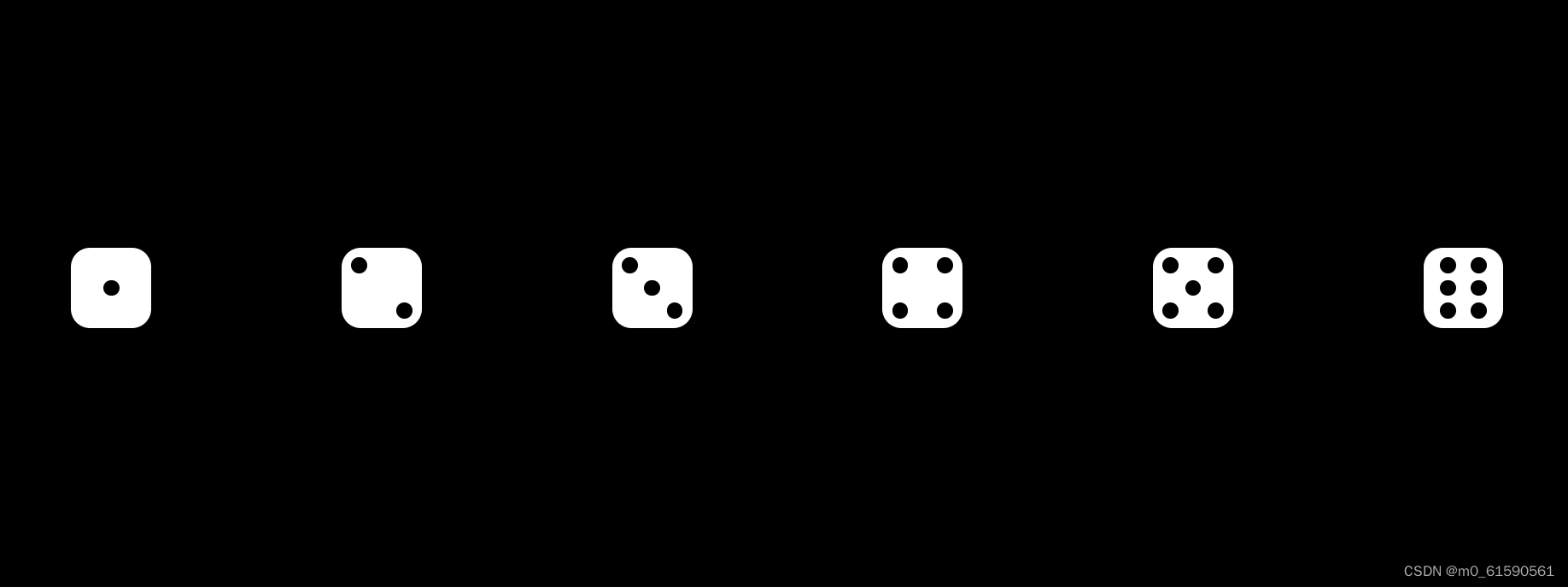
整体效果图:

骰子1点
HTML部分:
<div class="box1 box">
<div class="text"></div>
</div>
CSS部分:
.box {
width: 95px;
height: 95px;
background-color: white;
border-radius: 30px;
display: flex;
padding: 15px;
}
.box1 {
justify-content: center;
align-items: center;
}
.text {
width: 25px;
height: 25px;
border-radius: 50%;
background-color: black;
}
PS:上面的部分类名是公共的,所以下面的代码就不展示公共的CSS了
骰子2点
HTML部分:
<div class="box2 box">
<div class="text"></div>
<div class="a text"></div>
</div>
CSS部分:
.box2 {
justify-content: space-between;
}
.box2 .a {
align-self: flex-end;
}
骰子3点
HTML部分:
<div class="box3 box">
<div class="text"></div>
<div class="a text"></div>
<div class="b text"></div>
</div>
CSS部分:
.box3 {
justify-content: space-between;
}
.box3 .a {
align-self: center;
}
.box3 .b {
align-self: flex-end;
}
骰子4点
HTML部分:
<div class="box4 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
CSS部分:
.box4 {
align-content: space-between;
flex-wrap: wrap;
}
.box4 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-between;
}
骰子5点
HTML部分:
<div class="box5 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="b">
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
</div>
CSS部分:
.box5 {
align-content: space-between;
flex-wrap: wrap;
}
.box5 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-between;
}
.box5 .b {
width: 95px;
height: 25px;
display: flex;
justify-content: center;
}
骰子6点
HTML部分:
<div class="box6 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
</div>
CSS部分:
.box6 {
align-content: space-between;
flex-wrap: wrap;
}
.box6 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-around;
}
以上就是本文全部内容,会在下面附上全部代码,有需要自取
<!--
* @Author: error: error: git config user.name & please set dead value or install git && error: git config user.email & please set dead value or install git & please set dead value or install git
* @Date: 2023-09-13 17:38:29
* @LastEditors: error: error: git config user.name & please set dead value or install git && error: git config user.email & please set dead value or install git & please set dead value or install git
* @LastEditTime: 2023-09-13 19:47:23
* @FilePath: \一阶段c:\Users\21198\Desktop\骰子.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.big {
width: 100%;
height: 1000px;
background-color: black;
display: flex;
justify-content: space-around;
align-items: center;
margin: 0 auto;
}
.box {
width: 95px;
height: 95px;
background-color: white;
border-radius: 30px;
display: flex;
padding: 15px;
}
.box1 {
justify-content: center;
align-items: center;
}
.text {
width: 25px;
height: 25px;
border-radius: 50%;
background-color: black;
}
.box2 {
justify-content: space-between;
}
.box2 .a {
align-self: flex-end;
}
.box3 {
justify-content: space-between;
}
.box3 .a {
align-self: center;
}
.box3 .b {
align-self: flex-end;
}
.box4 {
align-content: space-between;
flex-wrap: wrap;
}
.box4 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-between;
}
.box5 {
align-content: space-between;
flex-wrap: wrap;
}
.box5 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-between;
}
.box5 .b {
width: 95px;
height: 25px;
display: flex;
justify-content: center;
}
.box6 {
align-content: space-between;
flex-wrap: wrap;
}
.box6 .a {
width: 95px;
height: 25px;
display: flex;
justify-content: space-around;
}
</style>
</head>
<body>
<div class="big">
<div class="box1 box">
<div class="text"></div>
</div>
<div class="box2 box">
<div class="text"></div>
<div class="a text"></div>
</div>
<div class="box3 box">
<div class="text"></div>
<div class="a text"></div>
<div class="b text"></div>
</div>
<div class="box4 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
</div>
<div class="box5 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="b">
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
</div>
<div class="box6 box">
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
<div class="a">
<div class="text"></div>
<div class="text"></div>
</div>
</div>
</div>
</body>
</html>





















 2414
2414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








