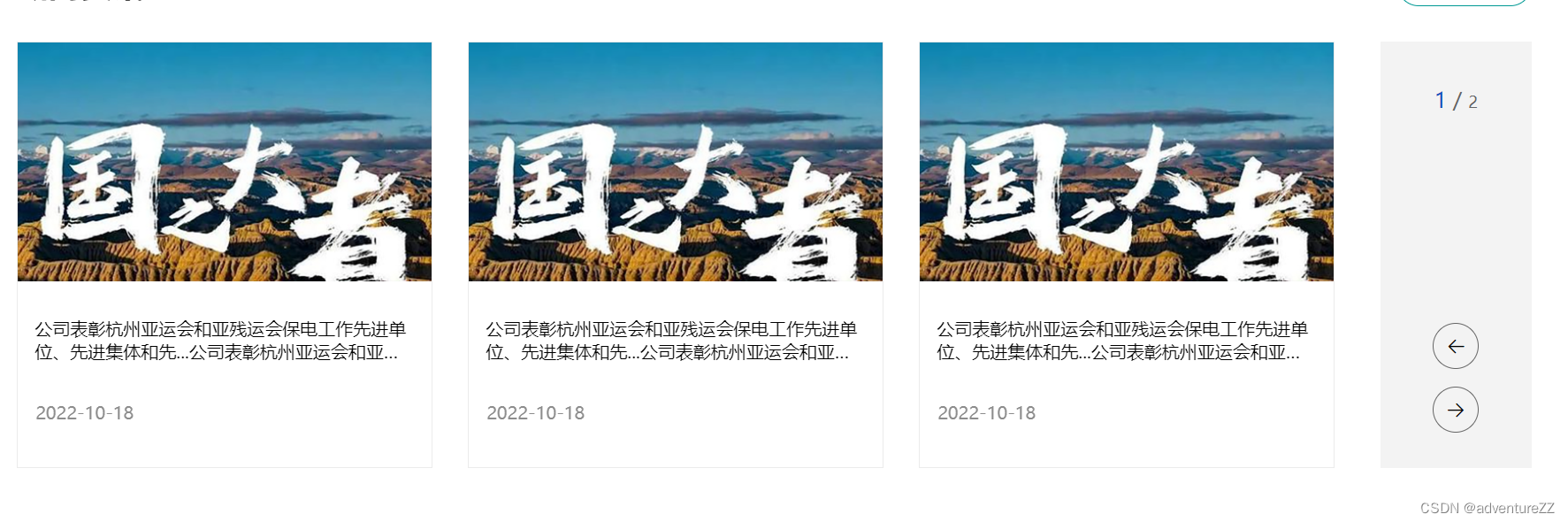
实现效果

修改方法
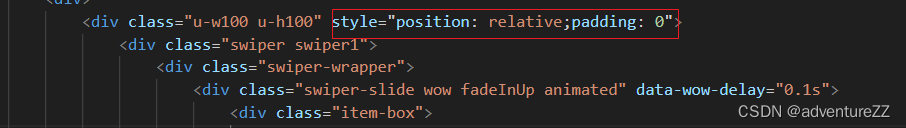
在swiper容器外面包一层div:设置样式: position: relative;padding: 0
 在swiper容器设置样式
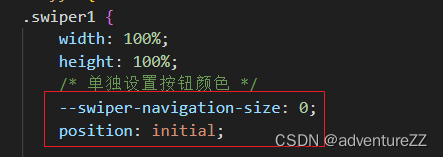
在swiper容器设置样式
--swiper-navigation-size: 0;
position: initial;

设置Pagination和Navigation的自定义样式 (自定义需要修改样式 不然页面上不显示)

.swiper-horizontal>.swiper-pagination-bullets,
.swiper-pagination-bullets.swiper-pagination-horizontal {
text-align: left;
}
.swiper-pagination-bullet {
height: 10px;
width: 10px;
}
.swiper-pagination1 {
margin-top: 50px;
}
.swiper-button-next1,
.swiper-button-prev1 {
width: 50px;
height: 50px;
border-radius: 50%;
border: 1px solid #656565;
display: flex;
justify-content: center;
align-items: center;
bottom: 0;
right: 0;
.el-icon-back,
.el-icon-right {
font-size: 25px;
}
}
.swiper-button-next1 {
position: absolute;
}
.swiper-button-prev1 {
position: absolute;
bottom: 0;
right: calc(1vw + 50px);
}




















 7205
7205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








